LiveGBS 官网地址
LiveGBS GB28181流媒体服务 版本下载
LiveGBS GB28181 国标方案安装使用说明
LivePlayer H5直播|点播播放器
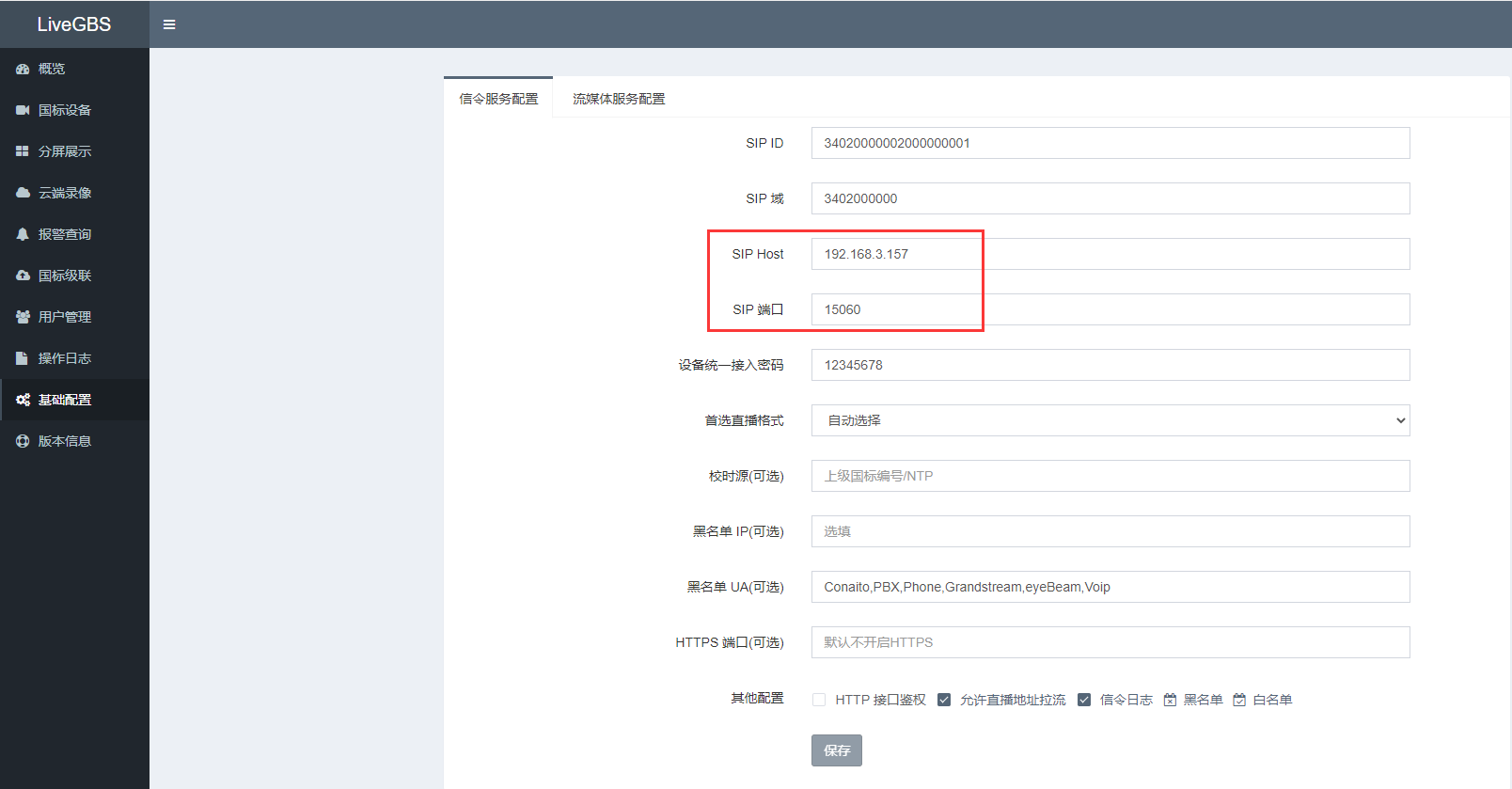
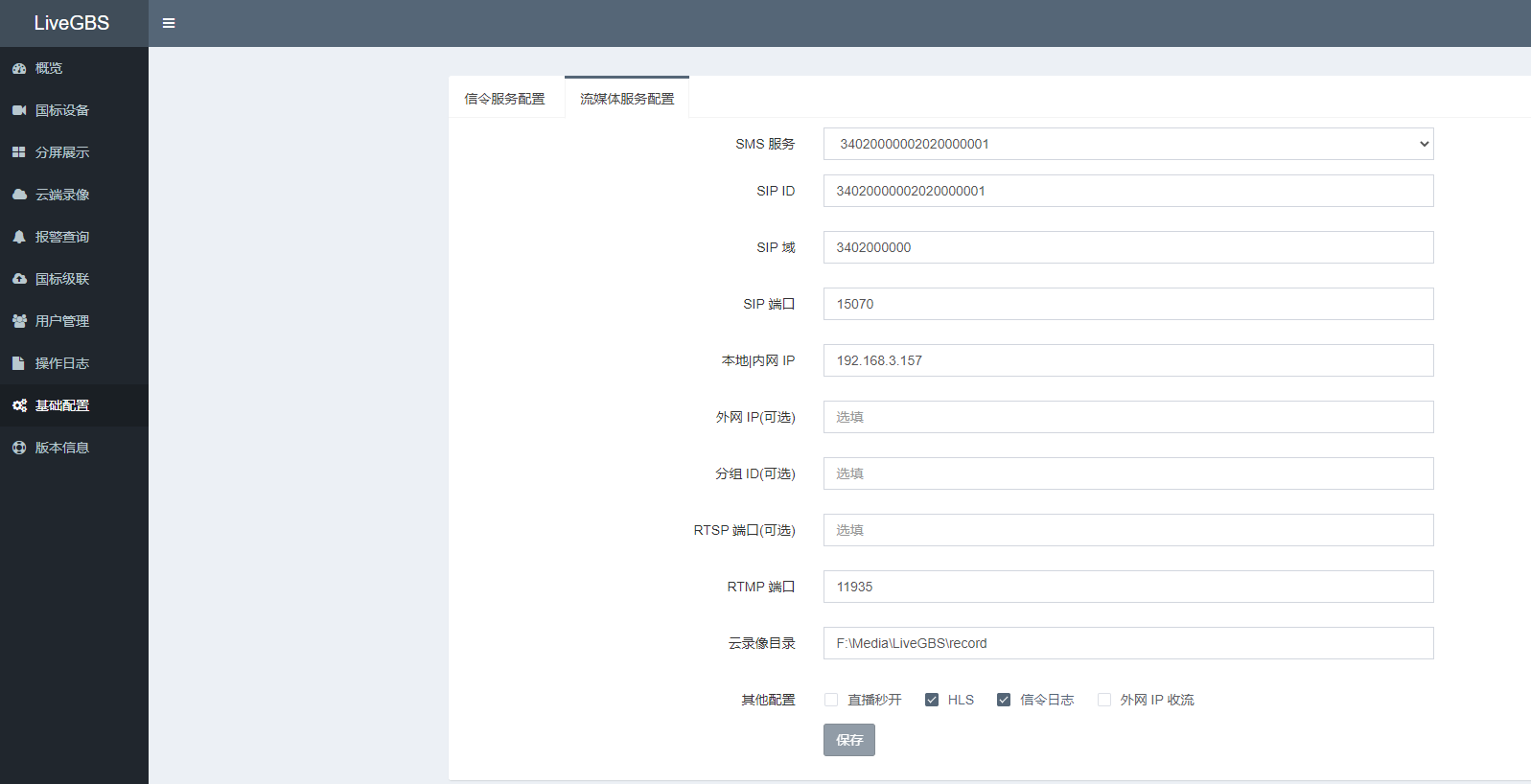
LiveGBS 配置


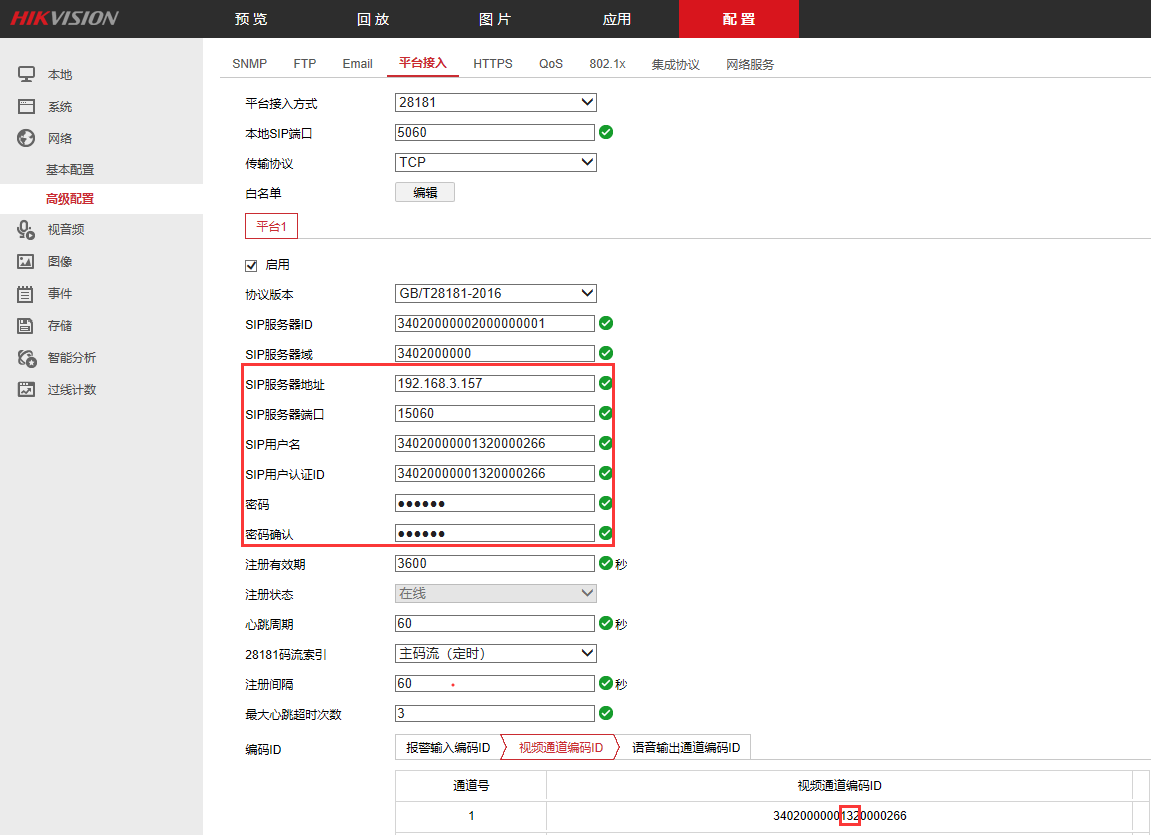
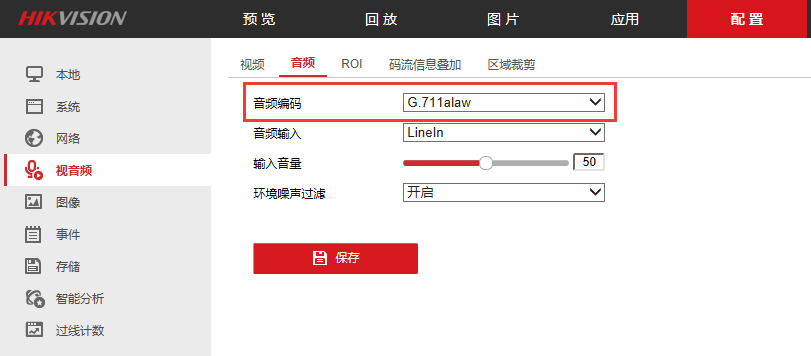
海康相机配置



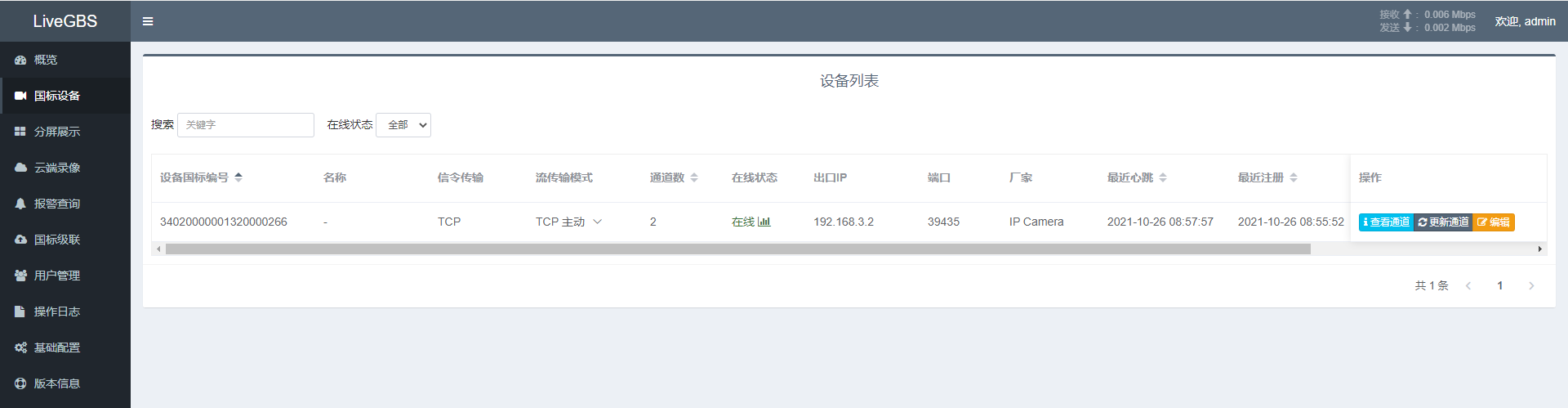
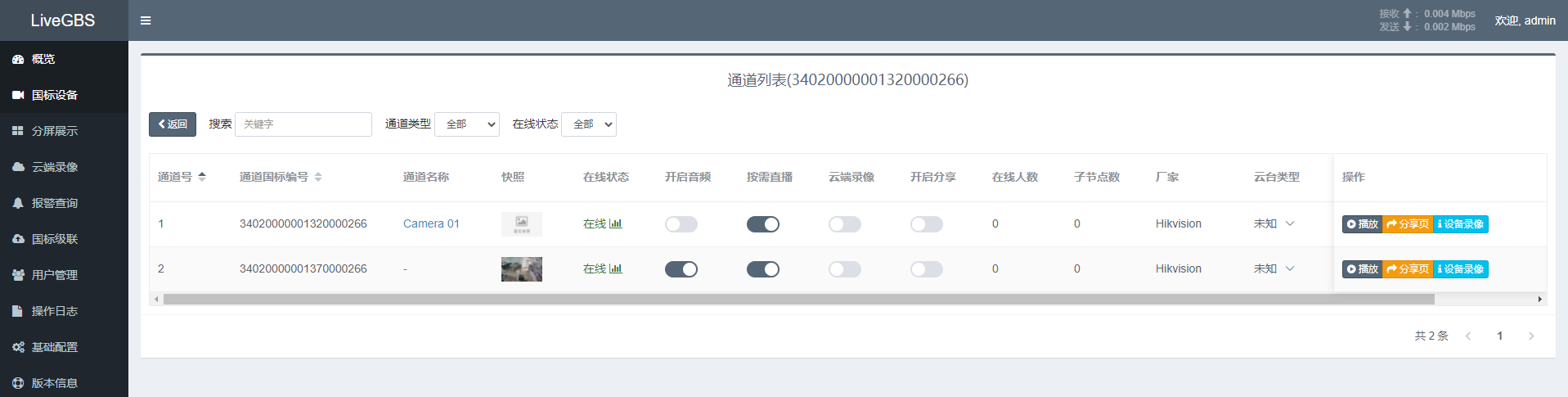
LiveGBS 设备上线后



LiveGBS对接资料
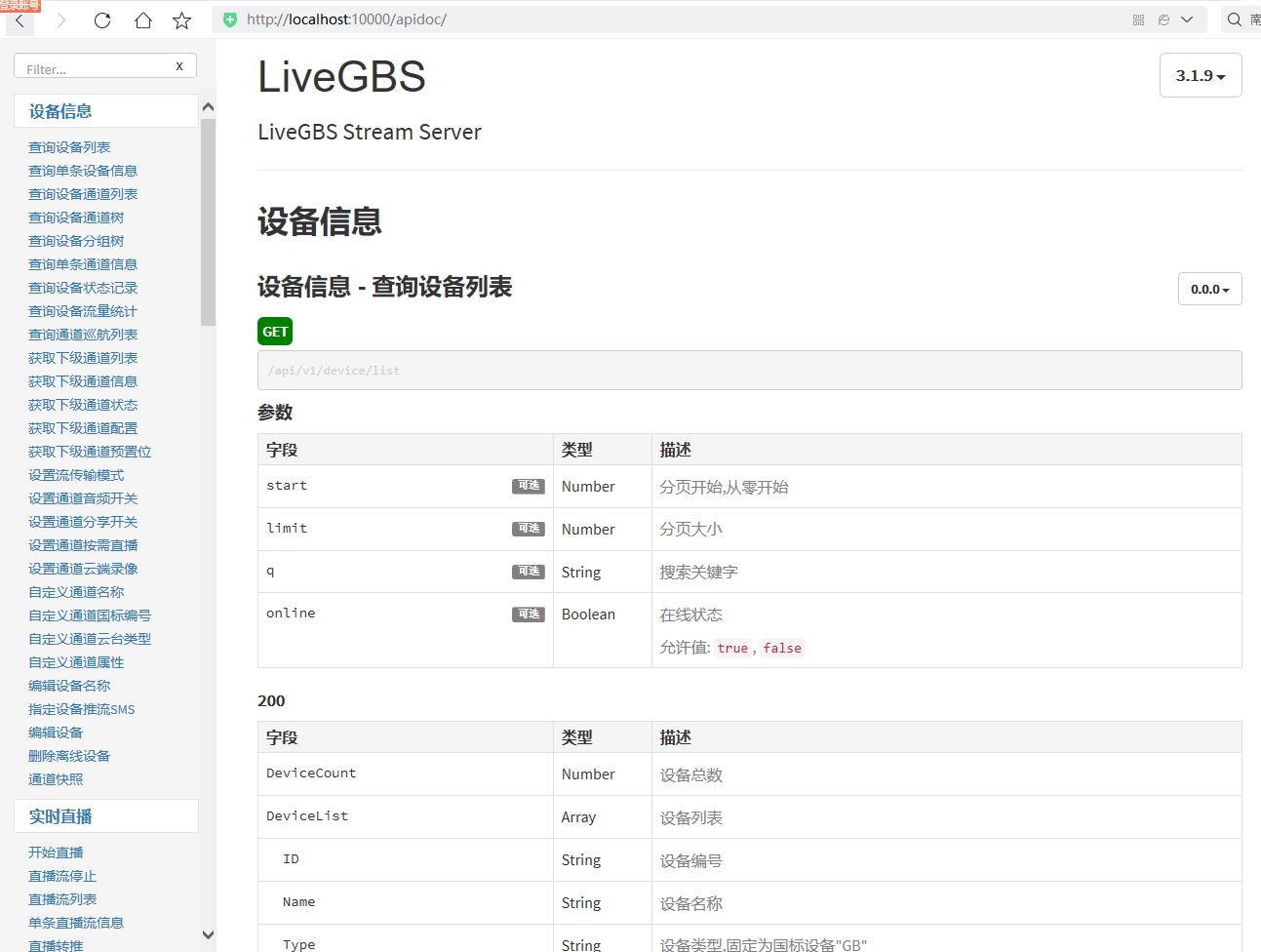
api文档地址 http://localhost:10000/apidoc/
LivePlayer H5播放器 https://www.liveqing.com/docs/manuals/LivePlayer.html#属性-property


设备信息 - 查询设备列表
http://localhost:10000/api/v1/device/list
{
"DeviceCount": 1,
"DeviceList": [
{
"ID": "34020000001320000266",
"Name": "",
"Manufacturer": "IP Camera",
"Type": "GB",
"Password": "",
"MediaTransport": "TCP",
"MediaTransportMode": "active",
"StreamMode": "",
"CommandTransport": "TCP",
"RemoteIP": "192.168.3.2",
"RemotePort": 39435,
"Online": true,
"RecordCenter": false,
"RecordIndistinct": false,
"CivilCodeFirst": false,
"ChannelCount": 2,
"RecvStreamIP": "",
"SMSID": "",
"SMSGroupID": "",
"ContactIP": "",
"Charset": "GB2312",
"CatalogInterval": 3600,
"SubscribeInterval": 0,
"CatalogSubscribe": false,
"AlarmSubscribe": false,
"PositionSubscribe": false,
"Longitude": 0,
"Latitude": 0,
"LastRegisterAt": "2021-10-26 09:10:57",
"LastKeepaliveAt": "2021-10-26 09:16:57",
"CreatedAt": "2021-10-15 15:02:36",
"UpdatedAt": "2021-10-26 09:16:57"
}
]
}
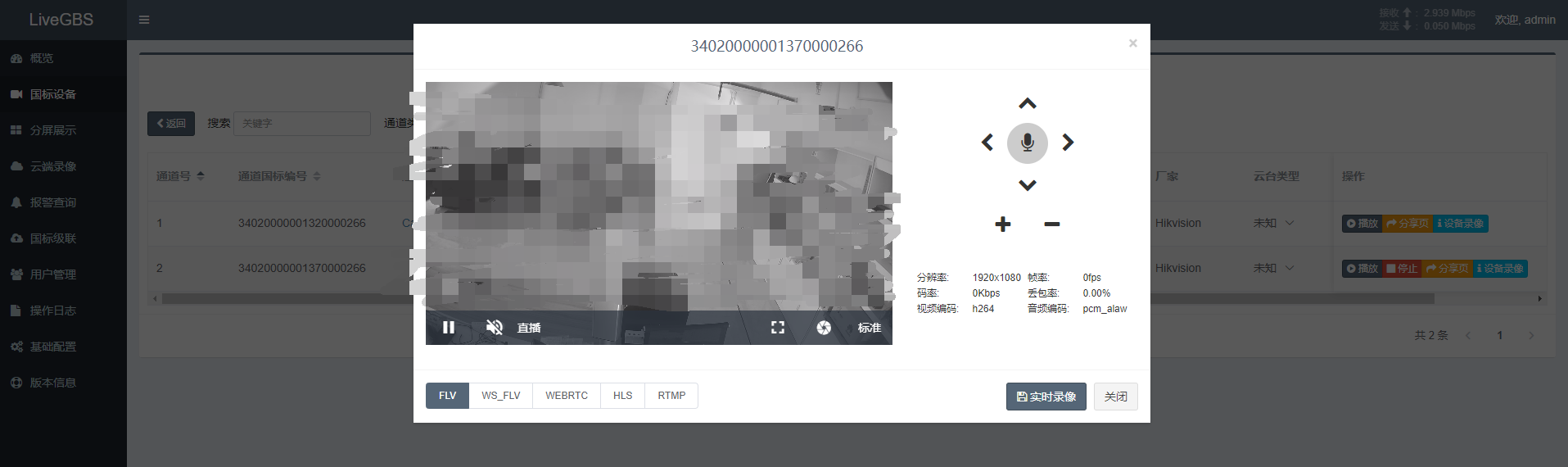
实时直播 - 开始直播
http://localhost:10000/api/v1/stream/start?serial=34020000001320000266
{
"AudioEnable": true,
"CDN": "",
"CascadeSize": 0,
"ChannelCustomName": "",
"ChannelID": "34020000001320000266",
"ChannelName": "Camera 01",
"ChannelPTZType": 0,
"DeviceID": "34020000001320000266",
"Duration": 2,
"FLV": "http://localhost:10000/sms/34020000002020000001/flv/hls/34020000001320000266_34020000001320000266.flv",
"HLS": "http://localhost:10000/sms/34020000002020000001/hls/34020000001320000266_34020000001320000266/34020000001320000266_34020000001320000266_live.m3u8",
"InBitRate": 0,
"InBytes": 0,
"NumOutputs": 0,
"Ondemand": true,
"OutBytes": 0,
"RTMP": "rtmp://192.168.3.157:11935/hls/34020000001320000266_34020000001320000266",
"RTPCount": 0,
"RTPLostCount": 0,
"RTPLostRate": 0,
"RTSP": "",
"RecordStartAt": "",
"RelaySize": 0,
"SMSID": "34020000002020000001",
"SnapURL": "/sms/34020000002020000001/snap/34020000001320000266/34020000001320000266.jpg?t=1635211133435744200",
"SourceAudioCodecName": "pcm_alaw",
"SourceAudioSampleRate": 8000,
"SourceVideoCodecName": "h264",
"SourceVideoFrameRate": 0,
"SourceVideoHeight": 1080,
"SourceVideoWidth": 1920,
"StartAt": "2021-10-26 09:22:19",
"StreamID": "stream:34020000001320000266:34020000001320000266",
"Transport": "TCP",
"VideoFrameCount": 0,
"WEBRTC": "webrtc://localhost:10000/sms/34020000002020000001/rtc/34020000001320000266_34020000001320000266",
"WS_FLV": "ws://localhost:10000/sms/34020000002020000001/ws-flv/hls/34020000001320000266_34020000001320000266.flv"
}
设备信息 - 通道快照
http://localhost:10000/api/v1/device/channelsnap?serial=34020000001320000266
实时录像 - 实时录像开始
http://localhost:10000/api/v1/record/start?streamid=stream:34020000001320000266:34020000001320000266
OK
实时录像 - 实时录像停止
http://localhost:10000/api/v1/record/stop?streamid=stream:34020000001320000266:34020000001320000266
{
"RecordCount": 1,
"RecordList": [
{
"DownloadURL": "http://localhost:10000/sms/34020000002020000001/api/v1/downloads/record_0200000266_20211026092416_0.mp4",
"EndTime": "20211026092455",
"StartTime": "20211026092416"
}
],
"StreamID": "stream:34020000001320000266:34020000001320000266"
}
设备控制 - Websocket 语音喊话
http://localhost:10000/api/v1/control/ws-talk/:serial/:code
demo例子