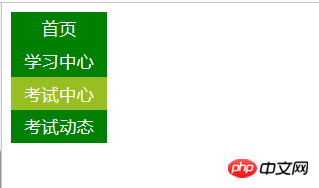
一、竖着的代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> ul{ list-style-type:none; margin:0; padding:0; } a{ display:block; background-color:green; color:white; width:80px; text-align:center; padding:4px; text-decoration:none; } a:hover,a:active{ background-color:#98bf21; } </style> </head> <body> <ul> <li><a herf="">首页</a></li> <li><a herf="">学习中心</a></li> <li><a herf="">考试中心</a></li> <li><a herf="">考试动态</a></li> </ul> </body> </html>

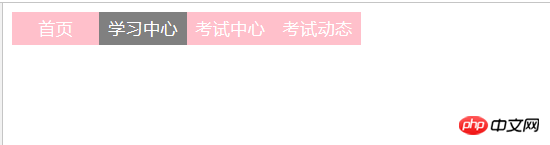
二、横着的导航
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> ul{ list-style-type:none; margin:0; padding:0; overflow:hidden; } li{ float:left; } a{ display:block; background-color:pink; color:white; width:80px; text-align:center; padding:4px 0px; text-decoration:none; } a:hover,a:active{ background-color:gray; } </style> </head> <body> <ul> <li><a herf="">首页</a></li> <li><a herf="">学习中心</a></li> <li><a herf="">考试中心</a></li> <li><a herf="">考试动态</a></li> </ul> </body> </html>

注意:
1、a标签的display=block让链接是一个可点击的区域而不是文本。
2、a链接指定为block块元素之后可以设置宽度,让每个链接的宽度看起来一样。
相关推荐:
div css导航条(全屏css导航条)_html/css_WEB-ITnose
以上就是css实现横向导航和竖向导航栏的方法(代码)的详细内容,更多请关注php中文网其它相关文章!