在项目开发过程中,遇到一个问题,一个工程B导入另外一个工程A的生产代码,出现这个错误,最后查阅资料发现是文件路径太深,导致文件路径字符超过了217字符。
写了一个测试Demo来验证:
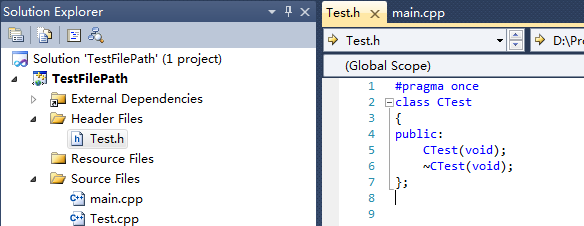
一、新建Win32控制台工程TestFilePath(A工程):
新建一个空类Test, Test.h 、Test.cpp 放在一个很深目录:
D:ProjectVS2010TestTestFilePathTestFilePath1234567891234567891234567891234567891234567891234567891234567891234567891234567891234567891234567891234567891234567891234567891234567891234567891234567891234567891234567812Test.h


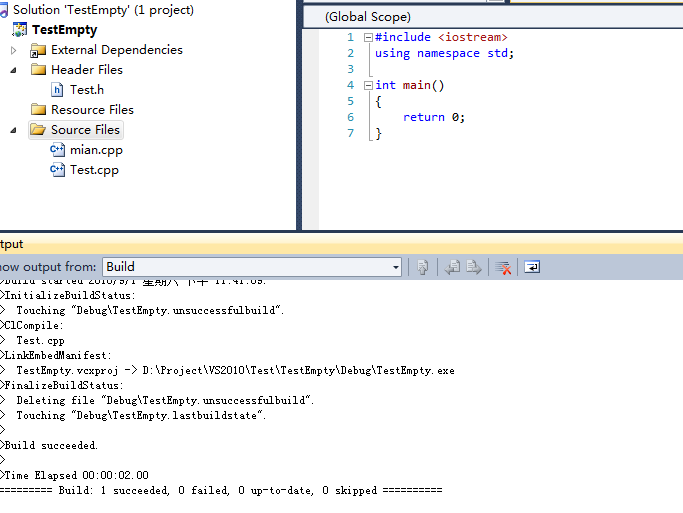
二、在TestPath平级目录新建一个TestEmptyWin32控制台工程(B工程)


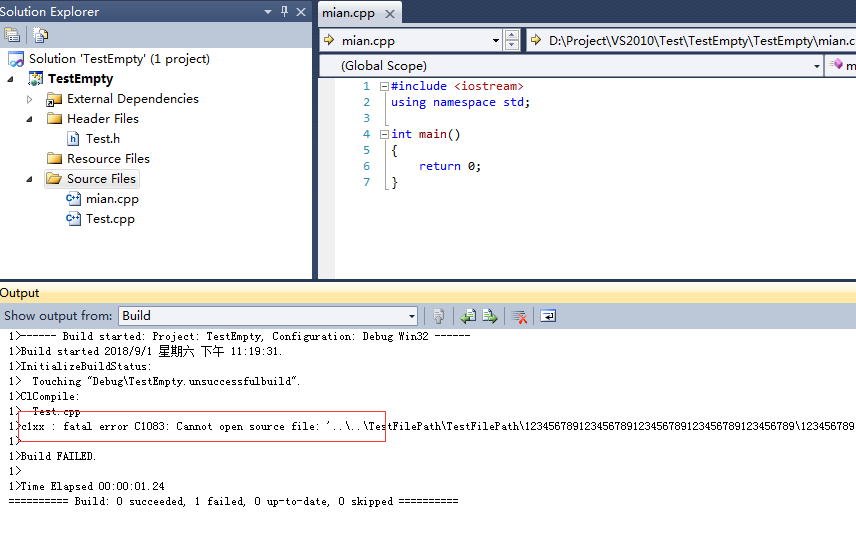
三、TestEmpty工程导入 TestPath工程的Test类,导入完成后编译报错

四、用Nodepad++打开TestEmpty工程文件

<ClCompile Include="....TestFilePathTestFilePath1234567891234567891234567891234567891234567891234567891234567891234567891234567891234567891234567891234567891234567891234567891234567891234567891234567891234567891234567812Test.cpp" />
Include 双引号包含的字符个数为217,编译TestEmpty工程失败!
五、修改TestFilePath工程Test.h文件路劲减少一个字符。TestEmpty工程中重新导入Test类文件
<ClCompile Include="....TestFilePathTestFilePath123456789123456789123456789123456789123456789123456789123456789123456789123456789123456789123456789123456789123456789123456789123456789123456789123456789123456789123456781Test.cpp" />
Include 双引号包含的字符个数为216
六、重新编译TestEmpty工程,编译通过!!