1.手动截图
点击按钮后,在右侧device screen中扩选需点击的对象即可在中间代码块部分看到
2.自动录制
点击后,在右侧设备界面一顿操作后,脚本中便会记录下操作过的点击/滑动等图像方法
3.常用方法集
3.1 touch()
touch(v, times=1,duration=0.01,right_click=False):点击
v:截图对象-图片 或者坐标(x,y) 通过框选按钮来获取v的值 此(x,y)类似(1024,768)的坐标值
times:点击次数
duration:点击持续时间
right_click:如果是windows平台,则=True表示鼠标右键点击,Android/IOS无用
【注意】:
1.times和duration可以组合使用,表示点击times次,每次间隔duration秒,这就可以实现双击效果:duration=0.01 times=2
2.使用方式:点击方法后,在右边设备窗口设备界面上扩选要操作的对象就可以
3.2 wait()
wait(v, timeout=None, interval=0.5, intervalfunc=None):等待
v:截图对象-图片 或者坐标(x,y) 通过框选按钮来获取v的值 此(x,y)类似(1024,768)的坐标值
timeout:等待超时时间,默认None,可为指定超时时间或拿取到的ST.FIND_TIMEOUT全局变量值
interval:尝试查找匹配项的时间间隔,即间隔interval秒去查找下指定v对象
intervalfunc:每次尝试查找匹配项失败后调用的方法名
返回:匹配的对象的坐标,此pos类似(1024,768)的坐标值
方法含义:一直间隔interval秒去查找指定的v对象,直到时间超过timeout后未找到就报TargetNotFoundError错误,期间如果每次的间隔查找遇到错误就调用intervalfunc方法
3.3 swipe()
swipe(v1, v2=None, vector=None, duration=0.01):滑动
v1:截图对象-图片 或者坐标(x,y) 此(x,y)类似(1024,768)的坐标值
v2:截图对象-图片 或者坐标(x,y) 从v1滑动到v2 优先级高于vector
vector:[x,y]录制时自动生成,记录滑动比例,向右边:x正值,向下边:y正值;向左边:x复制;向上边:y负值
duration:滑动的持续时间。默认0.01。即在duration秒内滑动结束
steps:滑动步进。默认5步。即滑动几次。
方法含义:从v1 经历steps步滑动到v2,且期间总持续duration秒,相当于每步是duration/steps 秒。如果没有v2值则滑动的方向依赖于vector的坐标点为终点
3.4 exists()
exists(v):元素判断
v:截图对象 -图片 或者坐标(x,y) 此(x,y)类似(1024,768)的坐标值
返回值:未找到v返回False,找到后返回v的pos,此pos类似(1024,768)的坐标值
3.5 text()
text(text, enter=True, search=False):输入文本
text:输入文本 必须是当前控件被激活状态
enter:输入后自动执行回车,默认True,=False不执行回车
search:输入后强制执行search,默认False,针对android的yosemite_ime输入类型,软键盘有搜索按钮的
3.6 keyevent(keyname):键盘事件
keyname:按键名
注意:Android和ios键盘事件时有区别的,对于-delete删除键,android、win通用。而ios目前只支持home事件
具体键盘事件值,请参照另一篇文章:
3.7 snapshot(filename=None, msg=""):截图
filename:保存截图的文件名
msg:描述测试点,传值后在html报告中显示
返回:截图后保存的文件名
3.8 sleep(secs=1.0)
secs:延迟时间,默认1.0秒
3.9 assert_exists(v, msg="")
v:图片 或者坐标(x,y) 通过框选按钮来获取v的值。(x,y)类似(1024,768)的坐标值
msg:测试点描述,传值后在html报告中显示
返回:找到v就返回v的坐标,类似(1024,769),未找到就raise AssertionError
3.10 assert_not_exists(v, msg="")
v:图片 或者坐标(x,y) 通过框选按钮来获取v的值。(x,y)类似(1024,768)的坐标值
msg:测试点描述,传值后在html报告中显示
返回:None 如果断言失败就raise AssertionError
3.11 assert_equal(first, second, msg="")
first:第一个对比项,图片 或者坐标(x,y) 通过框选按钮来获取v的值 此(x,y)类似(1024,768)的坐标值
second:第二个对比项,图片 或者坐标(x,y) 通过框选按钮来获取v的值 此(x,y)类似(1024,768)的坐标值
msg:测试点描述,传值后在html报告中显示
返回:None 如果断言失败就raise AssertionError
3.12 assert_not_equal(first, second, msg="")
first:第一个对比项,图片 通过框选按钮来获取first的值
second:第二个对比项,图片 通过框选按钮来获second的值
msg:测试点描述,传值后在html报告中显示
返回:None 如果断言失败就raise AssertionError
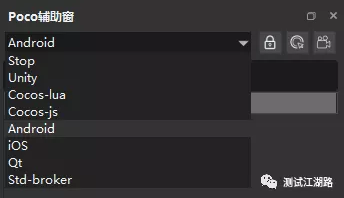
二、Poco辅助窗
![]()

1.选择项
1.1 Unity:游戏类测试包,需要嵌入poco-sdk, 此处略具体操作见官方指导。
1.2 Cocos-lua:见官方指导
1.3 Cocos-js:此处略
1.4 Android:原生应用,不需要接入第3方sdk,直接使用
A.选择Android项
在Poco辅助窗中选择了Android后,脚本编辑窗口中会有提示:Poco mode has changed. Do you want to insert poco init code at the current cursor position? Yes No
-
选择yes则嵌入android代码导入部分代码:
from poco.drivers.android.uiautomation import AndroidUiautomationPocopoco = AndroidUiautomationPoco(use_airtest_input=True, screenshot_each_action=False)-
选择No则不导入
B.自动获取元素定位方式
a.在Poco辅助窗的Android选项下,双击需要操作的元素节点,脚本编辑窗中就会获取到这个节点的定位,
如:poco("com.widget:id/widget_ur")
b.在需要操作的元素上右键选择UI path-code,也可以获取到节点定位,如:poco("天气").offspring("com.t:id/hour")
注意:右键选择方式,有时候会带上父节点,比如B中的poco("天气").offspring()
C.手动编写元素定位方式
编写方式详细见公众号文章:
1.5 IOS:需要在mac上搭建服务端,详情见另一篇文章:
1.6 Std-broker:见官网,此处略
2.Poco pause
点击按钮后,会冻结住下方当年获取的树结构,使得在右侧device screen中选择元素时,树结构中元素不会一直变。
3.Poco Inspector
点击按钮后,在右侧device screen中选择元素对象时,会发现左侧树结构一直在变动,能够自动定位到选择元素的当前位置节点上。
4.Poco auto recording
自动录制,点击按钮后,在右侧device screen的设备中一顿操作后,脚本编辑窗中,会记录下所有操作过的元素步骤
转载于:https://blog.csdn.net/george513/article/details/103115287