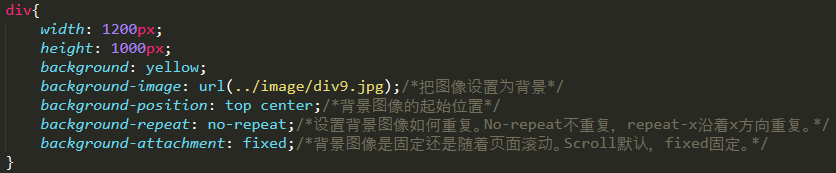
①Background-attachment背景图像是固定还是随着页面滚动。Scroll默认,fixed固定。
②Background-color背景颜色。
③Background-image把图像设置为背景。
④Background-position背景图像的起始位置。
方向:left,right,center,top,bottom可以两两配合使用。
百分比:左上角是0% 0%,右下角100% 100%。
像素:左上角是0 0。
⑤Background-repeat设置背景图像如何重复。No-repeat不重复,repeat-x沿着x方向重复。
⑥Background-size背景图片的大小。
像素/百分比。
Cover把背景图像扩展到足够大,以使图像完全覆盖背景区域。(不完全显示)
Contain把背景图像扩展到最大尺寸,以使图像宽度和高度完全适应内容区域。
⑦Background-clip规定背景的绘制区域。
Border-box背景被裁剪到边框。
Padding-box背景被裁剪到内边距。
Content-box背景被裁剪到内容框。
⑧Background-origin规定背景的定位区域。
Border-box背景相对于边框来定位。
Padding-box背景相对于内边距来定位。
Content-box背景相对于内容框来定位。

⑨线性渐变背景:Linear-gradient(开始位置 角度,起始颜色,终止颜色 位置)
⑴开始位置:属性值可以是百分比、长度、left、right、top、bottom(可组合使用)。
⑵角度:渐变终止方向的角度,当开始位置是数值或百分比可用。
⑶重复的线性渐变:repeating-linear-gradient()。


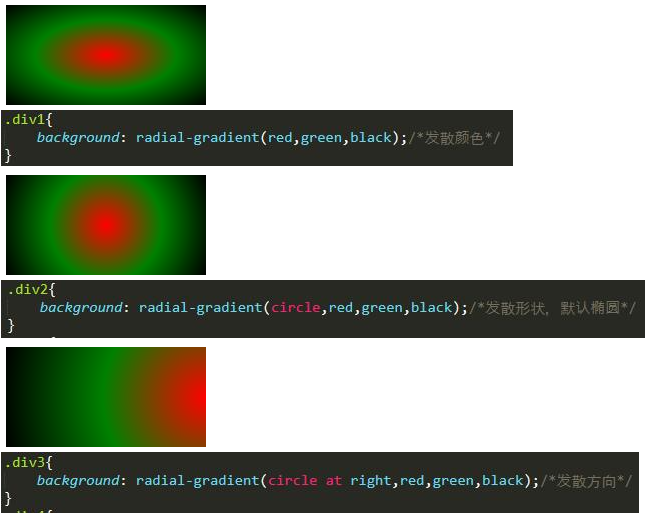
⑩径向渐变背景:radial-gradient(开始位置 角度,起始颜色,终止颜色)
⑴ellipse椭圆,circle圆形。
⑵发散方向:left,right,top,bottom,center(可组合使用)。
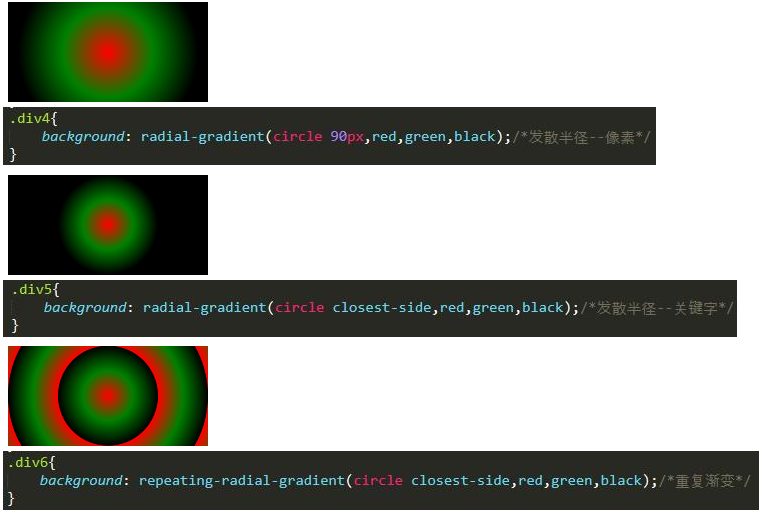
⑶大小(半径):可用像素或关键字。
Closest-side:圆心到最近的边
Farthest-side:圆心到最远的边
Closest-corner:圆心到最近的角
Farthest-corner:圆心到最远的角
⑷重复的径向渐变:repeating-radial-gradient()。