之前讲过js调用ie浏览器自带打印的用法,今天讲使用插件的方式。浏览器自带打印不能控制页边距、页眉页脚等选项,尤其是如果分页打印的话,无法自动将前一页标题带到本页,所以不适用多页打印的功能。使用ScriptX控件可以完美解决分页打印的问题,虽然这个插件是收费的,但是免费的开放的功能已经足够用了。
首先下载这个插件![]() ,双击执行这个文件,然后一路next,安装完成。
,双击执行这个文件,然后一路next,安装完成。
在文档中添加如下代码。
1 <OBJECT classid="CLSID:1663ED61-23EB-11D2-B92F-008048FDD814" height="0" id="wb" name="wb" width="0"></OBJECT>
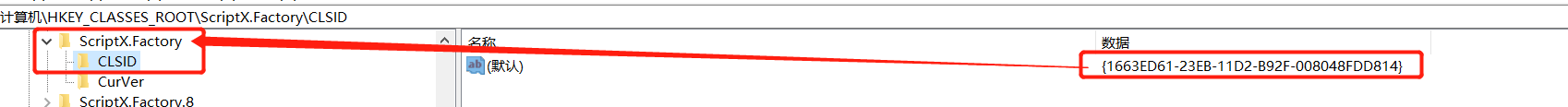
简单说一下这个<object>标签,这个标签的功能是嵌入插件,可以是java类,可以是注册表安装的软件,理论来说<object>标签可以内嵌:图像、音频、视频、Flash、ActiveX等一些插件,以上方式就是插入一个ActiveX插件,classid就是这个ActiveX在注册表的ID,可以打开注册表,搜索这个ID值会发现如下所示:

没错,就是我们刚刚安装过的ScriptX控件。以下为打印主要js代码,分为 "打印预览" 、"打印" 两个功能。打印区域样式的问题,请参考js调用浏览器“打印”与“打印预览
1 // 打印预览 2 function printpreview() { 3 var userAgent = navigator.userAgent; //取得浏览器的userAgent字符串 4 if (userAgent.indexOf("Chrome") > -1 || userAgent.indexOf("Opera") > -1) { 5 window.print(); 6 } else { 7 try { 8 var srcBody = window.document.body.innerHTML; 9 PrintBase(); 10 wb.printing.Preview(); 11 window.document.body.innerHTML = srcBody; 12 window.location.reload(); 13 } catch (e) { 14 alert("请安装打印插件"); 15 } 16 } 17 } 18 // 打印 19 function printhtml() { 20 try { 21 var srcBody = window.document.body.innerHTML; 22 PrintBase(); 23 window.print(); 24 window.document.body.innerHTML = srcBody; 25 window.location.reload(); 26 } catch (e) { 27 alert("请安装打印插件"); 28 } 29 }
以上代码在预览或打印时有保存HTML的操作,是因为预览或打印可能会修改页面的样式,但是我们做了这些操作后不应该改变页面的原始样式,所以要进行恢复。
设置页眉页脚等打印格式的js方法:PrintBase()
1 // 设置打印参数 2 function PrintBase(sign) { 3 var header = ""; 4 var footer = ""; 5 sign = false; 6 header = $("#fromname").val() + " 表单编号:" + $("#formno").text() + "&b申请日期:" + $("#createtime").text(); 7 footer = "&b共&P页/第&p页"; 8 9 wb.printing.header = header; //页眉 10 wb.printing.footer = footer; //页脚 默认&u&b&d &w-网址 11 wb.printing.portrait = sign; //true为纵向打印,false为横向打印 12 wb.printing.leftMargin = 4; 13 wb.printing.topMargin = 8; 14 wb.printing.rightMargin = 4; 15 wb.printing.bottomMargin = 8; 16 }
以上就是利用ScriptX插件进行分页打印的主要功能讲解,欢迎留言指正或咨询。