Ajax
很多时候,我们在网页上请求操作时,不需要刷新页面。实现这种功能的技术就要Ajax!(本人定义,不可迷信)
jQuery中的ajax就可以实现不刷新页面就能向后台请求或提交数据的功能,我们仍然用它来做django中的ajax,所以先把jquey下载下来,版本越高越好。
一、ajax发送简单数据类型:
html代码:在这里我们仅发送一个简单的字符串
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title></title>
6 </head>
7 <body>
8
9 <input type="button" onclick="AjaxSubmit();" value="提交">
10
11
12 <script src="/static/jquery-1.12.1.min.js"></script>
13 <script>
14 function AjaxSubmit(){
15 var host = '1.1.1.1';
16 var port = '1111';
17 $.ajax({
18 url:"/app01/ajax_submit/",
19 type:'POST',
20 data:{host:host,port:port},
21 success: function (arg) {
23 }
24
25 });
26 }
30 </script>
31
32 </body>
33 </html>
django下app里views.py
# coding:utf-8
from django.shortcuts import render,HttpResponse
def ajax_submit(request):
print request.POST #客户端发来的数据
return render(request,'ajax_submit.html')
打印出来的数据样式:

二、ajax发送复杂的数据类型:
html代码:在这里我们仅发送一个列表中包含字典数据类型
由于发送的数据类型为列表 字典的格式,我们提前要把它们转换成字符串形式,否则后台程序接收到的数据格式不是我们想要的类型,所以在ajax传输数据时需要JSON
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title></title>
6 </head>
7 <body>
8
9 <input type="button" onclick="AjaxSubmit_set();" value="提交集合">
10
11 <script src="/static/jquery-1.12.1.min.js"></script>
12 <script>
13
14
15 function AjaxSubmit_set(){
16 var data_list = [
17 {'name':'chenchao','age':18},
18 {'name':'lisi','age':19},
19 {'name':'wangwu','age':13}
20
21 ];
22
23 $.ajax({
24 url:"/app01/ajax_submit_set/",
25 type:'POST',
26 tradition:true, 原生模式
27 data:{data:JSON.stringify(data_list)},
28 success: function (arg) {
29
30 }
31
32 });
33 }
34
35 </script>
36
37 </body>
38 </html>
django下app里views.py
1 def ajax_submit_set(request):
2 print request.POST
3 return render(request,'ajax_submit.html')
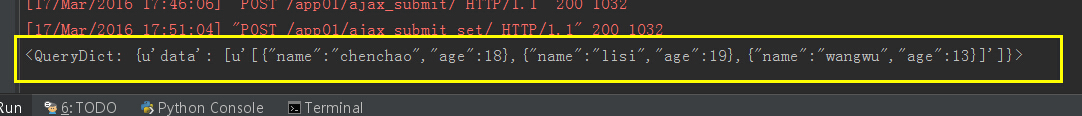
打印出来的数据样式:

三、稍等、还没完。
虽然我们实现了功能,但这还不够,因为显得不是很专业,所以我们稍作处理。
success: function (arg) { } 如果ajax提交数据成功,那么就会自动执行这里面的函数
html代码:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title></title>
6 </head>
7 <body>
8
9 <input type="button" onclick="AjaxSubmit();" value="提交">
10 <input type="button" onclick="AjaxSubmit_set();" value="提交集合">
11
12 <script src="/static/jquery-1.12.1.min.js"></script>
13 <script>
14 function AjaxSubmit(){
15 var host = '1.1.1.1';
16 var port = '1111';
17 $.ajax({
18 url:"/app01/ajax_submit/",
19 type:'POST',
20 data:{host:host,port:port},
21 success: function (arg) {
22 }
23 });
24 }
25
26 function AjaxSubmit_set(){
27 var data_list = [
28 {'name':'chenchao','age':18},
29 {'name':'lisi','age':19},
30 {'name':'wangwu','age':13}
31 ];
32
33 $.ajax({
34 url:"/app01/ajax_submit_set/",
35 type:'POST',
36 tradition:true,
37 data:{data:JSON.stringify(data_list)},
38 success: function (arg) { //如果程序执行成功就会执行这里的函数
39 var callback_dic = $.parseJSON(arg);
40
41 if(callback_dic.status){
42 alert('成功');
43 }else{
44 alert(callback_dic.error); //把错误的信息从后台提出展示出来
45 }
46 }
47 });
48 }
49
50 </script>
51
52 </body>
53 </html>
django下app里views.py
1 # coding:utf-8
2 from django.shortcuts import render,HttpResponse,redirect
3 def ajax_submit(request):
4
5 print request.POST
6 return render(request,'ajax_submit.html')
7
8
9 import json
10
11
12 def ajax_submit_set(request):
13 ret = {'status': True,'error': ""}
14 try:
15 print request.POS
16 except Exception, e:
17 ret['status'] = False
18 ret['error'] = str(e)
19 j_ret = json.dumps(ret)
20 return HttpResponse(j_ret)