最近都在coursera刷课,加上自己课业也忙起来了,总是忘记写学习笔记ORZ
自省ing...
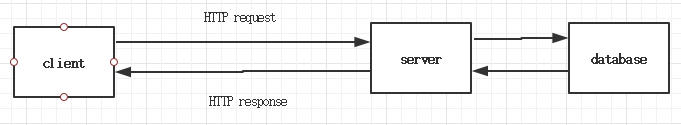
在写HTML的时候,form表单需要通过HTTP协议向服务器提交、查询数据(如下图)

客户端通过HTTP协议,向Server发送数据
主要方式有GET和POST两种(其他的还有PUT、DELETE 和 HEAD)
HTTP message 格式有两种request和response。
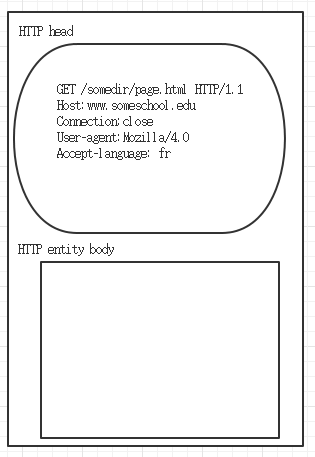
其中request message可以抽象成下图:

HTTP head 包含一些请求信息,第一行是request line,由方法字段(GET/POST等)、url、HTTP协议版本字段组成
后继的几行是header line.
HTTP entity body 在使用GET方法的时候为空,在使用POST方法的时候包含一些表单提交的信息和文件。
一般请求数据时使用GET(如果不声明method,默认为GET),提交数据使用POST
GET只能传送少量的数据,而且传送的数据都会显示在url中,安全性不大
POST可以传送相较于GET更多的数据,上传文件(较多字节)、password(需要较高安全性)的时候需要采用POST的方法
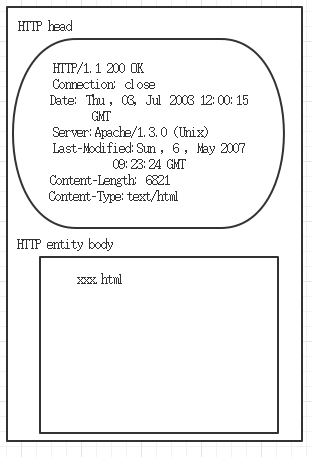
response message 可抽象成:

HTTP head 中的首行时状态行,包含了HTTP版本信息、状态码
后继几行是header line, 指示了一些服务器版本和HTTP entity body 的信息
e.g. content-type:text/html 表示body中包含一个html 文件
一些常见的状态码:
200 OK :成功打开
301 Moved Permanently :请求对象被永久移除
400 Bad Request :错误的不能被服务器理解的请求
401 Not Found : 请求的对象不在该服务器上
505 HTTP Version Not Supported :服务器不支出当前请求message的HTTP版本
仅作学习笔记用,有错误请指出> <, THX...