路由守卫
CanActivate | 处理导航到某路由的情况—阻止或允许用户进入组件
CanDeactivate | 处理从当前路由离开的情况—用户离开时
Resolve | 在路由激活之前获取路由数据—在组件绑定的属性还没有被赋值时会报错,这个守卫就是解决这个问题的
CanActivate
1.需要新建一个 XX.guard.ts 文件

2.在这个.ts 文件里导入 CanActivate 模块 ...
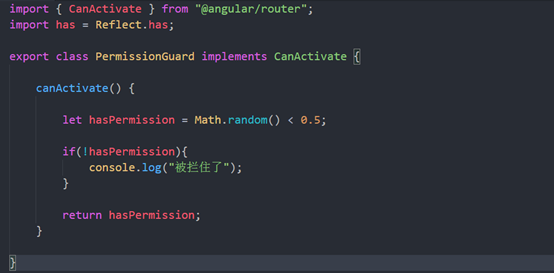
长这样:

canActivate(){} 这个方法 return true 用户就能正常加载这个路由组件,返回false 就被拦住了
3.在app.module.ts里导入这个模块

在providers:[] 注入模块

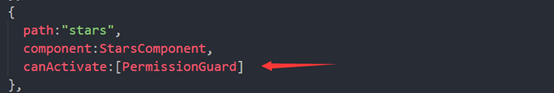
4.在app-routing.module.ts 导入这个模块

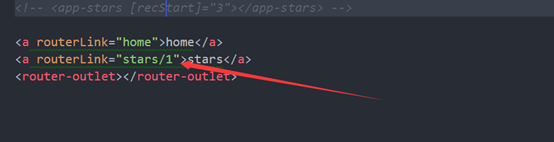
在你需要使用路由守卫的地方这样写:

CanDeactivate
1.需要新建一个 XX.guard.ts 文件
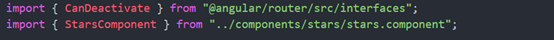
导入CanDeactivate 模块和要保护的模块

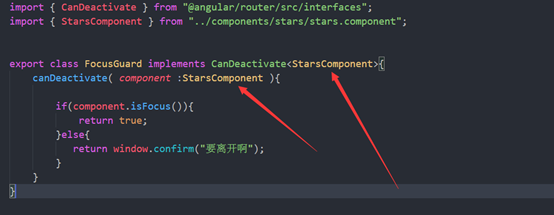
这个文件是这样写的:
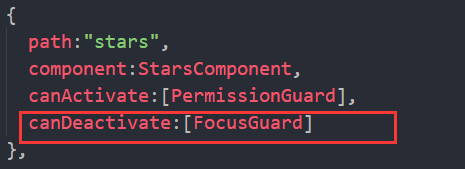
箭头所指的就是需要保护的模块,canDeactivate 这个函数返回true表示同意离开,返回false表示不同意离开

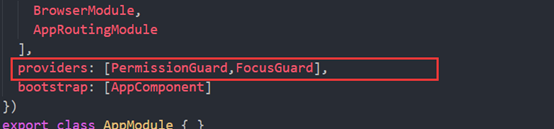
2.在app.module.ts中导入刚刚创建的这个模块

注入到providers

3.在app-routing.module.ts 里导入创建的这个模块

在要保护的模块的路由的地方这样配置:

Resolve
在进到组件之前,把这个组件需要的数据都获取到,当组件加载进来时直接就给页面绑定的数据赋值了
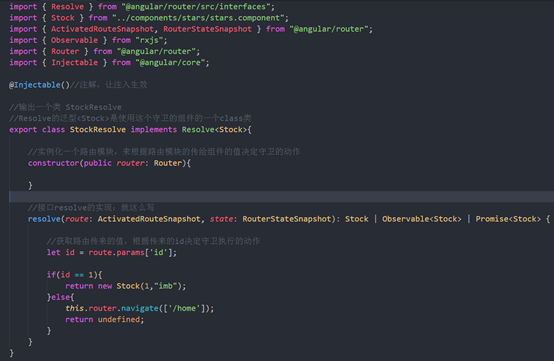
1. 新建 stock.resolve.ts , 注意import 导入模块的路径,跟着注释走

2. 要使用这个守卫的模块的ts文件
导入组件

实例化组件

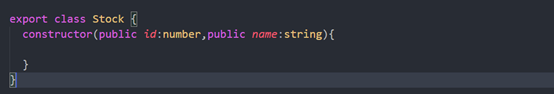
再写一个类(第二个导出的类)这个类接收两个参数(自定义参数的多少和类型)

声明一个 stock,指定类型为Stock;

在ngOnInit()函数里获取路由守卫获取到的值,并且赋值给本地变量stock

3.app.module.ts 里导入这个守卫

并且注入到providers里

在使用这个守卫的路由app.routing.module.ts里这样配置

4.根据传的值来决定守卫的动作