做前端开发的都很注重js各种交互和炫酷,这本没错,甚至不惜血本大量时间精力在js各种框架架构中遨游,却忽略了最基本,最常用的html,css,甚至很基础的东西,让人有时大跌眼镜,觉得js已经很牛,很ok,但潜在的兼容等问题却忽略了,等项目上线后会沉浸在各种正常或新手机页面中,觉得很赞,但总有一小部分人,还会拿出过时的iphone4或其他机型,操作系统很古老一直没升级的那种,这时这些炫酷靓丽的页面却在这些机型上很‘伤眼’,让人不想再多看一眼,甚至想马上关闭消灭它(这种视觉污染),这时前端开发的会忽然意识到布局兼容性也很重要,那么很好,sublime text编辑器正好有这款插件可以自动添加兼容前缀的插件。废话不多说,进入主题:
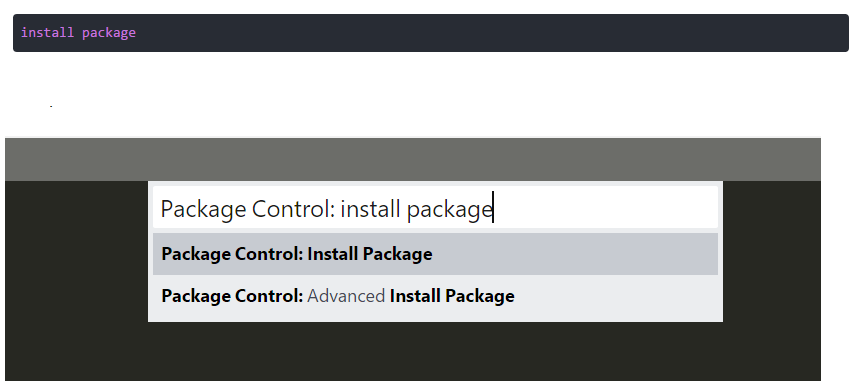
打开sublime,Preferences > Package Control,输入:install package,如果这步能顺利进行则继续下一步骤,如果不能请参照以下步骤:
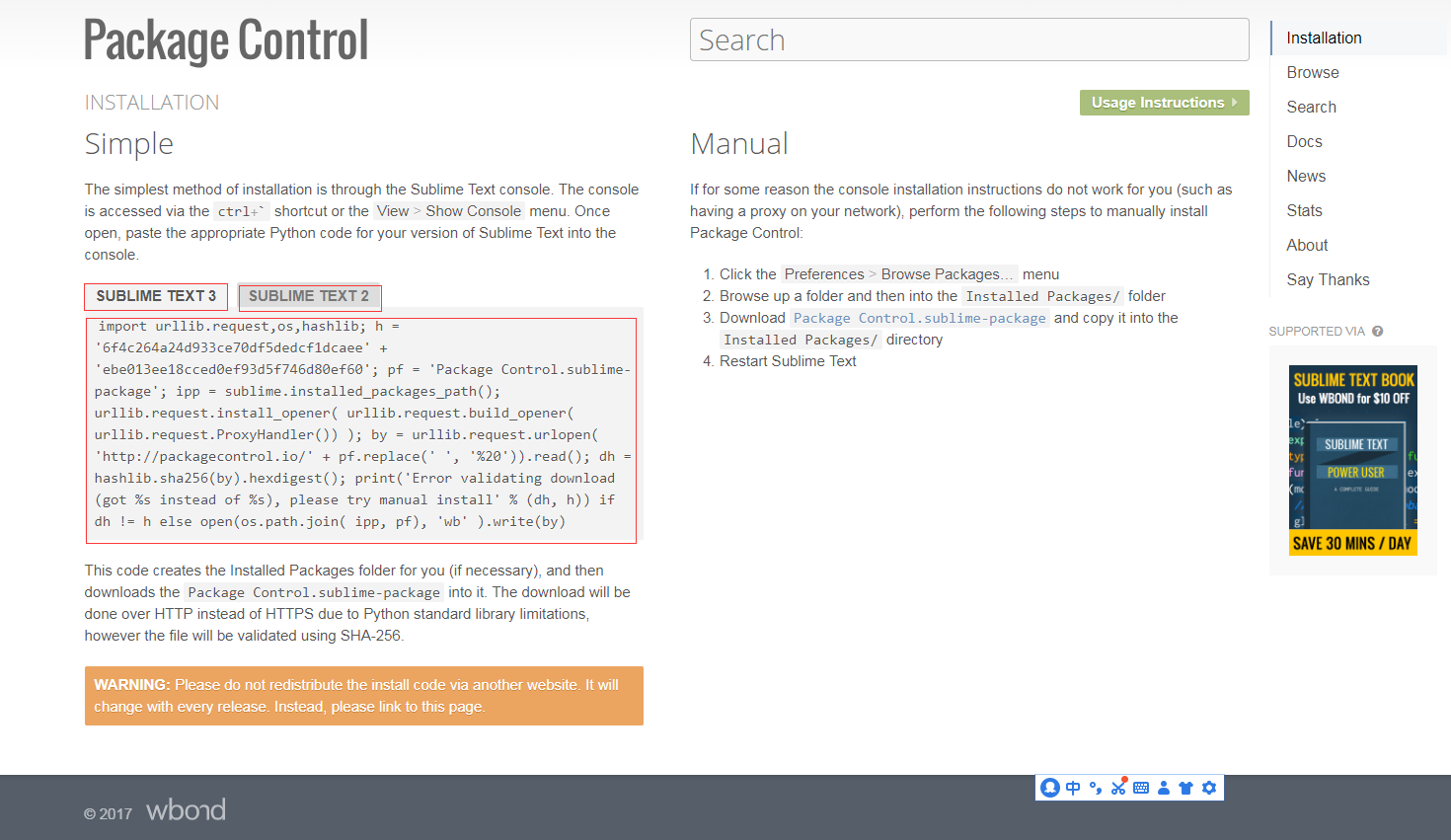
打开https://packagecontrol.io/installation,根据编辑器版本进行一下操作:

如上代码复制粘贴进去即可,重新打开sublime编辑器,就会发现Preferences > Package Control,好,有了这个基础,继续进行下一步:

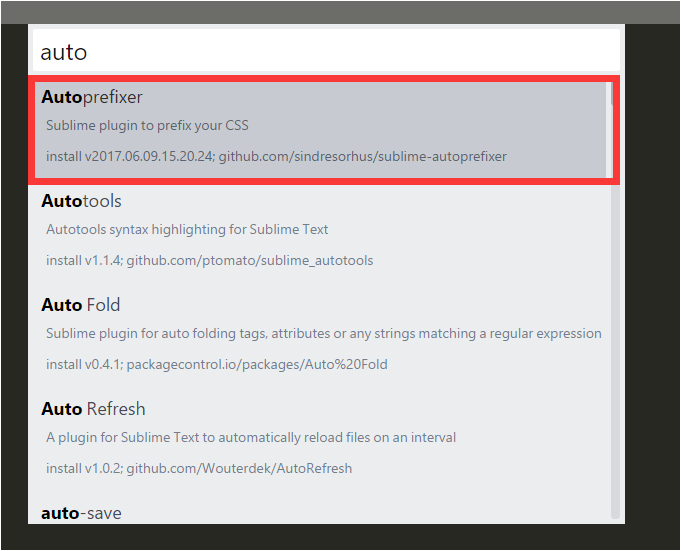
回车,等会儿,在新打开的窗口输入:autoprefixer,会自动出现相关插件,选择,安装,

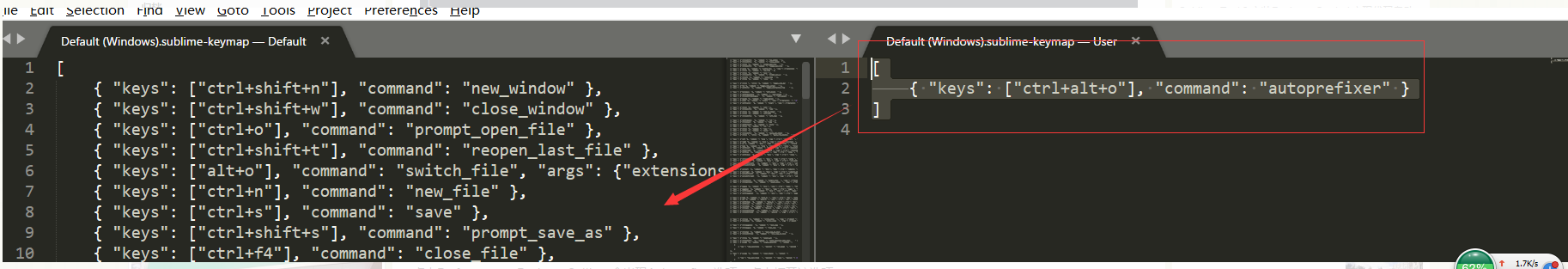
安装完成后,设置快捷键:打开Preferences > Key Bindings,在右侧填入设置的快捷键:
[
{ "keys": ["ctrl+alt+o"], "command": "autoprefixer" }
]
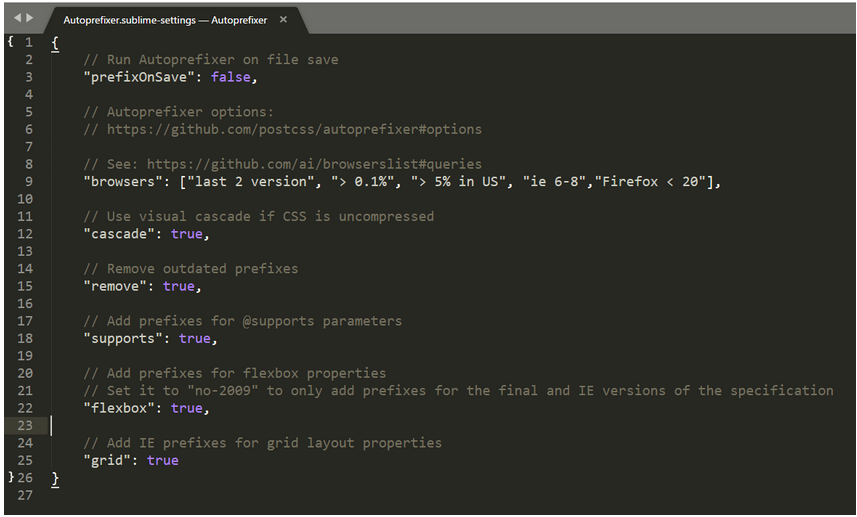
 默认的补齐前缀是没有-moz-和-ms-的,需要自定义,点击Preferences > Package Settings会出现Autoprefixer选项,点击打开该选项:
默认的补齐前缀是没有-moz-和-ms-的,需要自定义,点击Preferences > Package Settings会出现Autoprefixer选项,点击打开该选项:
设置左侧browsers属性值:
"browsers": ["last 2 version", "> 0.1%", "> 5% in US", "ie 6-8","Firefox < 20"],
为浏览最新版本添加前缀,市场份额大于0.1%,美国份额>5%,ie6-ie8,火狐版本20以下
browsers元素解释如下:


新建一个css文件,
.z-bottom-nav .z-list {
display: flex;
height: .48rem;
text-align: center;
height: 100%;
}
使用ctrl+alt+o进行补前缀后:
.z-bottom-nav .z-list {
display: -webkit-box;
display: -ms-flexbox;
display: -moz-box;
display: flex;
height: .48rem;
text-align: center;
height: 100%;
}
至此添加插件,自动补前缀,大功告成!不足之处,欢迎大家补充修正~~~

