1.安装node
2.安装git(需要在码云配置好公钥,新建仓库,下载到本地)
3.安装vue-cli(cmd中输入npm install -g vue-cli)
4.webpack初始化项目(git bash here中输入:vue init webpack 文件夹名)- -文件夹名可以不同,但都必须是小写,不能出现大写字母。
5.安装sass预处理器(git bash here中输入:npm install -g sass。)
步骤一:
如果报错可能是因为版本过高,可以进行如下操作:
npm uninstall --save sass-loader // 卸载
npm i -D sass-loader@7.0.3 // 安装
npm uninstall --save node-sass // 卸载
npm install --save-dev node-sass // 安装
步骤二:
打开build文件夹下的webpack.base.conf.js
找到module.exports里的module,在rules里添加下面的配置:
{ test: /\.sass$/, loaders: ['style', 'css', 'sass'] }
步骤三:
样式标签更改为:
<style lang="scss">
6.安装elementUi:(git bash here中输入:npm i element-ui -S)
在 main.js 中写入以下内容:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
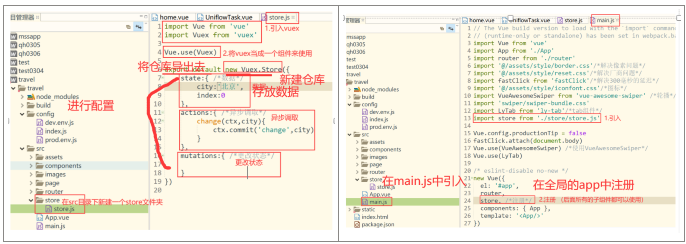
7.安装vuex:(git bash here中输入:npm install vuex --save)


8.安装echarts:(git bash here中输入: git bash here中输入: npm install cnpm -g 然后 cnpm install echarts --save)
在 main.js 中写入以下内容:
import * as echarts from "echarts";
Vue.prototype.$echarts = echarts;
9.安装data-v可视化大屏组件库:(npm install @jiaminghi/data-view)
在 main.js 中写入以下内容:
import dataV from '@jiaminghi/data-view'
Vue.use(dataV)
10.vscode中安装的插件:
Vue 插件:Vetur;
Element 插件:vscode-element-helper;
代码格式化插件:Prettier;
代码检测插件:ESLint;
拼写检测插件:Code Spell Checker;
正则插件:any-rule;
11.安装js-cookie插件(git bash here中输入:npm install js-cookie --save)
引用:import Cookies from'js-cookie'
12.tinymce:http://tinymce.ax-z.cn/
13.代码初始化(meta配置,border.css/reset.css,fastclick,stylus-loader)
|
1.meta配置:移动端控制不允许缩放比例。 步骤一:打开index.html文件,新增配置如下 <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no"> |
|
2.border.css/reset.css:border.css是为了解决在移动设备上的像素问题。reset.css是为了解决厂商问题。 步骤一:在assets文件夹下新建一个style文件夹,然后将border.css和reset.css文件复制到新创建的style文件夹里。 这两个文件下载链接:https://pan.baidu.com/s/1Nj_e2Q_Zcf_WYQzheVFQZQ 提取码:6cyh 步骤二:打开main.js文件,引入这两个文件。 import '@/assets/style/border.css' import '@/assets/style/reset.css' |
|
3.fastclick:是为了解决移动端300毫秒的延迟。 步骤一:在git bash here中输入npm install fastclick
步骤二:如果有报错,根据报错提示安装,输入npm install ajv@^6.9.1 步骤三:打开main.js文件,使用下fastclick。 import fastClick from 'fastClick' fastClick.attach(document.body)
|
|
4.stylus-loader:是书写样式的工具。 步骤一:在git bash here中输入npm install stylus stylus-loader -D |