JavaScript
在js中定义一个函数。
1 function func_name(){
2 alert('func_name');
3 }
在写每行js语句的最后,一定要加分号“;”
在html文件中导入js文件
1 <head lang="en">
2 <meta charset="UTF-8">
3 <title></title>
4 <script type="text/javascript" src="js1.js"></script> #导入js文件
5
6 </head>
javascript在html文件中的执行方式
1 <head lang="en">
2 <meta charset="UTF-8">
3 <title></title>
4 <script type="text/javascript" src="js1.js"></script>
5 <script type="text/javascript">
6 func_name() 调用执行
7 function show(){ 本地定义函数执行
8 alert('12345');
9 }
10 show()
11 </script>
12 </head>
javascript在html文件中的存放位置
一般浏览器会从上往下执行,如果js的文件在html的上部,那么就可能加载的缓慢,无法及时展示后面的内容,所有在存放js文件内容时,一般会放在紧贴body的底部位置。
<body>
<script type="text/javascript" src="js1.js"></script>
<script type="text/javascript">
func_name()
function show(){
alert('12345')
}
show()
</script>
</body>
js的注释方法:
单行注释用//
多行注释用/* 内容 */
1 单行注释:
2 // function show(){
3 // alert('12345')
4 // }
5 // show()
6
7 多行注释:
8 /* function show(){
9 alert('12345')
10 }
11 show() */
声明一个变量
1 局部变量 2 var name='chenchao' 3 4 全局变量,一般不要写全局变量 5 name = 'zhangsan'
JS里的自执行函数
1 (function f1(arg){ 声明函数 ()
2 alert(arg);
3 })("This is funcF1!"); 执行函数 ()
字符串的处理
1 obj.trim() 修剪,去除两边的空格 2 obj.charAt(index) 获取索引的一个字符 3 obj.substring(start,end) 获取范围内索引的字符串 4 obj.indexOf(char) 获取某个字符的索引值 5 obj.length 字符串的长度
数组(列表)的处理
在js中数组就相当于python中的列表
1 声明:
2 w = []
3
4
5 添加:
6 w.push() 追加一个元素
7 w.unshift("before") 最前端插入
8 w.splice(2,0,"after") 在指定索引位置插入元素 2:索引 0:固定的 "after":插入的元素
9
10
11 删除:
12 w.pop() 尾部删除
13 w.shift() 头部删除
14 w.splice(index,count) 从指定的索引位置开始删除,count:要删除的个数
15
16 切片
17 w.slice(start,end)
18
19
20 合并
21 a.concat(b) 两个列表合并
22
23
24 翻转
25 a.concat(b)
26
27
28 字符串拼接
29 a.join("|")
30
31
32 列表的长度
33 a.length
字典的操作
1 声明:
3 a = {k1: 123, k2: 234, k3: 456}
4
5 根据key找到value
6
7 a['k1']
8 123
JS里的循环
1 第一种:
2
3 循环列表
4 w=[11,22,33,44,55]
5
6 for(var it in w){
7 console.log(w[it]);
8 };
9
10 循环字典:
11
12 a={k1:123,k2:234,k3:456}
13
14 for(var it in a){
15 console.log(a[it]);
16 };
17
18
19 第二种:
20
21
22 for(var i=0;i<w.length;i++){ 可以改变i的数值,从而改变索引的位置
23 console.log(i);
24 };
25 0
26 1
27 2
28 3
29 4
异常处理
try{
代码块
}catch(e) {
异常对象
}finally{
最终执行
}
Dom
Dom是js的内置模块,可以操作html的所有标签
jQuery 属于开源模块,是对js和Dom的封装
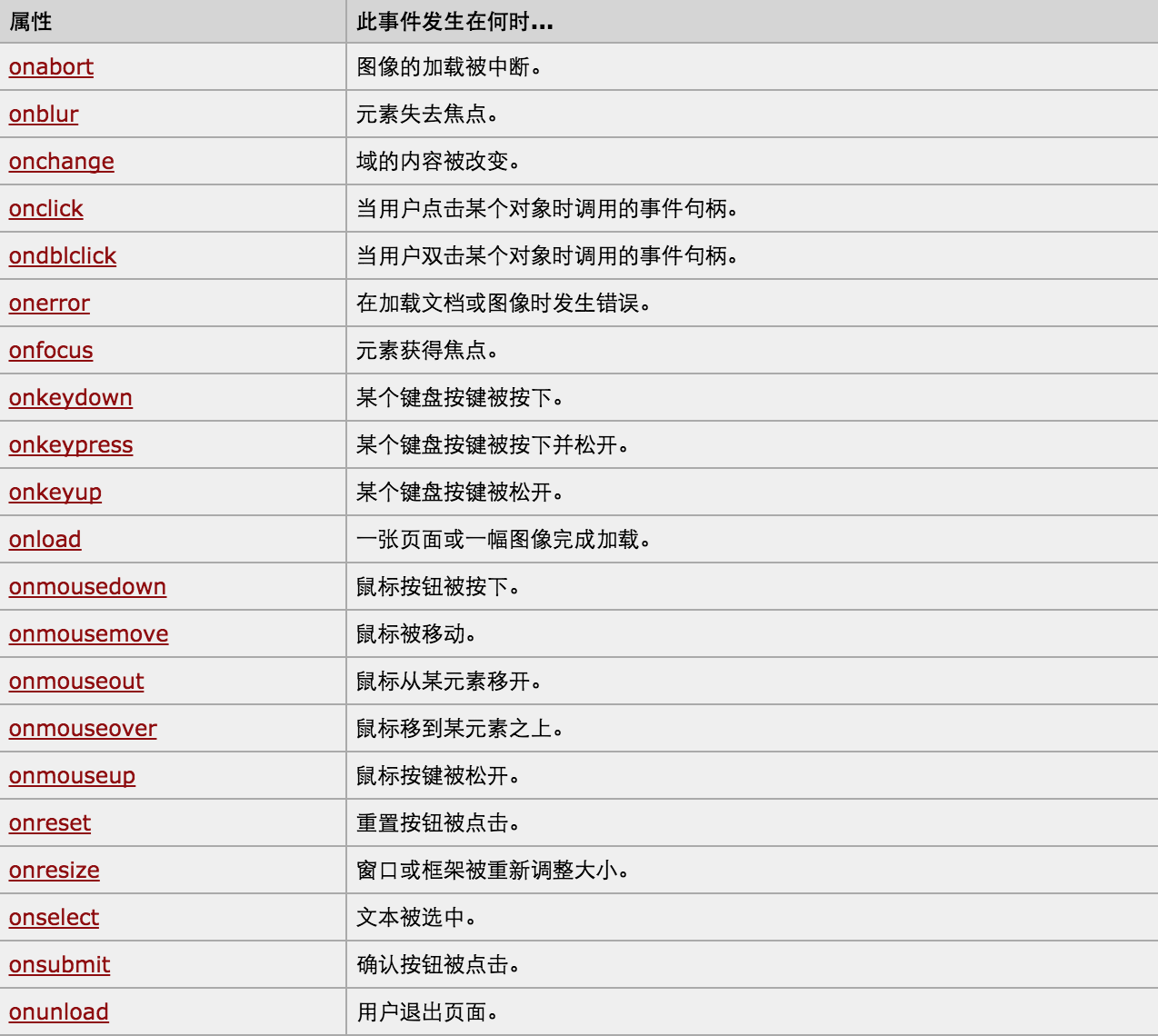
常用事件:

在A标签上加样式,当鼠标放上去之后不会显示下划线
text-decoration:none