1.XMLHttpRequest对象
这是ajax的核心,是ajax实现的关键——发送异步请求,接收响应,执行回调都是靠它。
传统的用JavaScript实现ajax例子:
<script language="javascript" type="text/javascript"> //通过这个函数来异步获取信息 function Ajax(){ var xmlHttpReq = null; //声明一个空对象用来装入XMLHttpRequest if (window.ActiveXObject){//IE5 IE6是以ActiveXObject的方式引入XMLHttpRequest的 xmlHttpReq = new ActiveXObject("Microsoft.XMLHTTP"); } else if (window.XMLHttpRequest){//除IE5 IE6 以外的浏览器XMLHttpRequest是window的子对象 xmlHttpReq = new XMLHttpRequest();//实例化一个XMLHttpRequest } if(xmlHttpReq != null){ //如果对象实例化成功 xmlHttpReq.open("GET","test.jsp",true); //调用open()方法并采用异步方式 xmlHttpReq.onreadystatechange=RequestCallBack; //设置回调函数 xmlHttpReq.send(null); //因为使用get方式提交,所以可以使用null参调用 } function RequestCallBack(){//一旦readyState值改变,将会调用这个函数 if(xmlHttpReq.readyState == 4){ if(xmlHttpReq.status == 200){ //将xmlHttpReq.responseText的值赋给ID为 resText 的元素 document.getElementById("resText").innerHTML = xmlHttpReq.responseText; } } } } </script> </head> <body> <input type="button" id="" value="Ajax提交" onclick="Ajax();" /> <div id="resText" ></div> </body>
2.jQuery中的ajax:
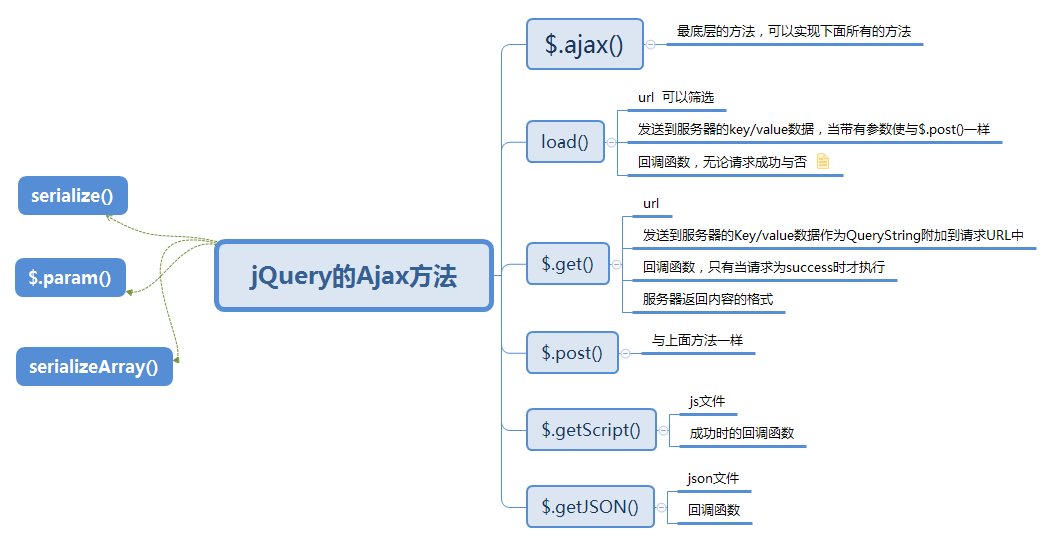
jquery对ajax进行了封装,有$.ajax(),load(),$.get(),$.post(),$getScript()和$getJSON()方法

3.ajax全局事件:
例如ajaxStart(),ajaxStop(),ajaxComplete(),ajaxSend(),ajaxSuccess()等