| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1/homework/10619 |
| 这个作业的目标 | 学术家族树的网页实现 |
| 作业正文 | 如下所示 |
| 其他参考文献 |
一:成员信息分工及github地址
| 学号 | 姓名 |
|---|---|
| 20177667 | 易江明 |
| 20178760 | 陈承 |
分工
易江明:代码实现,网页测试
陈承:github管理,文档编写
GitHub地址:
https://github.com/chengchen-a/20177667-20178760
二:PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时 | 实际耗时 |
|---|---|---|---|
| Planning | 计划 | 35分钟 | 1小时 |
| Estimate | 估计这个任务需要多少时间 | 18小时 | 20小时 |
| Development | 开发 | 6小时 | 8小时 |
| Analysis | 需求分析 (包括学习新技术) | 2小时 | 6小时 |
| Design Spec | 生成设计文档 | 30分钟 | 1.5小时 |
| Design Review | 设计复审 | 1小时 | 1.5小时 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 30分钟 | 35分钟 |
| Design | 具体设计 | 1.5小时 | 45分钟 |
| Coding | 具体编码 | 5小时 | 8小时 |
| Code Review | 代码复审 | 30分钟 | 35分钟 |
| Test | 测试(自我测试,修改代码,提交修改) | 45分钟 | 1小时 |
| Reporting | 报告 | 2小时 | 2.5小时 |
| Test Repor | 测试报告 | 55分钟 | 30分钟 |
| Size Measurement | 计算工作量 | 35分钟 | 1小时 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 1小时 | 5小时 |
| 合计 | 40.8小时 | 57.9小时 |
三:具体源码及解释


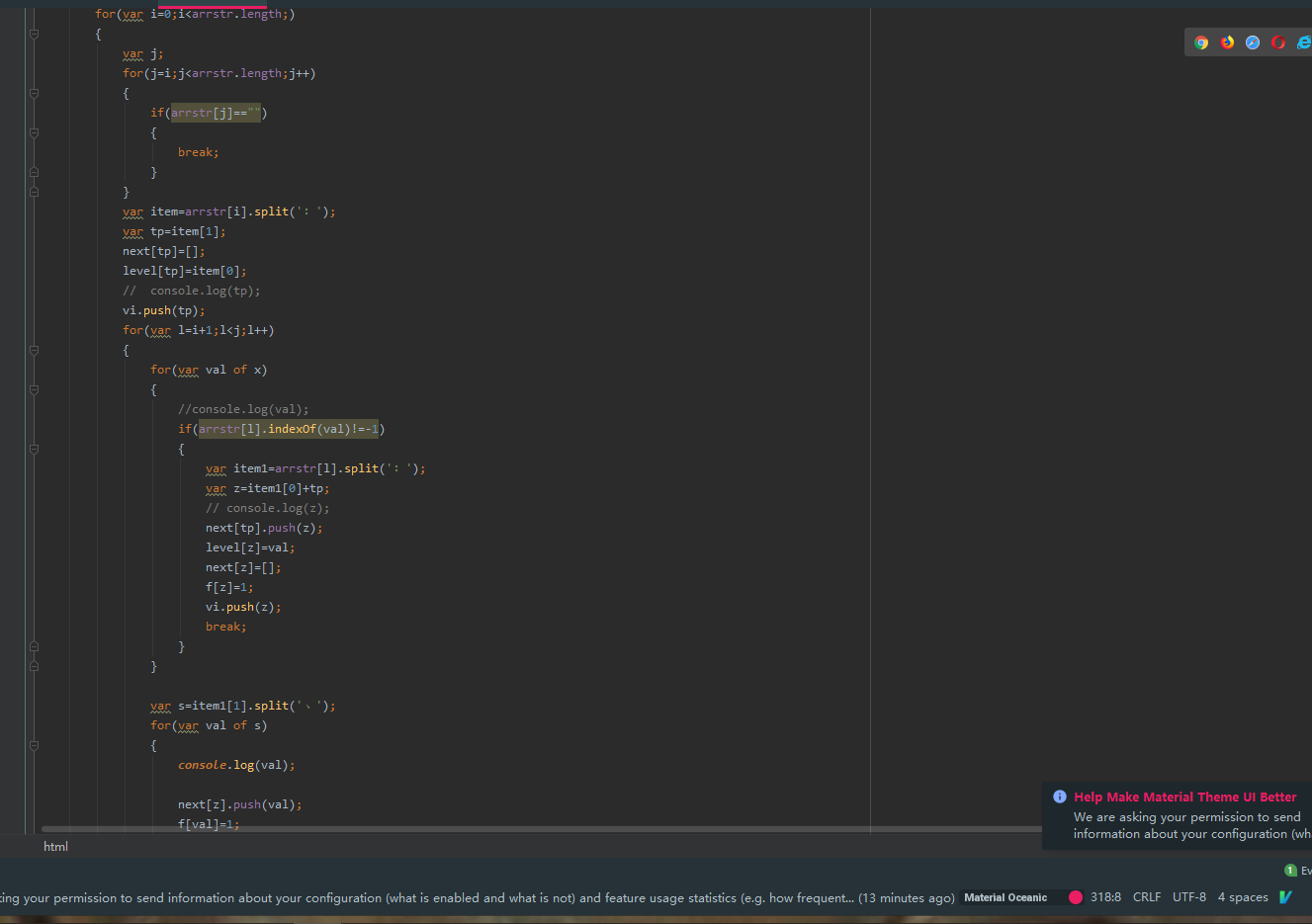
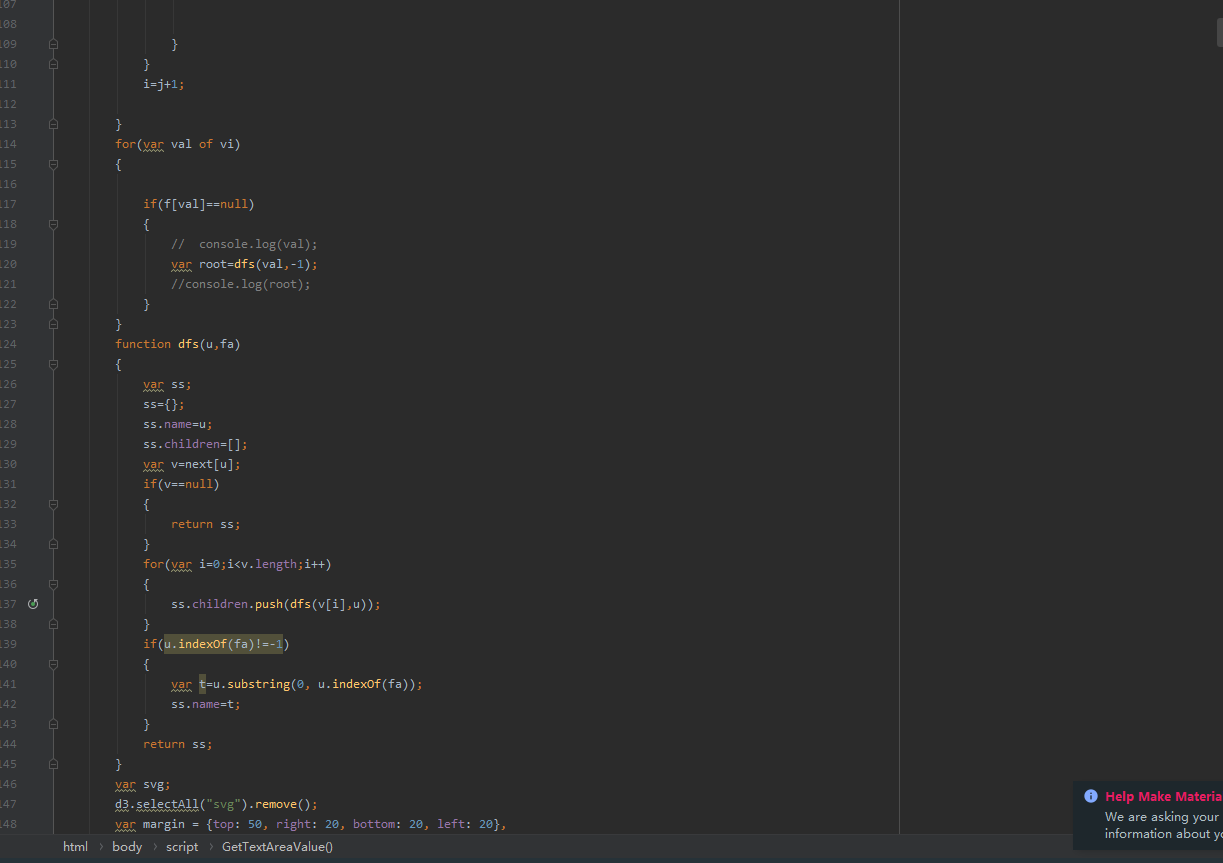
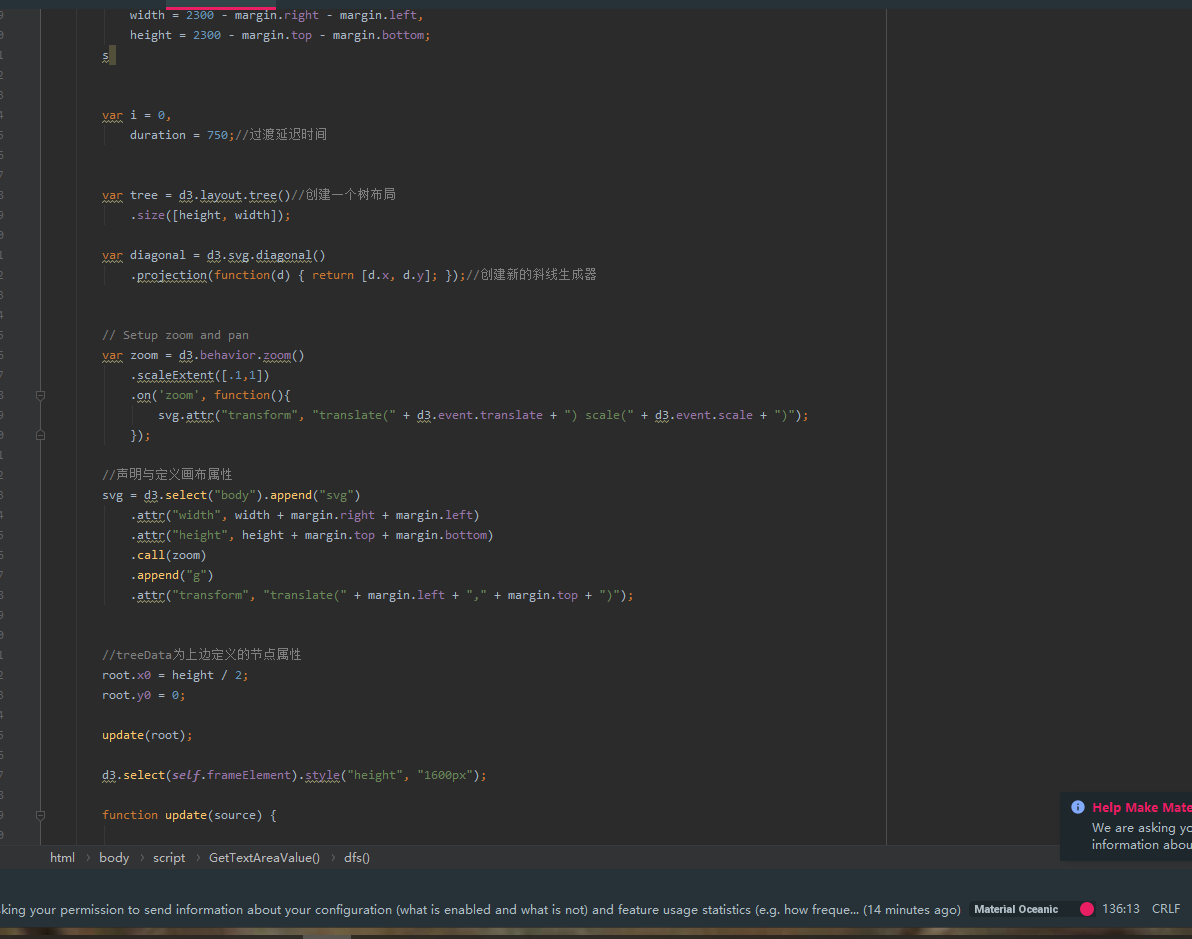
整体树架构的实现;
包含画布的生成,各个分支节点之间连接线的生成,为了效果,缩放会有个过渡时间。

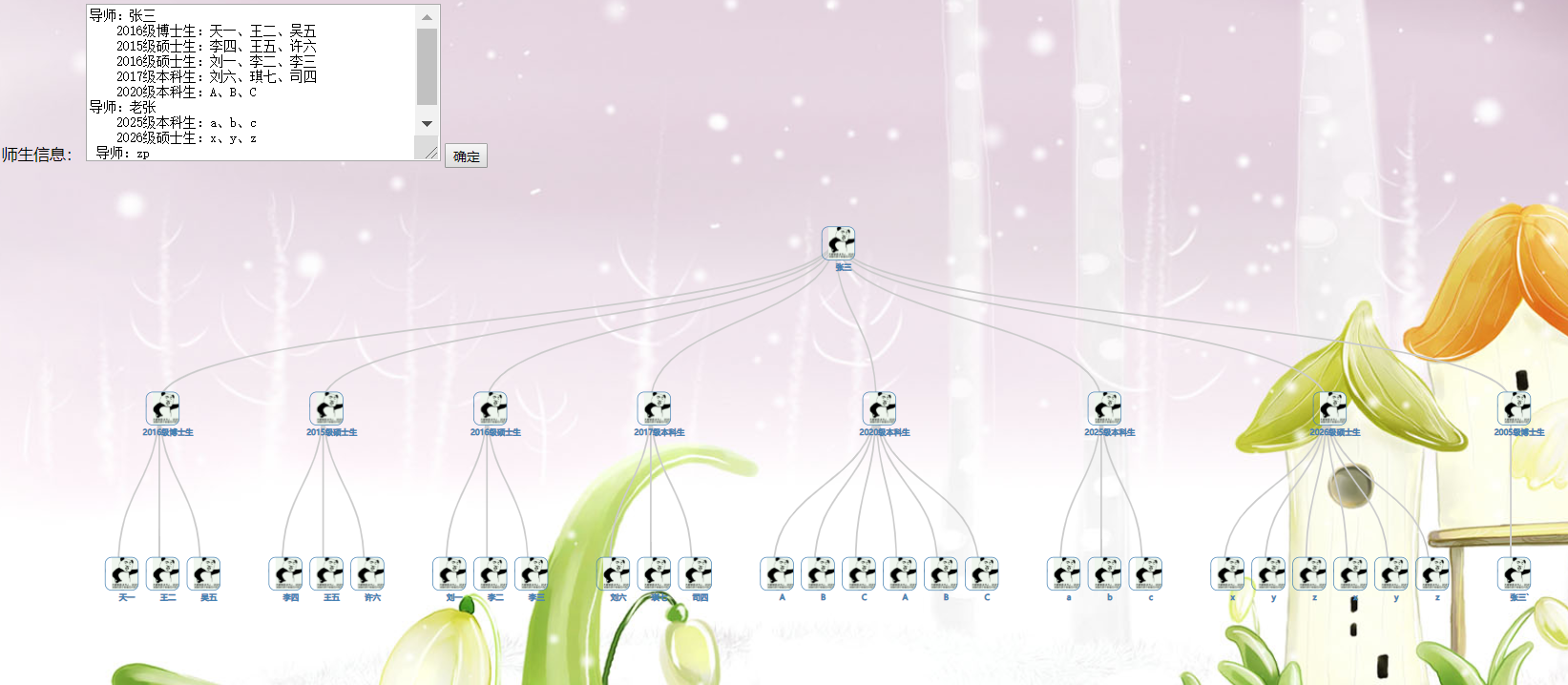
四:网页运行效果
测试数据
导师:张三2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘六、琪七、司四
2020级本科生:A、B、C
导师:老张
2025级本科生:a、b、c
2026级硕士生:x、y、z
导师:zp
2005级博士生:张三`
运行结果
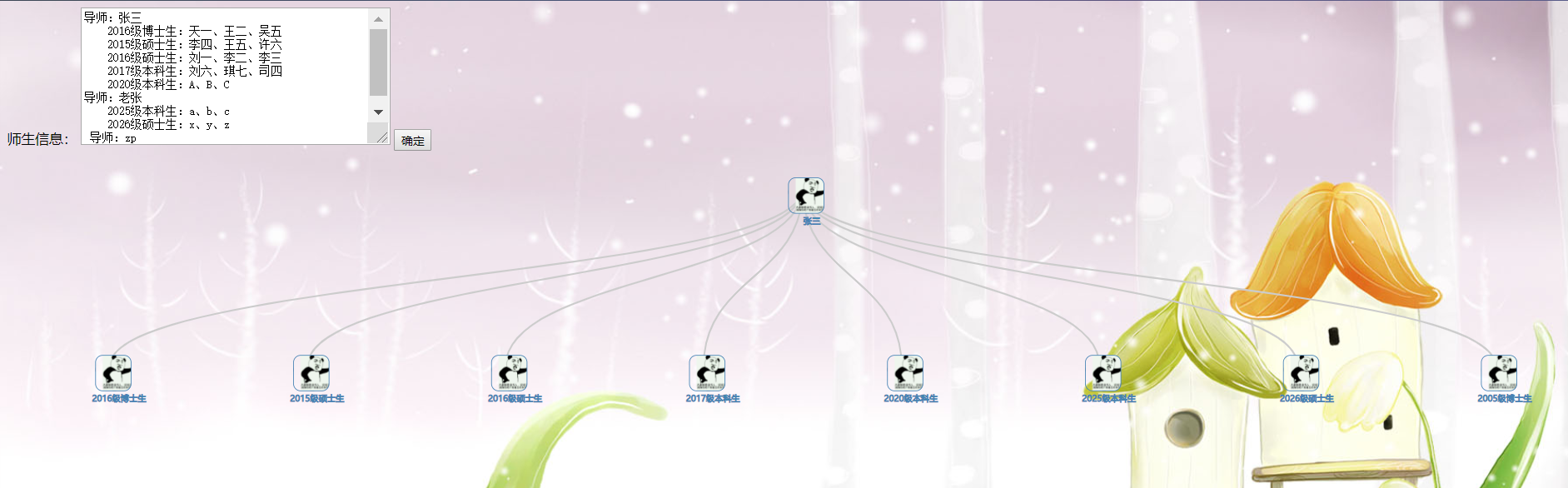
通过输入文本来生成学术家族树:

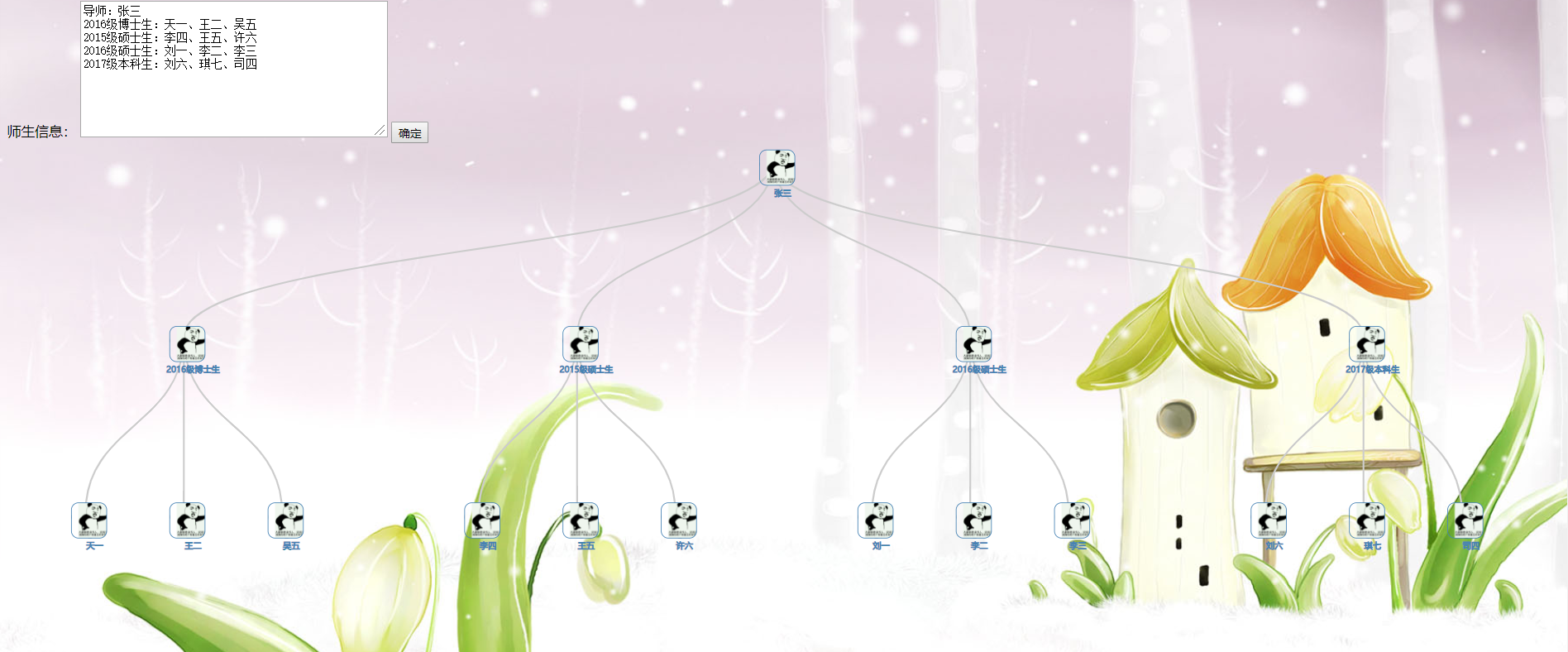
部分的学术家族树:

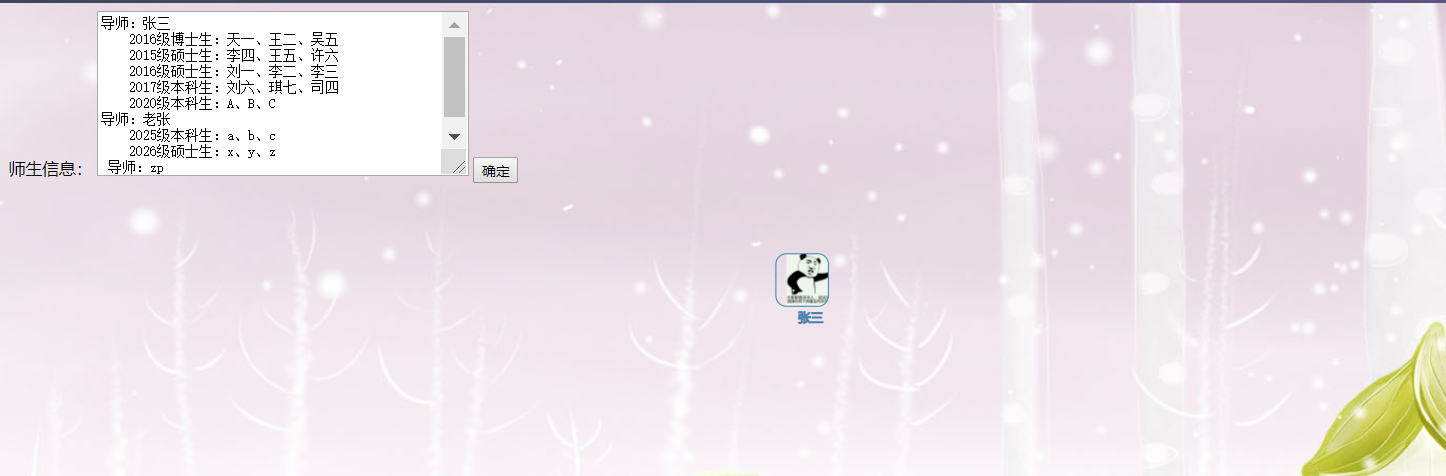
完全收缩后学术家族树:

特色功能:可自定义头像,支持鼠标拖动,鼠标轮放
输入
文本框输入,文本格式如下:
导师:张三
2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘六、琪七、司四
其中,"导师:","级博士生:","级硕士生:","级本科生:"和"、"当做关键词处理;若有多组输入,中间空一行。
输出:
文本的呈现方式没有强制要求,可以自定义为普通格式或XML格式;树的节点,鼠标点击后是可以缩放的。同时,支持呈现多棵树并存、两棵关联树共存等形式。
PS:文本框纯中文字符输入
样本输入输出如下:

五:GitHub的使用
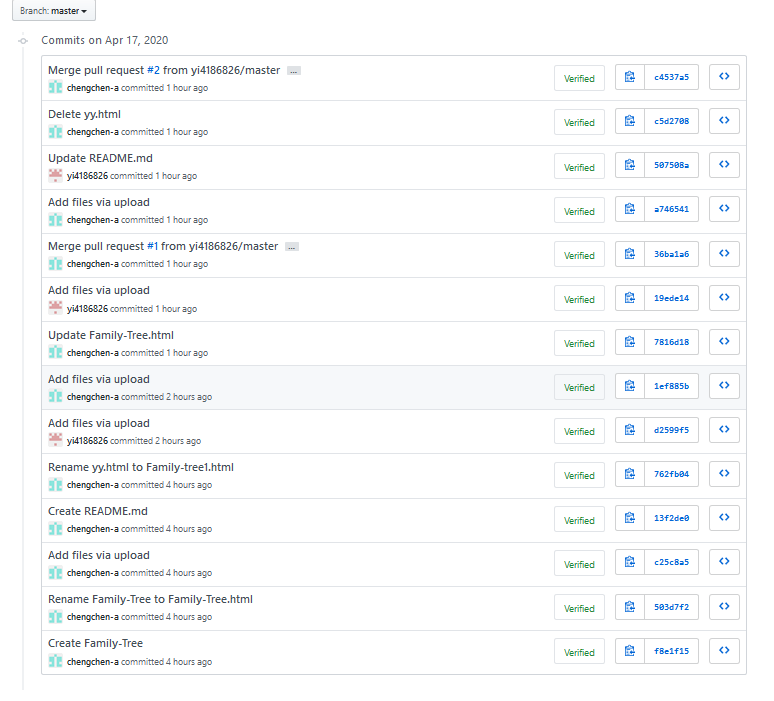
(1)github的签入记录

(2):测试
六:开发中的问题及解决方法
Q1:由于无法面对面交流,对实现方法和数据结构的讨论比较激烈解决方法:线上沟通,求同存异
Q2:由于GitHub是全英文,并且对GitHub不太熟悉,GitHub使用时比较困难。
解决方法:利用网页翻译工具,参考GitHub的使用手册
Q3:对Css和JavaScript不太熟悉
解决方法:从新学习,借助W3school手册
七:结对互评
陈承:易江明同学对html,JavaScript,及css的使用十分熟悉,在网页编程能力方面我是远不如他的,他也极有责任心,主动承担了较重的任务,这一次结对活动,如果没有他的支持,这次作业将会是个十分困难的事,和他结对过程也很顺利,期待和他的下次结对。
江明:陈承在github的使用上给予了我很大帮助,他对新技术的接受能力和学习能力较强,也善于查找工具,借助工具带来解决一些问题,和他这次结对感觉非常满意。
