@
一、高亮查询
高亮查询就是你输入的关键字,以一定的特殊字符样式展示给用户,让用户知道为什么这个结果被检索出来

高亮展示的数据,本身就是文档中的一个field,单独将field以highlight的形式返回给你。
ES提供了一个highlight属性,和query同级别的。
- fragment_size :指定高亮数据展示多少个字符回来;
- pre_tag:指定前缀标签,如
<font color="red"> - post_tags:指定后缀标签,如
</font> - field:指定那个字段为高亮字段
1.1、实例:依据smsContent字段包含的魅力字段语法高;
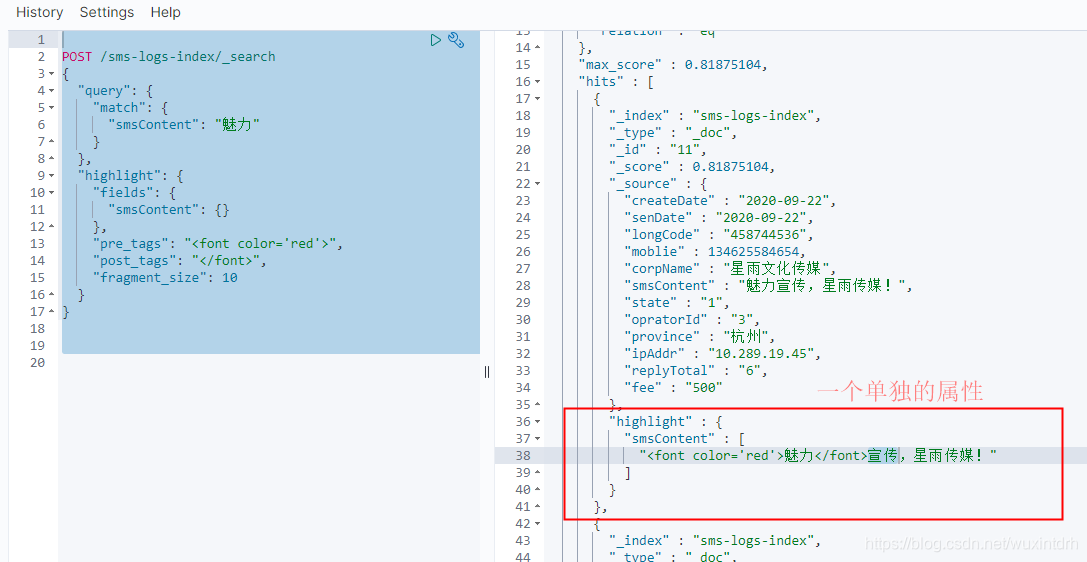
1.1.1、RESTful 代码
POST /sms-logs-index/_search
{
"query": {
"match": {
"smsContent": "魅力"
}
},
"highlight": {
"fields": {
"smsContent": {}
},
"pre_tags": "<font color='red'>",
"post_tags": "</font>",
"fragment_size": 10
}
}

1.1.2、java 代码
@Test
public void height() throws IOException {
// 1、SearchRequest
SearchRequest searchRequest = new SearchRequest(index);
// 2、指定查询条件
SearchSourceBuilder searchSourceBuilder = new SearchSourceBuilder();
// 2.1、查询条件
searchSourceBuilder.query(QueryBuilders.matchQuery("smsContent", "魅力"));
// 2.2、指定高亮
HighlightBuilder highlightBuilder = new HighlightBuilder();
highlightBuilder.field("smsContent", 10)
.preTags("<font color='red'>")
.postTags("</font>");
searchSourceBuilder.highlighter(highlightBuilder);
searchRequest.source(searchSourceBuilder);
// 3、执行
SearchResponse resp = client.search(searchRequest, RequestOptions.DEFAULT);
// 4、打印
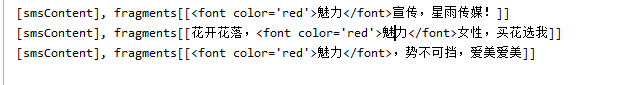
for (SearchHit hit : resp.getHits().getHits()) {
System.out.println(hit.getHighlightFields().get("smsContent"));
}
}

关注我的公众号【宝哥大数据】, 更多干货
