转自:http://www.cnblogs.com/alwayswyy/p/5481574.html
接口测试学习入门(1)--前期知识储备
接口测试前必需知识了解:
1.接口测试的原理:
无论用那种测试方法,接口测试的原理是通过测试程序模拟客户端向服务器发送请求报文,服务器接收请求报文后对相应的报文做出处理然后再把应答报文发送给客户端,客户端接收应答报文这一个过程。
2.前期知识储备
2.1 http知识了解(详见 http://www.blogjava.net/zjusuyong/articles/304788.html 写的很棒!)
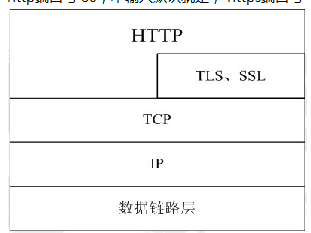
http端口号 80,不输入默认就是, https端口号 443,基于SSL

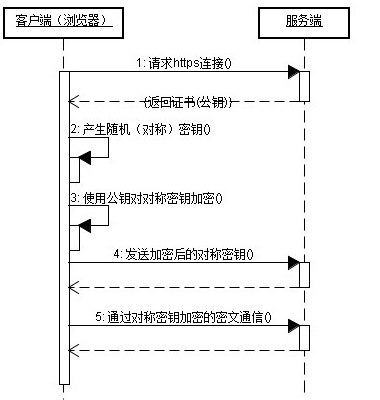
https加密原理:

需要基本了解的:
(1)请求头
编程中需要来设置的:
post.setHeader("User-Agent", "Chrome");
post.setHeader("Referer", "passport.36kr.com");
String XSRFTOKEN = responseCookie.getXSRFTOKEN(response);
相关介绍:
Referer:来访者的地址,即上一个页面的地址,程序中一般设置为host,防止跨域
User-Agent:是一种向访问网站提供你所使用的浏览器类型、操作系统及版本、CPU 类型、浏览器渲染引擎、浏览器语言、浏览器插件等信息的标识。
XSRFTOKEN:为了防范CSRF,需要做的是不要将http(s)请求的参数放在get中,而应该放在post/put/delete中。然后在页面上加上再一个变化的token(每次刷新页面后都会改变,不同于之前的token),请求服务器时都验证该token,正常的client端,在发送request的时候会包含这一项,和服务器端对上号,就起到了验证的作用。对于特定的页面需要进行此处的验证。
(2)响应头
response.getFirstHeader("set-cookie"));//输出cookie的头部
response.getLastHeader("set-cookie"));//输出cookie的尾部
Header[] head=response.getAllHeaders("set-cookie"); //获取全部的cookies
2.2 post和get
使用版本4.3的话,设置请求方法用:
HttpGet/HttpPost ,老版本是用 MethodGet/MethodPost
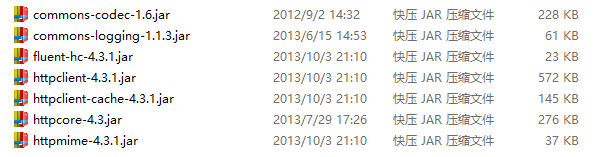
使用httpclient导入的包:

通过get和post方式调用http接口,总结如下:
* get方式调用http接口的步骤:
* 1.构造HttpClient实例
* 2.构造GetMethod实例
* 3.执行getMethod,调用http接口
* 4.读取内容
* 5.处理返回的内容
* 6.释放连接
*
post:提交表单,收藏或取消收藏,自己看接口请求的header显示,但是注意:可能分为有参数的,和无参数的(参数的具体设置如下)
* post方式调用http接口的步骤:
* 1.构造HttpClient实例
* 2.构造PostMethod实例
* 3.把参数值放入到PostMethod对象中
* 方式1:利用NameValuePair类
List<NameValuePair> data = new ArrayList<NameValuePair>();
data.add(new BasicNameValuePair("username", "1771019*****"));
data.add(new BasicNameValuePair("password", "1111111"));
* 方式2:直接用PostMethod实例对象的addParameter方法
* 4.执行postMethod,调用http接口
* 5.读取内容
* 6.处理返回的内容
* 7.释放连接
2.3 接口相关知识了解(如何获取接口)
对于移动端的,可参照我的博客上篇描述获取HTTPS请求,使用fiddler抓取,手机绑定本地的IP,端口8888,可抓取一般的请求,抓取期间不能断开fiddler

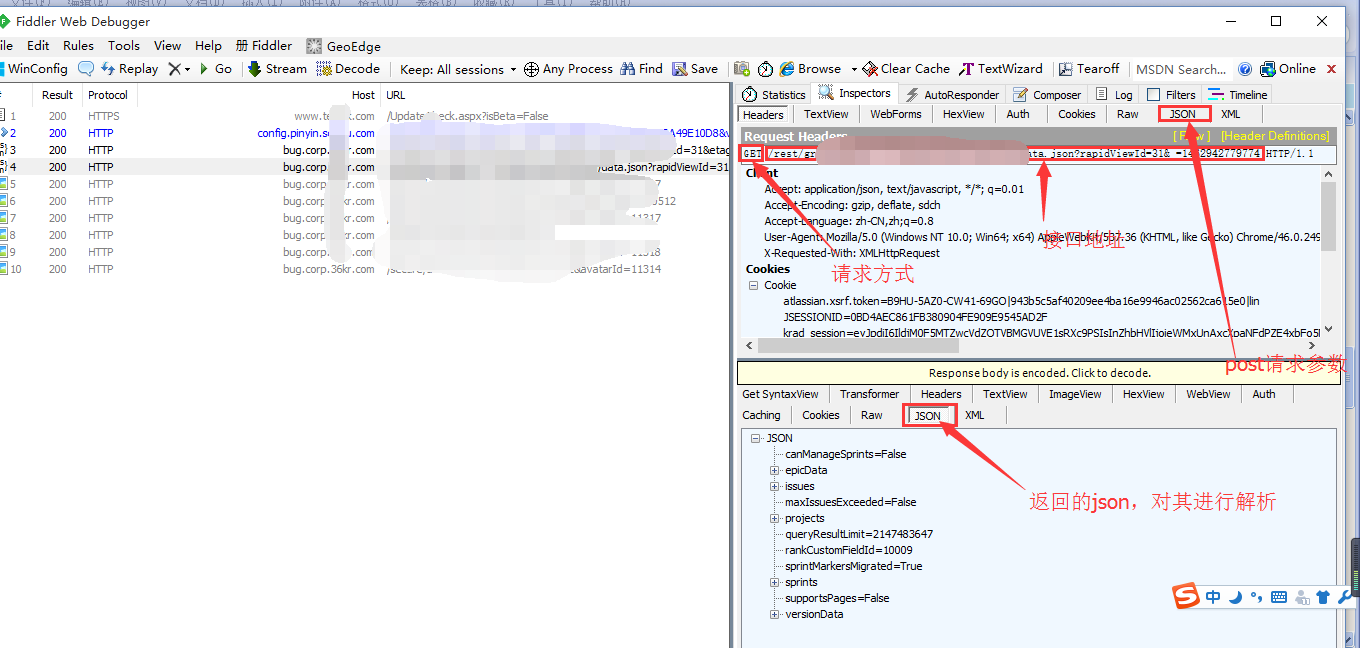
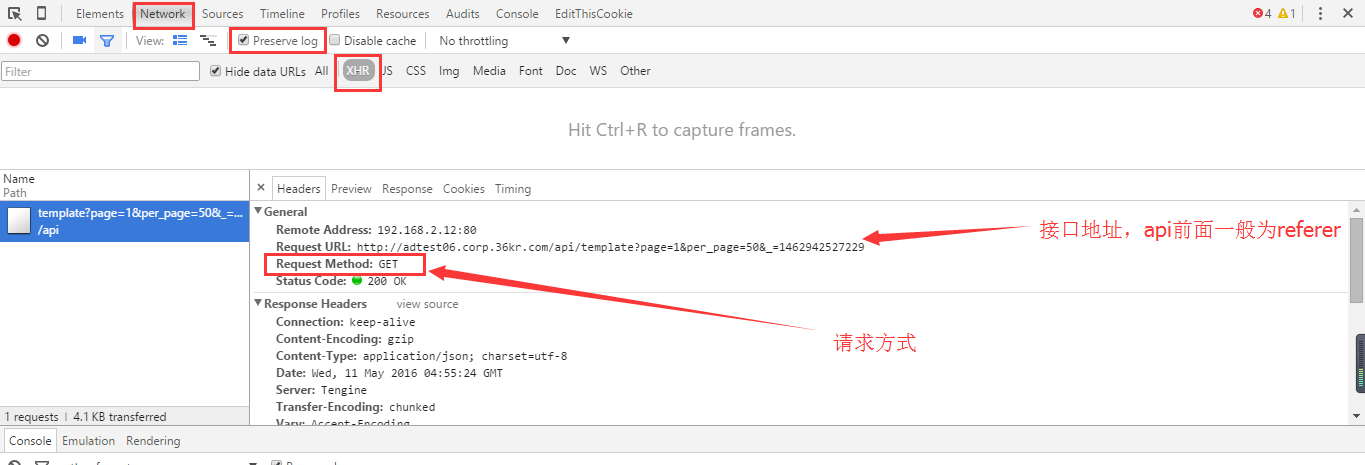
在PC端可以通过浏览器直接获取,如下:

根据返回的response可以判断出到底是哪个接口,或者问开发
2.4 json解析
返回的结果都是json格式的,一般需要先转化为 String类型,然后根据阿里的json解析获取我们想要的值,具体下节进行说明。
返回的结果一般都是json,如下:
"code":0,
"data":{
{
"page": {
"data": [
{
"founder": [
{
"name": "轩轩",
"id": 120159
}
],
"financing": {
"phase": "B",
"updateDate": 1459932298000,
"cid": 157614,
"createDate": 1459932283000,
"status": "PASSED"
},
"company": {
"operationStatus": "OPEN",
"id": 157614,
"createDate": 1459157791000,
"isCompleted": 0,
"fullName": "北京优质西方--国际酒饮B2B微进口平台",
"startDate": 1451577600000,
"status": "CLAIMED",
},
"companyAuditDate": 1459157791000
},
"founder": [
{
"name": "元元",
"id": 120159
}
],
"financing": {
"phase": "B",
"updateDate": 1459932298000,
"cid": 157614,
"createDate": 1459932283000,
"status": "PASSED"
},
"company": {
"operationStatus": "OPEN",
"id": 157614,
"createDate": 1459157791000,
"isCompleted": 0,
"fullName": "36氪公司",
"startDate": 1451577600000,
"status": "CLAIMED",
},
"companyAuditDate": 1459157791000
}
返回的json信息很复杂,如何只获取下面jsonArray下的多个fullName,即公司名称呢?有两个方法:
(1)用for循环,逐层剥离获取:
JSONArray arry = jsonObject1.getJSONObject("page").getJSONArray("data"); //先获取公司的个数
for(int i=0; i< arry.size(); i++ ){
String name = response.getJSONObject("page").getJSONArray("data").getJSONObject(i).getJSONObject("company").getString("name");} // 循环输出即可
(2)但是我们可以看到fullName所处的根目录很深,特别容易出错,所以使用阿里的json解析,根据json结果的各项创建一个javabean(可以只取需要的字段,但是层级结构必须完整),如下所示:
创建Result.class如下:
package com.wyy.demo;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
/**
* Created by wyy on 2016/4/7.
*/
public class Result { //其实上面还有两层,code:0,data{上面的内容}) data下面有data对象
public int code;
public Data1 data;
public static class Data1{ //data对象下有page
public Page page;
}
public static class Page{ //page下是多个列表
public List<Data2> data = new ArrayList<>();
}
public static class Data2{ //列表下有公司对象
public Comp company;
}
public static class Comp{ //公司对象下有属性name
public String operationStatus;
public Date updateDate;
public String name;
}
}
然后进行映射:
Result result = com.alibaba.fastjson.JSONObject.parseObject(responseStr, Result.class);//将bean和json中的key一一对应
JSONArray array = jsonObject1.getJSONObject("page").getJSONArray("data");//获取company对象个数
for(int i=0; i< array.size(); i++ ){
System.out.println(result.data.page.data.get(i).company.name);
就ok了!
JSON结果解析很常用很常用很常用的~~~,安利!!!!!!
