转自: https://www.cnblogs.com/Wolfmanlq/p/8012847.html
前端测试框架Jest系列教程 -- 简介
系列教程:
1. 前端测试框架Jest系列教程 -- Matchers(匹配器)
2.前端测试框架Jest系列教程 -- Asynchronous(测试异步代码)
3.前端测试框架Jest系列教程 -- Mock Functions(模拟器)
4.前端测试框架Jest系列教程 -- Global Functions(全局函数)
5.前端测试框架Jest系列教程 -- Expect(验证)
写在前面:
随着互联网日新月异的发展,用户对于页面的美观度,流畅度以及各方面的体验有了更高的要求,我们的网页不再是简单的承载文字,图片等简单的信息传递给用户,我们需要的是更加美观的页面展示,更快的浏览速度,更加的丰富的用户交互效果。好的用户体验必要需要优秀的前端技术支撑,这使得我们的前端技术发生了翻天覆地的变化,前端的项目架构也越来越复杂,已经逐渐的演变成重量级的前端。从软件开发的角度来说项目技术的复杂度会带来开发,测试,交付流程等的复杂度的成倍提升,而我们知道测试是整个软件交付流程中非常重要的一个环节,在重前端的形势下,前端的测试的构建也显示尤为重要,特别是针对于前后端分离的项目来说。本次将给大家介绍一个JavaScript的测试框架:Jest。
什么是Jest?
Jest是由Facebook发布的开源的、基于Jasmine的JavaScript单元测试框架。Jest源于Facebook两年前的构想,用于快速、可靠地测试Web聊天应用。它吸引了公司内部的兴趣,Facebook的一名软件工程师Jeff Morrison半年前又重拾这个项目,改善它的性能,并将其开源。Jest的目标是减少开始测试一个项目所要花费的时间和认知负荷,因此它提供了大部分你需要的现成工具:快速的命令行接口、Mock工具集以及它的自动模块Mock系统。此外,如果你在寻找隔离工具例如Mock库,大部分其它工具将让你在测试中(甚至经常在你的主代码中)写一些不尽如人意的样板代码,以使其生效。Jest与Jasmine框架的区别是在后者之上增加了一些层。最值得注意的是,运行测试时,Jest会自动模拟依赖。Jest自动为每个依赖的模块生成Mock,并默认提供这些Mock,这样就可以很容易地隔离模块的依赖。
为什么选择Jest?
1. Jest 可以利用其特有的快照测试功能,通过比对 UI 代码生成的快照文件,实现对 React 等常见框架的自动测试。此外, Jest 的测试用例是并行执行的,而且只执行发生改变的文件所对应的测试,提升了测试速度
2.安装配置简单,非常容易上手,几乎是零配置的,通过npm 命令安装就可以直接运行了
3. Jest 内置了测试覆盖率工具istanbul,可以通过命令开启或者在 package.json 文件进行更详细的配置。运行 istanbul 除了会再终端展示测试覆盖率情况,还会在项目下生产一个 coverage 目录,内附一个测试覆盖率的报告,让我们可以清晰看到分支的代码的测试情况。
4. 集成了断言库,不需要再引入第三方的断言库,并且非常完美的支持React组件化测试。
Jest到底有多简单呢?(让代码说话)
新建文件夹然后通过npm 命令安装:
npm install --save-dev jest
或者通过yarn来安装:
yarn add --dev jest
让我们来测试一个简单两个数字相加的function吧,新建 Sum.js
function sum(a, b){
return a + b;
}
module.exports = sum;
然后新一个Sum.test.js的文件来测试我们的sum function:
const sum = require('./Sum.js')
test('test 1 plus 2 result', () => {
expect(sum(1 , 2)).toBe(3);
})
test('test 2 plus 2 should equal 4', () => {
expect(sum(2 , 2)).toBe(4);
})
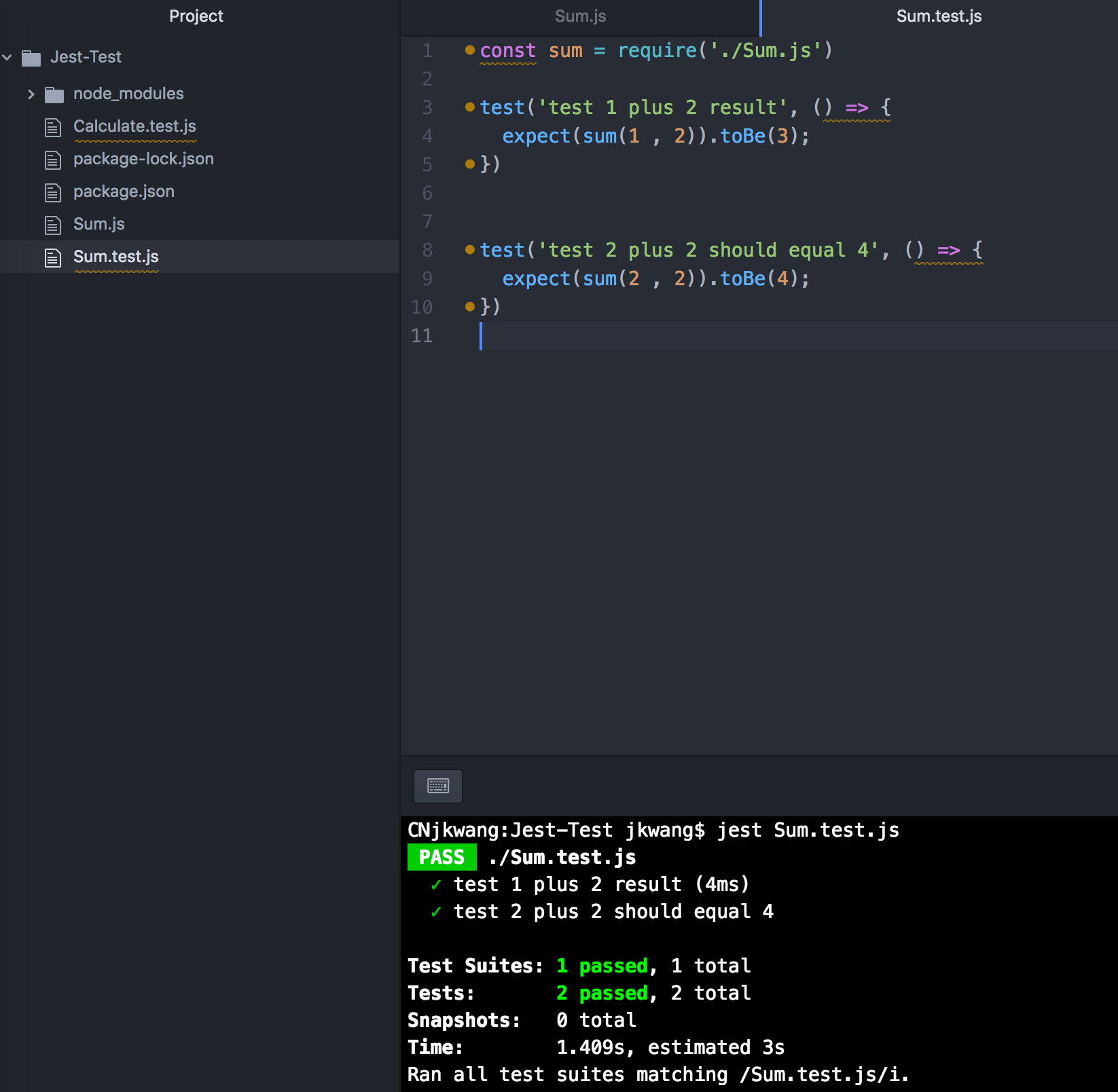
然后通过命令:jest Sum.test.js 运行一下测试,结果显示如下:

项目结构非常简单,node_modules中放的instal jest时候所依赖的包。
需要在package.json中加入下面配置:
{
"scripts": {
"test": "jest"
}
}
可以看到我们的两个test case都已经测试通过了,并且显示了运行时间。就是这么简单,一个前端测试就写完了。Jest还有很多吸引人的地方,比如:
Jest支持Babel,我们将很轻松的使用ES6的高级语法
Jest支持webpack,非常方便的使用它来管理我们的项目
Jest支持TypeScript
。。。。。。。
写在最后:
关于Jest本身的其他很多特性,我们将在后续系列教程中一一阐述,敬请期待。
