分类管理模块
数据表结构设计
分类表

CREATE TABLE、mmall_ category' (
'id' int(11) NOT NULL AUTO_ INCREMENT COMMENT ' 类别Id',
'parent_ id' int(11) DEFAULT NULL COMMENT '父类 别id当id=0时说明是根节点,一级类别' ,
'name' varchar(50) DEFAULT NULL COMMENT ' 类别名称',
'status' tinyint(1) DEFAULT '1' COMMENT ' 类别状态1-正常,2-已废弃',
'sort_order' int(4) DEFAULT NULL COMMENT ' 排序编号,同类展示顺序,数值相等则自然排序' ,
'create_ time' datetime DEFAULT NULL COMMENT '创建时间',
'update_ time' datetime DEFAULT NULL COMMENT ' 更新时间' ,
PRIMARY KEY ( id')
) ENGINE=InnoDB AUTO_ INCREMENT=100032 DEFAULT CHARSET=utf8
1.parent_id是因为分类采用树状分类,递归需要边界条件。
2.父类别id=0时,说明是根节点,一级类别,此时为return条件。
3.status可选为1或2,1表示类别正常,2表示该类别已废弃。
涉及知识点
-
如何处理复杂对象排重
-
如何设计及封装无限层级的树状数据结构
通过设置parent_id及id,id=0时,说明是根节点,一级类别 -
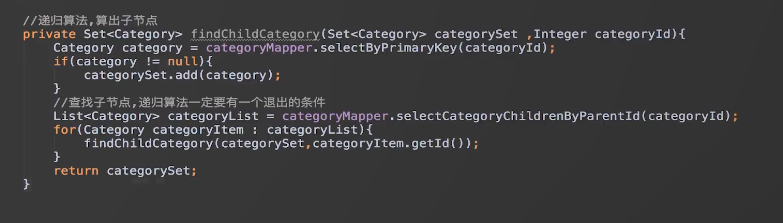
递归算法的设计思想
查询当前节点下面的子节点,以及子节点的子节点

equals() 的作用是 用来判断两个对象是否相等
//没有重写equals()
Person p1 = new Person("eee", 100);
Person p2 = new Person("eee", 100);
System.out.printf("%s
", p1.equals(p2)); //false
重写了Person的equals()函数:当两个Person对象的 name 和 age 都相等,则返回true。
/**
* @desc Person类。
*/
private static class Person {
int age;
String name;
public Person(String name, int age) {
this.name = name;
this.age = age;
}
public String toString() {
return name + " - " +age;
}
/**
* @desc 覆盖equals方法
*/
@Override
public boolean equals(Object obj){
if(obj == null){
return false;
}
//如果是同一个对象返回true,反之返回false
if(this == obj){
return true;
}
//判断是否类型相同
if(this.getClass() != obj.getClass()){
return false;
}
Person person = (Person)obj;
return name.equals(person.name) && age==person.age;
}
}
重写equal 和hashcode方法
使用==操作符检查“参数是否为这个对象的引用”;
使用instanceof操作符检查“参数是否为正确的类型”;
对于类中的关键属性,检查参数传入对象的属性是否与之相匹配;
编写完equals方法后,问自己它是否满足对称性、传递性、一致性;
重写equals时总是要重写hashCode;
不要将equals方法参数中的Object对象替换为其他的类型,在重写时不要忘掉@Override注解。
接口设计
1.获取品类子节点(平级)
http://localhost:8080/manage/category/get_category.do
http://localhost:8080/manage/category/get_category.do?categoryId=0
http://localhost:8080/manage/category/get_category.do?categoryId=2
/manage/category/get_category.do
request
categoryId(default=0)
response
success
{
"status": 0,
"data": [
{
"id": 2,
"parentId": 1,
"name": "手机",
"status": true,
"sortOrder": 3,
"createTime": 1479622913000,
"updateTime": 1479622913000
},
{
"id": 4,
"parentId": 1,
"name": "移动座机",
"status": true,
"sortOrder": 5,
"createTime": 1480059936000,
"updateTime": 1480491941000
}
]
}
2.增加节点
/manage/category/add_category.do
request
parentId(default=0)
categoryName
response
success
{
"status": 0,
"msg": "添加品类成功"
}
3.修改品类名字
http://localhost:8080/manage/category/set_category_name.do?categoryId=999&categoryName=嘻嘻
http://localhost:8080/manage/category/set_category_name.do?categoryId=1&categoryName=嘻嘻
/manage/category/set_category_name.do
request
categoryId
categoryName
response
success
{
"status": 0,
"msg": "更新品类名字成功"
}
4.获取当前分类id及递归子节点categoryId
http://localhost:8080/manage/category/get_deep_category.do?categoryId=100001
/manage/category/get_deep_category.do
request
categoryId
response
success
{
"status": 0,
"data": [
100009,
100010,
100001,
100006,
100007,
100008
]
}
商品模块
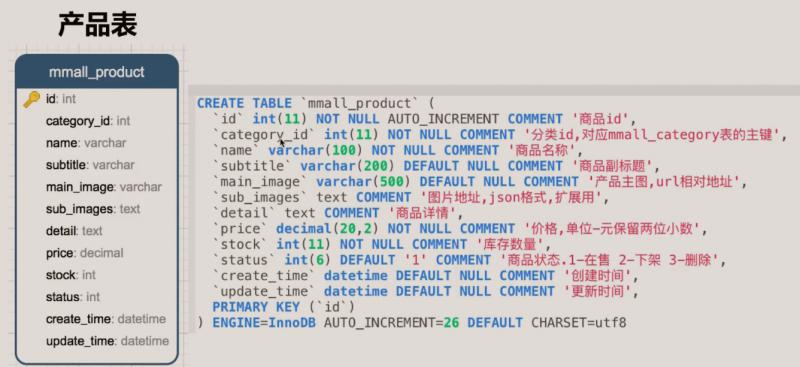
数据表结构设计
产品表

create table mmall_product(
id int(11) primary key auto_increment,
category_id int(11),
sub_images text,
price decimal(20,2),
status int(6) DEFAULT 1
)
1.category_id将来在表关系中要采用外链。
2.图片url存放相对地址,若图片服务器迁移或者域名修改,只需要修改前缀即可
3.text格式可以存放的内容比varchar更大,存放图片地址,采用json格式,用于拓展。主图取图片地址中的第一张。
4.price采用decimal(20,2)说明价格整体最多20位(其中有两位是小数)。后面会学习如何解决丢失精度的问题。
5.status为商品状态,1-在售,2-下架,3-删除。
涉及知识点
FTP服务的对接、SpringMVC文件上传
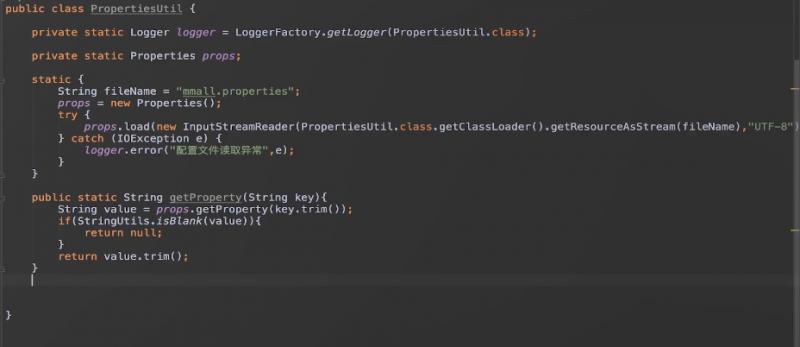
流读取Properties配置文件的PropertiesUtil工具类

joda-time快速入门 静态块
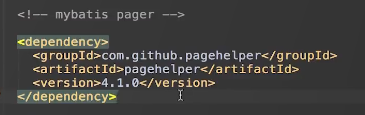
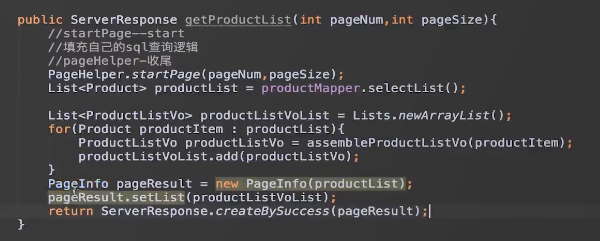
Mybatis-PageHelper高校准确地分页及动态排序


Mybatis对List遍历的实现方法
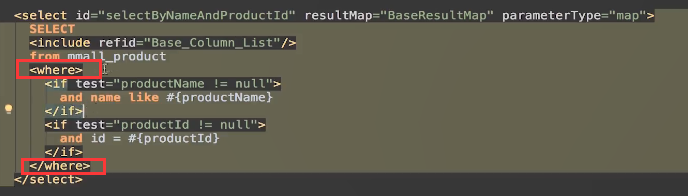
Mybatis对where语句动态拼装的几个版本演变


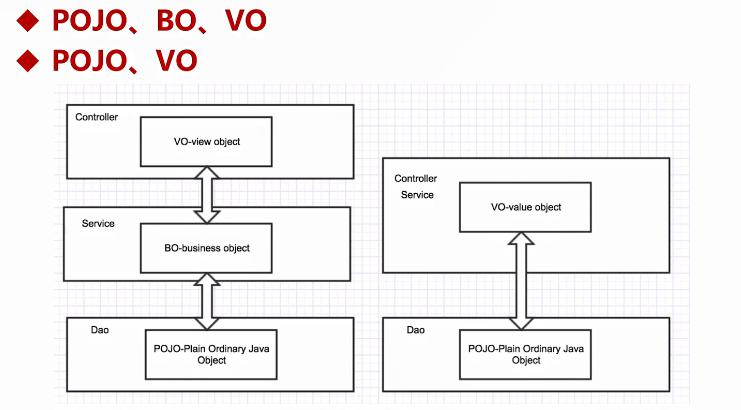
POJO、BO、VO 和 POJO、VO

功能
前台功能
产品搜索
动态排序列表
商品详情
后台功能
商品列表
商品搜素
图片上传
富文本上传
商品详情
商品上下架
增加商品
更新商品
接口设计
【门户】
1.产品搜索及动态排序List
/product/list.do
http://localhost:8080/product/list.do?keyword=&categoryId=1&orderBy=price_desc
request
categoryId
keyword
pageNum(default=1)
pageSize(default=10)
orderBy(default=""):排序参数:例如price_desc,price_asc
response
success
{
"status": 0,
"data": {
"pageNum": 1,
"pageSize": 10,
"size": 2,
"orderBy": null,
"startRow": 1,
"endRow": 2,
"total": 2,
"pages": 1,
"list": [
{
"id": 1,
"categoryId": 3,
"name": "iphone7",
"subtitle": "双十一促销",
"mainImage": "mainimage.jpg",
"status":1,
"price": 7199.22
},
{
"id": 2,
"categoryId": 2,
"name": "oppo R8",
"subtitle": "oppo促销进行中",
"mainImage": "mainimage.jpg",
"status":1,
"price": 2999.11
}
],
"firstPage": 1,
"prePage": 0,
"nextPage": 0,
"lastPage": 1,
"isFirstPage": true,
"isLastPage": true,
"hasPreviousPage": false,
"hasNextPage": false,
"navigatePages": 8,
"navigatepageNums": [
1
]
}
}
2.产品detail
/product/detail.do
http://localhost:8080/product/detail.do?productId=2
request
productId
response
success
{
"status": 0,
"data": {
"id": 2,
"categoryId": 2,
"name": "oppo R8",
"subtitle": "oppo促销进行中",
"mainImage": "mainimage.jpg",
"subImages": "["mmall/aa.jpg","mmall/bb.jpg","mmall/cc.jpg","mmall/dd.jpg","mmall/ee.jpg"]",
"detail": "richtext",
"price": 2999.11,
"stock": 71,
"status": 1,
"createTime": "2016-11-20 14:21:53",
"updateTime": "2016-11-20 14:21:53"
}
}
【后台】
1.产品list
http://localhost:8080/manage/product/list.do
/manage/product/list.do
request
pageNum(default=1)
pageSize(default=10)
response
success
{
"status": 0,
"data": {
"pageNum": 1,
"pageSize": 10,
"size": 2,
"orderBy": null,
"startRow": 1,
"endRow": 2,
"total": 2,
"pages": 1,
"list": [
{
"id": 1,
"categoryId": 3,
"name": "iphone7",
"subtitle": "双十一促销",
"mainImage": "mainimage.jpg",
"status":1,
"price": 7199.22
},
{
"id": 2,
"categoryId": 2,
"name": "oppo R8",
"subtitle": "oppo促销进行中",
"mainImage": "mainimage.jpg",
"status":1,
"price": 2999.11
}
],
"firstPage": 1,
"prePage": 0,
"nextPage": 0,
"lastPage": 1,
"isFirstPage": true,
"isLastPage": true,
"hasPreviousPage": false,
"hasNextPage": false,
"navigatePages": 8,
"navigatepageNums": [
1
]
}
}
2.产品搜索
http://localhost:8080/manage/product/search.do?productName=p
http://localhost:8080/manage/product/search.do?productId=1
/manage/product/search.do
request
productName
productId
pageNum(default=1)
pageSize(default=10)
response
success
{
"status": 0,
"data": {
"pageNum": 1,
"pageSize": 10,
"size": 1,
"orderBy": null,
"startRow": 1,
"endRow": 1,
"total": 1,
"pages": 1,
"list": [
{
"id": 1,
"categoryId": 3,
"name": "iphone7",
"subtitle": "双十一促销",
"mainImage": "mainimage.jpg",
"price": 7199.22
}
],
"firstPage": 1,
"prePage": 0,
"nextPage": 0,
"lastPage": 1,
"isFirstPage": true,
"isLastPage": true,
"hasPreviousPage": false,
"hasNextPage": false,
"navigatePages": 8,
"navigatepageNums": [
1
]
}
}
3.图片上传
/manage/product/upload.do
request
<form name="form2" action="/manage/product/upload.do" method="post" enctype="multipart/form-data">
<input type="file" name="upload_file">
<input type="submit" value="upload"/>
</form>
response
success
{
"status": 0,
"data": {
"uri": "e6604558-c0ff-41b9-b6e1-30787a1e3412.jpg",
"url": "http://img.happymmall.com/e6604558-c0ff-41b9-b6e1-30787a1e3412.jpg"
}
}
4.产品详情
http://localhost:8080/manage/product/detail.do?productId=2
/manage/product/detail.do
request
productId
response
success
{
"status": 0,
"data": {
"id": 2,
"categoryId": 2,
"parentCategoryId":1,
"name": "oppo R8",
"subtitle": "oppo促销进行中",
"imageHost": "http://img.happymmall.com/",
"mainImage": "mainimage.jpg",
"subImages": "["mmall/aa.jpg","mmall/bb.jpg","mmall/cc.jpg","mmall/dd.jpg","mmall/ee.jpg"]",
"detail": "richtext",
"price": 2999.11,
"stock": 71,
"status": 1,
"createTime": "2016-11-20 14:21:53",
"updateTime": "2016-11-20 14:21:53"
}
}
5.产品上下架
http://localhost:8080/manage/product/set_sale_status.do?productId=1&status=1
/manage/product/set_sale_status.do
request
productId
status
response
success
{
"status": 0,
"data": "修改产品状态成功"
}
6.新增OR更新产品
新增
/manage/product/save.do
request
categoryId=1&name=三星洗衣机&subtitle=三星大促销&mainImage=sss.jpg&subImages=test.jpg&detail=detailtext&price=1000&stock=100&status=1&id=3
response
success
{
"status": 0,
"data": "更新产品成功"
}
7.富文本上传图片
/manage/product/richtext_img_upload.do
request
<form name="form2" action="/manage/product/upload.do" method="post" enctype="multipart/form-data">
<input type="file" name="upload_file">
<input type="submit" value="upload"/>
</form>
response
success
{
"file_path": "http://img.happymmall.com/5fb239f2-0007-40c1-b8e6-0dc11b22779c.jpg",
"msg": "上传成功",
"success": true
}