1.css3盒模型:
①margin外边距:
Margin-top,Margin-right,Margin-bottom,Margin-left
②Border边框:
Border-width
Border-style:solid实线边框,dotted点状边框,double双线边框
Border-color
③Padding内边距:接受长度和百分比,但不接受负值。
Padding-top,Padding-right,Padding-bottom,Padding-left
Padding *同时设定四个边距
padding **同时设定上下、左右边距
padding ***同时设定上、左右、下边距
Padding ****同时设定上、右、下、左边距
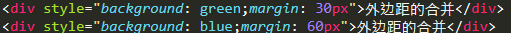
④外边距的合并:
当两个垂直外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。


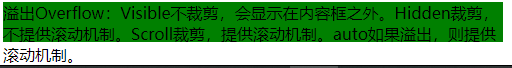
⑤溢出的处理:
Overflow如果内容溢出了,是否对内容的边缘进行裁剪。
Overflow-x如果内容溢出了,是否对内容的左右边缘进行裁剪。
Overflow-y如果内容溢出了,是否对内容的上下边缘进行裁剪。

Visible不裁剪,会显示在内容框之外。

Hidden裁剪,不提供滚动机制。

Scroll裁剪,提供滚动机制。

auto如果溢出,则提供滚动机制。
