关于css百宝箱?
在前端学习中,总会遇到零星的知识点,小技巧,这些知识点小到不至于用一片博客写出来,遇到时网上查询一下或许也能搞定,但不一定能记住,所以这篇博客就用来记录那些散落的知识点,积少成多,故名百宝箱。
1.文本框光标上浮或下坠的问题
文本框光标位置错误是经常碰到的bug了,自从干了前端,平时上网和以前大不相同,总会对网页的小问题特别敏锐,光标问题可以说是我碰到最多的之一了,不信你看:
酒仙网的登录页:
 甚至还有淘宝:
甚至还有淘宝:
不过现在他们已经修复好啦,但可惜还是被我截图了,在平时我也碰到过这种现象,那是在IE8下出的问题,上述两网站的问题我都是在高版本chrome下发现的,感觉很意外,下面是我碰到的问题和解决办法:
低版本IE下光标上浮:

解决方法是设置文本框line-height等于文本框高度,但可能会导致其他浏览器光标出问题,所以:
input{ display: block; width: 330px; height: 40px; padding-left:10px; margin-bottom:0px; line-height: normal; /*高版本浏览器*/ line-height:40px9; /*根据个人情况做兼容*/ }
2.更改网页中选中的文字的背景色(默认蓝色):
默认样式:选中背景蓝色,文字白色。

通过css3的伪类 ::selection 来实现更改,同时兼容火狐:
body ::selection{ color:blue; /* 选中后字体蓝色 */ background-color: red; /* 背景红色 */ text-shadow:none; /* 别的样式自由发挥 */ } body ::-moz-selection{ /* 兼容火狐 */ color:blue; background-color: red; text-shadow:none; }
修改后样式:字体蓝色,背景红色。

3.更改placeholder文字颜色
html5的placeholder属性为我们带来很大便利,(但在做网页国际化时也带了麻烦),我们所见到的placeholder基本都是默认的灰色,这里通过以下方法更改其默认颜色:
默认灰色:

用以下代码更改,并兼容浏览器:
::-webkit-input-placeholder { WebKit browsers color:red; } :-moz-placeholder { Mozilla Firefox 4 to 18 color:red; } ::-moz-placeholder { Mozilla Firefox 19+ color:red; } :-ms-input-placeholder { Internet Explorer 10+ color:red; }
更改后为红色:

4.解决复选框与文字水平不对齐的问题
问题现象:

解决代码:
.checkbox{ vertical-align:text-bottom; margin-bottom:1px; /*按需调整1px,或2px*/ margin-bottom:-1px9; }
修正后:

5.伪类:hover切换图标时的闪烁问题
常见的效果就是图标在鼠标经过时改变,常用的方法就是在hover时更改按钮的背景图片,但这可能会导致在更改背景的一瞬间出现空白,然后再显示更改后的图标,问题原因是在页面加载时第二张图片并没有加载上,当hover时才加载,这样才出现闪烁。这个问题不好截图,只能用文字加以说明。解决的办法就是把两个切换的图标p成一张图,然后在hover时用背景图片定位的方法显示更改后的图标。
小技巧:由于浏览器的不同,相同的标签如checkbox在各浏览器显示效果不一样,解决方法就是不用该标签,用span或别的标签代替,然后用图标代替checkbox的显示效果,一张是没选中时的样子,一张是选中时加了“对号”的样子,这样个浏览器下显示效果就统一了。
6.写css代码时最好把颜色对应的颜色值标注在注释中
好处多多,因为有的颜色看着是绿色,但css代码却不是green,有些看着是红色但并不是red,所以可以如下标注,使用起来更加方便:
/* 本网页使用的我颜色值: purple #530 royal blue #88fb04 dark red #776290 .......... */
7.div半透明而文字不透明
1.最安全最踏实的方法,两个div,一个不透明,一个半透明,把不透明的定位在半透明之上。
2.对于IE浏览器只需把文字position:relactive; 即可。
3.用rgba , a代表透明度,取值0~1
8.用text-overflow修饰超出文本
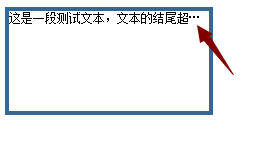
text-overflow是css3属性,但主流浏览器都支持,用来更改超出容器文本的显示样式。有两个属性:clip(裁剪)和ellipsis(省略):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>text-overflow</title> <style> div { font-size:12px; width:200px; height:100px; border:4px solid #369; overflow:hidden;;/*隐藏超出部分*/ text-overflow:ellipsis;/* 文本溢出时显示省略标记(...) ;需与overflow:hidden;一起使用。*/ white-space:nowrap;/* 不换行 */ } </style> </head> <body> <div>这是一段测试文本,文本的结尾超出部分会被省略掉</div> </body> </html>
显示效果: