官网:http://electronjs.org/docs/tutorial/application-architecture
转载:https://blog.csdn.net/qq_33323731/article/details/80492191(第一个demo和安装依赖的包)
一、简介
Electron 可以让你使用纯 JavaScript 调用丰富的原生 APIs 来创造桌面应用。你可以把它看作是专注于桌面应用而不是 web 服务器的,io.js 的一个变体。这不意味着 Electron 是绑定了 GUI 库的 JavaScript。
相反,Electron 使用 web 页面作为它的 GUI,所以你能把它看作成一个被 JavaScript 控制的,精简版的 Chromium 浏览器。
主进程和渲染器进程
Electron 运行 package.json 的 main 脚本的进程被称为主进程。 在主进程中运行的脚本通过创建web页面来展示用户界面。 一个 Electron 应用总是有且只有一个主进程。
由于 Electron 使用了 Chromium 来展示 web 页面,所以 Chromium 的多进程架构也被使用到。 每个 Electron 中的 web 页面运行在它自己的渲染进程中。在普通的浏览器中,
web页面通常在一个沙盒环境中运行,不被允许去接触原生的资源。 然而 Electron 的用户在 Node.js 的 API 支持下可以在页面中和操作系统进行一些底层交互。
主进程和渲染进程之间的区别
主进程使用 BrowserWindow 实例创建页面。 每个 BrowserWindow 实例都在自己的渲染进程里运行页面。 当一个 BrowserWindow 实例被销毁后,相应的渲染进程也会被终止。主进程管理所有的web页面和它们对应的渲染进程。
每个渲染进程都是独立的,它只关心它所运行的 web 页面。在页面中调用与 GUI 相关的原生 API 是不被允许的,因为在 web 页面里操作原生的 GUI 资源是非常危险的,而且容易造成资源泄露。 如果你想在 web 页面里使用 GUI 操作,
其对应的渲染进程必须与主进程进行通讯,请求主进程进行相关的 GUI 操作。
进程间通讯
Electron为主进程( main process)和渲染器进程(renderer processes)通信提供了多种实现方式,如可以使用ipcRenderer 和 ipcMain模块发送消息,使用 remote模块进行RPC方式通信。
二. 准备工作
1.npm的安装需要下载node.js,安装完node.js之后npm自然会有,node.js安装请参考上一篇文章。
2. 首先,我们要安装electron-prebuilt,它是一个npm模块,因此我们可以使用Npm来进行安装,它是一个electron的预编译版本。
npm install -g electron-prebuilt

3. 接下来安装electron-packager ,它也是一个npm模块,是一个用于打包electron应用的工具
npm install -g electron-packager

三、打造一个属于自己的Electron应用
Electron 可以让你使用纯 JavaScript 调用丰富的原生(操作系统) APIs 来创造桌面应用。 你可以把它看作一个专注于桌面应用的 Node. js 的变体,而不是 Web 服务器。这不意味着 Electron 是某个图形用户界面(GUI)库的 JavaScript 版本。
相反,Electron 使用 web 页面作为它的 GUI,所以你能把它看作成一个被 JavaScript 控制的,精简版的 Chromium 浏览器。
从开发的角度来看, Electron application 本质上是一个 Node. js 应用程序。 与 Node.js 模块相同,应用的入口是 package.json 文件。
一个最基本的 Electron 应用一般来说会有如下的目录结构:
your-app/
├── package.json
├── main.js
└── index.html
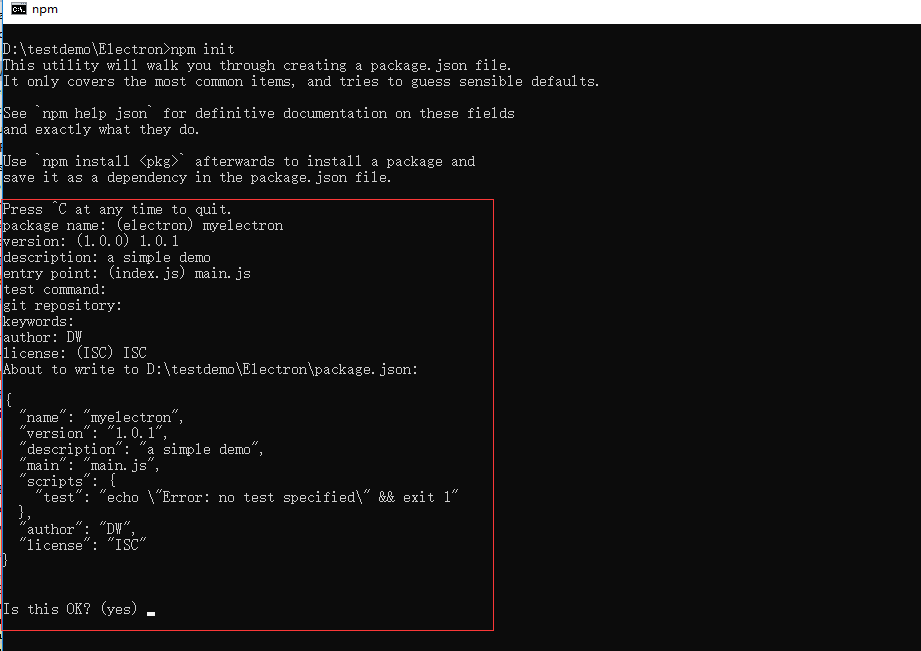
1.为你的新Electron应用创建一个新的空文件夹。 打开你的命令行工具,然后从该文件夹运行 npm init
npm init

输入yes,npm 会帮助你创建一个基本的 package.json 文件。 其中的 main 字段所表示的脚本为应用的启动脚本,它将会在主进程中执行。

如下片段是一个 package.json 的示例:
{ "name": "myelectron", "version": "1.0.1", "description": "a simple demo", "main": "main.js", "scripts": { "test": "echo "Error: no test specified" && exit 1" }, "author": "DW", "license": "ISC" }
在此我追加一个start脚本来指引 Electron 去执行当前的 package:
{ "name": "myelectron", "version": "1.0.1", "description": "a simple demo", "main": "main.js", "scripts": { "test": "echo "Error: no test specified" && exit 1", "start": "electron ." }, "author": "DW", "license": "ISC" }
2.安装 Electron
现在,您需要安装electron。 我们推荐的安装方法是把它作为您 app 中的开发依赖项,这使您可以在不同的 app 中使用不同的 Electron 版本。 在您的app所在文件夹中运行下面的命令:
npm install --save-dev electron

3.新建一个index.html, 内容如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <h1>hello electron</h1> </body> </html>
4.新建一个main.js, 内容如下:(main.js的文件名对应package.json中main的值)
const {app, BrowserWindow, Menu } = require('electron'); const path = require('path'); const url = require('url'); // 保持一个对于 window 对象的全局引用,如果你不这样做, // 当 JavaScript 对象被垃圾回收, window 会被自动地关闭 let mainWindow; function createWindow () { //隐藏关闭放大缩小最外层菜单栏目 Menu.setApplicationMenu(null); // 创建浏览器窗口。 mainWindow = new BrowserWindow({ title: 'hello Electron', 1320, height: 744, icon: __dirname + '/build/icons/app.ico', //这个是引入的icon }); // 然后加载应用的 index.html。 //mainWindow.loadURL(url.format({ // pathname: path.join(__dirname, 'index.html'), // protocol: 'file:', // slashes: true //})) //引用外部文件 // mainWindow.loadURL(`http://www.baidu.com`); // 加载应用的 index.html mainWindow.loadURL('file://' + __dirname + '/index.html'); // 打开开发者工具。 //mainWindow.webContents.openDevTools(); // 打开开发工具 // mainWindow.openDevTools(); // 当 window 被关闭,这个事件会被触发。 mainWindow.on('closed', () => { // 取消引用 window 对象,如果你的应用支持多窗口的话, // 通常会把多个 window 对象存放在一个数组里面, // 与此同时,你应该删除相应的元素。 mainWindow = null }) } // Electron 会在初始化后并准备 // 创建浏览器窗口时,调用这个函数。 // 部分 API 在 ready 事件触发后才能使用。 app.on('ready', createWindow) // 当全部窗口关闭时退出。 app.on('window-all-closed', () => { // 在 macOS 上,除非用户用 Cmd + Q 确定地退出, // 否则绝大部分应用及其菜单栏会保持激活。 if (process.platform !== 'darwin') { app.quit() } }) app.on('activate', () => { // 在macOS上,当单击dock图标并且没有其他窗口打开时, // 通常在应用程序中重新创建一个窗口。 if (mainWindow === null) { createWindow() } }) // 在这个文件中,你可以续写应用剩下主进程代码。 // 也可以拆分成几个文件,然后用 require 导入
四. 运行
现在只要在你的myApp目录下执行npm start 就可以运行了
npm start

五、打包
现在整个过程进行到最后一步,我们需要打包我们自己的应用,那么如何打包,这就需要用到我们先前已经安装的electron-packager
打开命令行我们可以这样使用它:
electron-packager . HelloWorld --win --out ../HelloWorldApp --arch=x64 --electron-version=0.0.1 --overwrite --ignore=node_module
大概格式是这样的:
electron-packager <应用目录> <应用名称> <打包平台> --out <输出目录> <架构> <应用版本>
electron-packager . <应用名称> --win --out ../<输出目录> --arch=x64位还是32位 --electron-version=版本号 --overwrite --ignore=node_module


但是每次打包的执行命令太长太麻烦了,所以我们可以把命令写进package.json中,执行命令调用它就好了。
更改后的package.json如下
{ "name": "myelectron", "version": "1.0.1", "description": "a simple demo", "main": "main.js", "scripts": { "test": "echo "Error: no test specified" && exit 1", "start": "electron .", "package": "electron-packager . HelloWorld --win --out ../HelloWorldApp --arch=x64 --app-version=1.0.1 --electron-version=13.1.1 --overwrite --ignore=node_module" }, "author": "DW", "license": "ISC", "devDependencies": { "electron": "^5.0.1" } }
这样我们每次打包只需要执行 npm run-script package就可以了
npm run-script package
六.更改图标
如果我们想要更改窗口左上角的图标和任务栏的图标,只需要在打包的命令上加个icon参数就好了
electron-packager . HelloWorld --win --out ../HelloWorldApp --arch=x64 --version=1.0.0 --electron-version=13.1.1 --icon=./app/img/icon.ico