备忘录模式
概念介绍
备忘录模式(Memento):
在不破坏对象的封装性的前提下,在对象之外捕获并保存该对象内部的状态以便日后对象使用或者对象恢复到以前的某个状态。
简易分页
在一般情况下我们需要做分页都是前台传递页数,有的时候还需要传递每页显示行数,然后请求后台数据,后台获取数据后在传递给前台展示出来,我们一起来实现以下这个简易分页吧。
首先我们先编写后台代码,我们在ASP.NET MVC的Home控制器里增加一个Page方法,这个Page方法返回Json格式数据。
public JsonResult Page(int pageSize,int pageIndex)
{
//我们创建一个int类型的list集合里面循环添加1到50
List<int> list = new List<int>();
for (int i = 1; i <= 50; i++)
{
list.Add(i);
}
//之后我们对这个集合做分页处理
list=list.Skip((pageIndex-1)* pageSize).Take(pageSize).ToList();
//把list转成JSON格式返回出去
return new JsonResult(list);
}
这里转JSON的就不做示例展示了,网上例子很多。
接下来我们开始简单的编写前台的html
<ul id="test">
</ul>
<span id="pre_page">上一页</span>
<span id="next_page">下一页</span>
当前页数:<span id="page"></span>
最后我们编写js脚本实现分页,我们先用一个ajax请求去请求第一页数据
getPageData(1);
function getPageData(page) {
$.ajax({
url: "/Home/Page",
data: { pageSize: 15, pageIndex: page },
type: "post",
success: function (data) {
var lis = "";
if (data.length != 0) {
for (var i = 0; i < data.length; i++) {
lis += "<li>" + data[i] + "</li>";
}
$("#test").html(lis);
$("#page").html(page);
} else {
alert("已经是最后一页!");
$("#page").html(page - 1);
}
}
});
接着我们编写上一页,下一页的点击事件
$("#next_page").click(function () {
var page = $("#page").html();
//这里我们要把page转成Number类型再去做加法不然+号默认会是字符串拼接的意思
getPageData(Number(page) + 1);
});
$("#pre_page").click(function () {
var page = $("#page").html();
if (page - 1 != 0) {
getPageData(page - 1);
} else {
alert("已经是第一页");
}
})
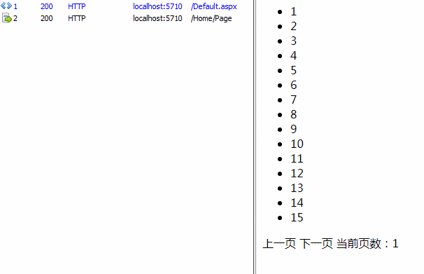
这样我们一个建议的分页就做好了,我们来看一看效果吧

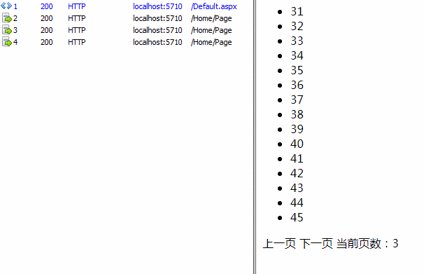
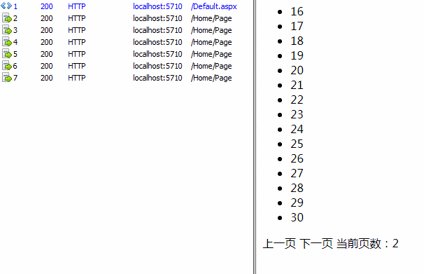
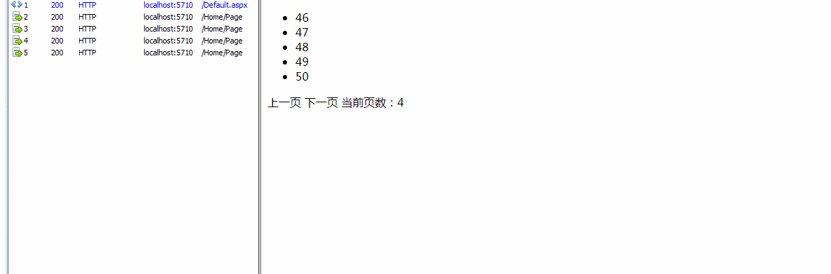
现在我们已经达到了我们的目的实现分页效果,但是我们这样去做其实对于资源的请求有点浪费。下面我们来监听一下分页过程中的请求

我们发现只要我们触发了事件就会产生请求,而且第一次我们已经获取到了数据,不需要再多发送多余的请求了,如果网速不好,那对用户来说,会造成糟糕的用户体验,如果再移动端也会造成不必要的流量浪费,那么我们如何去解决这个问题呢?
使用备忘录模式优化分页
我们可以通过备忘录模式来缓存我们请求过的数据,也就是说每次发送请求的时候对当前状态做一次记录,将我们我们请求下的数据以及对应的页码缓存下来,如果需要对浏览过的数据进行上一页下一页操作,我们直接在缓存中查询即可,这样就不会发送新的请求。接下来我们用备忘录模式优化我们刚刚做的分页功能。
//备忘录类
var Pages = function () {
//信息缓存对象
var cache = {};
return function (page) {
//判断该页面数据是否在缓存中
if (cache[page]) {
var lis = "";
//如果缓存中有数据则直接取缓存中的数据
var data = cache[page]
if (data.length != 0) {
for (var i = 0; i < data.length; i++) {
lis += "<li>" + data[i] + "</li>";
}
$("#test").html(lis) ;
$("#page").html(page) ;
} else {
alert("已经是最后一页!");
$("#page").html(page - 1);
}
} else {
$.ajax({
url: "/Home/Page",
data: { pageSize: 15, pageIndex: page },
type: "post",
success: function (data) {
var lis = "";
//如果缓存总没有缓存数据,我们就存储请求数据
cache[page] = data;
if (data.length != 0) {
for (var i = 0; i < data.length; i++) {
lis += "<li>" + data[i] + "</li>";
}
$("#test").html(lis) ;
$("#page").html(page);
} else {
alert("已经是最后一页!");
$("#page").html(page - 1);
}
}
});
}
}
}();
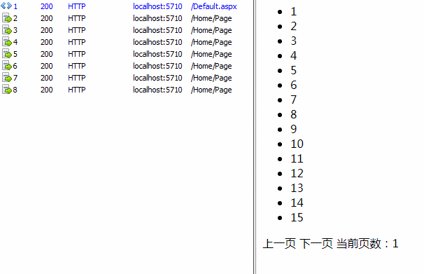
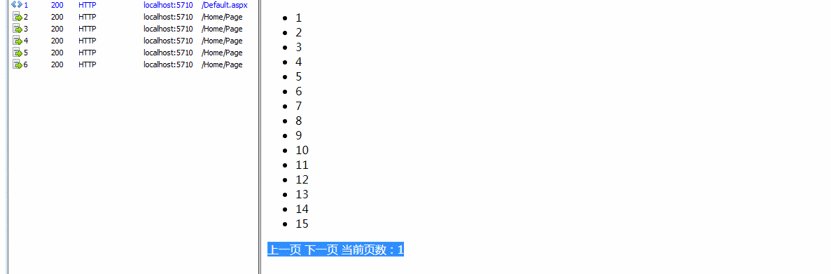
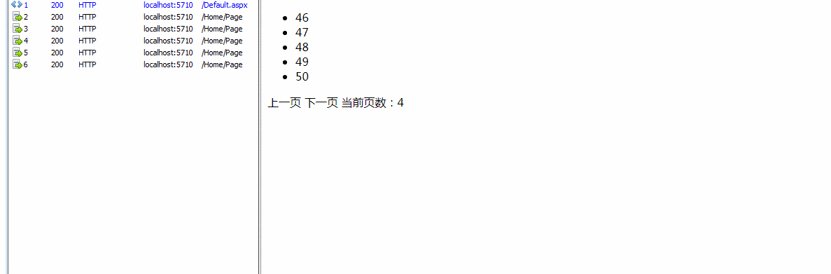
我们再来看看我们优化后的请求情况。

现在我们看到,我们请求过的数据已经缓存起来了,再次调用的时候就不需要进行请求
总结
备忘录模式的优点
备忘录模式最主要的任务是对现有的数据或状态做缓存,为将来某个时刻使用或恢复做准备,在JavaScript编程中,备忘录模式常常运用于对数据的缓存备份,浏览器端获取的数据往往是从服务器端请求获取到的,而请求流程往往是以时间与流量为代价的。因此对重复性数据反复请求不仅增加了服务器端的压力,而且造成浏览器端对请求数据的等待进而影响用户体验。
备忘录模式的缺点
当数据量过大时,会严重占用系统提供的资源,这会极大降低系统性能。此时对缓存器的缓存策略优化是很有必要的,复用率低的数据缓存下来是不值得的。因此资源空间的限制是影响备忘录模式应用的一大障碍。
也谢谢大家看到这里:)如果你觉得我的分享还可以请点击推荐,分享给你的朋友让我们一起进步~
好了以上就是本次分享的全部内容,本次示例参考自JavaScript设计模式一书,让我们一点点积累一点点成长,希望对大家有所帮助。
欢迎转载,转载请注明作者,原文出处。