Change Data Capture 功能是从 Winter ’19 版本开始正式启用的功能。
它是基于“发布-订阅”模式设计,可以将 Salesforce 中记录的改变自动推送给订阅者所在的系统,比如 Salesforce 内部的功能模块或外部的数据库。
在 Lightning 框架中,lightning:empApi 组件可以实现“订阅者”的角色。在本文中,我们将演示如何使用 lightning:empApi 组件来实时得到记录的更新信息。
启用 Change Data Capture 功能
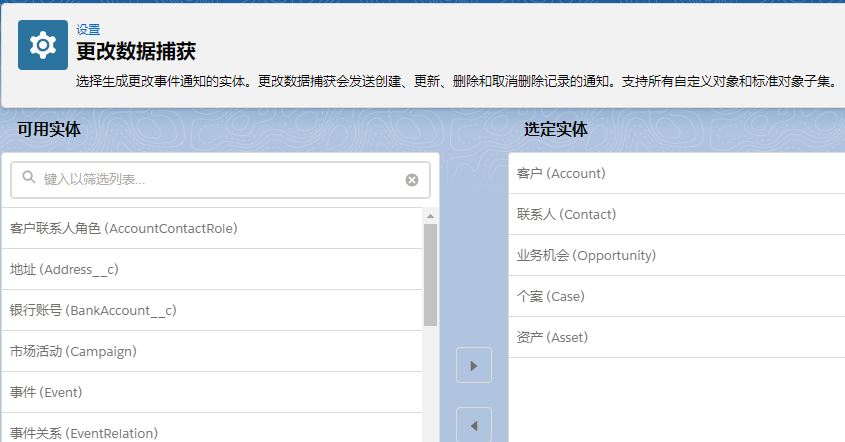
Change Data Capture 功能是基于对象的,所以我们首先要设置想要订阅的对象类型。
在“设置”界面中搜索“更改数据捕获”,可以进入 Change Data Capture 的设置界面。我们可以设定哪些对象的更新会被记录。

建立 Lightning 组件
新建 Lightning 组件,命名为 CDCDemo.cmp,代码如下:
<aura:component implements="flexipage:availableForRecordHome,force:hasRecordId,force:hasSObjectName">
<aura:attribute name="recordId" type="String" />
<aura:attribute name="sObjectName" type="String" />
<aura:attribute name="changeList" type="Object[]" description="存储更新信息,显示在用户界面中" />
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<lightning:empApi aura:id="empApi"/>
<lightning:card footer="" title="更新记录">
<aura:iteration items="{!v.changeList}" var="item">
<p class="slds-p-horizontal_large">
<a href="#"><span onclick="{!c.gotoUser}" data-user-id="{!item.userId}">用户</span></a>于 {!item.modifiedDate} 更新了此记录。
</p>
</aura:iteration>
</lightning:card>
</aura:component>
其 JavaScript 控制器代码如下:
({
doInit : function(component, event, helper) {
var empApi = component.find("empApi");
// 设定 channel 值。Change Data Capture 功能使用 channel 值来追踪数据更新
var channel = '/data/';
// 得到 SObject 对象类型,从而补全 channel 值。标准对象和自定义对象的 channel 值构建方法不同
var sObjectName = component.get('v.sObjectName');
if (sObjectName.endsWith('__c')) {
channel = channel + sObjectName.substring('0', sObjectName.length - 3) + '__ChangeEvent';
} else {
channel = channel + sObjectName + 'ChangeEvent';
}
// 设定 replayId 为-1,表示得到最新的更新事件
var replayId = '-1';
// 设定数据改变之后的 callback 逻辑,message 中包含了数据更新的详细信息
var callback = function (message) {
var modifiedRecords = message.data.payload.ChangeEventHeader.recordIds; // 得到更新的数据的 Id 值
var commitUser = message.data.payload.ChangeEventHeader.commitUser; // 得到进行更新的用户的 Id 值
var currentRecordId = component.get('v.recordId');
var userId = $A.get("$SObjectType.CurrentUser.Id");
// 如果当前记录被更改,并且更改的用户不是当前用户,则将更改的信息放入 changeList 属性中,显示在用户界面上
if (modifiedRecords.includes(currentRecordId) && commitUser != userId) {
var changeList = component.get('v.changeList');
var changeItem = {};
changeItem.userId = commitUser;
var modifiedDate = new Date(message.data.payload.LastModifiedDate);
changeItem.modifiedDate = modifiedDate.toString();
changeList.push(changeItem);
component.set('v.changeList', changeList);
}
}.bind(this);
// 开始订阅
empApi.subscribe(channel, replayId, callback).then(function(value) {
// 订阅成功,可以在这里显示成功信息
});
// 错误处理
var errorHandler = function (message) {
// 显示错误信息
}.bind(this);
// 将错误处理函数连接到 empApi 组件中
empApi.onError(errorHandler);
},
gotoUser : function(component, event, helper) {
var userId = event.currentTarget.dataset.userId;
// 重定向到用户界面
var navEvt = $A.get("e.force:navigateToSObject");
navEvt.setParams({
"recordId": userId
});
navEvt.fire();
},
})
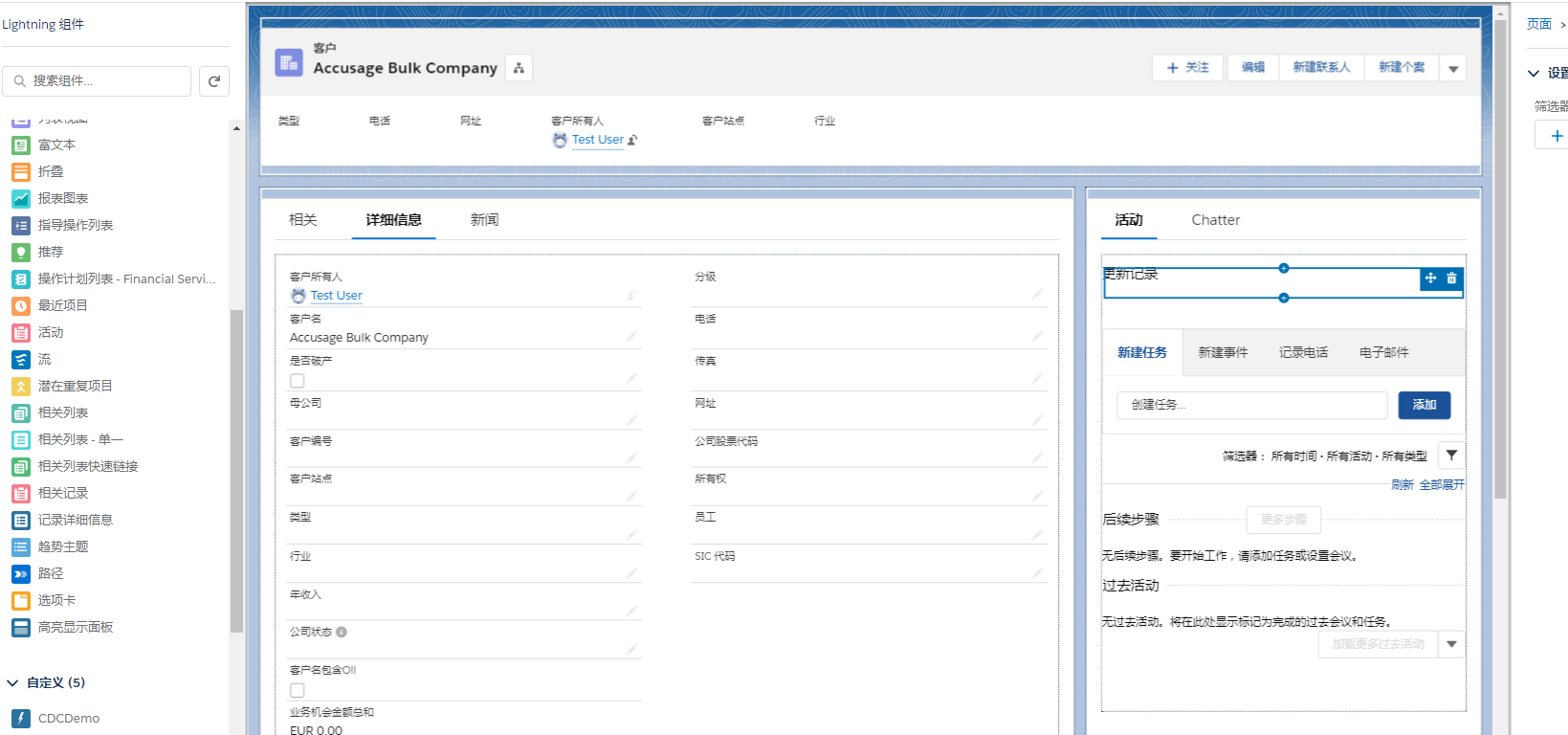
在“客户”页面上使用组件
在“客户”的页面上,进入“编辑页面”界面。然后,将刚才建立的 CDCDemo 组件拖动到页面的“活动”部分。

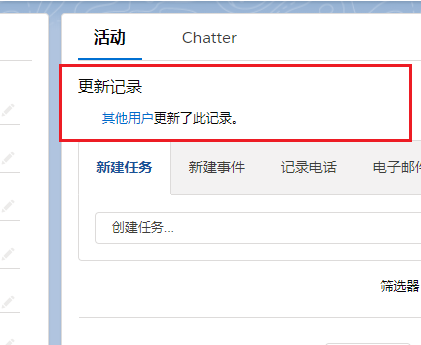
然后,如果在我们浏览“客户”记录页面的同时,其他用户修改了此条记录,在“活动”部分会动态地给出通知。

小结
在这个示例中,我们主要使用了 Lightning 中的 empApi 组件来动态订阅数据的更新,然后自动推送到用户界面中。
使用其他的工具(比如 Salesforce 推荐的 EMP-Connector)可以将数据的订阅推送到其他的系统中,实现系统的整合和同步。