vertical-align支持的属性值以及组成
除了支持inherit外
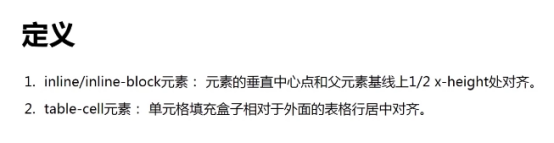
包括线类 baseline,top, middle, bottom
文本类 text-top, text-bottom
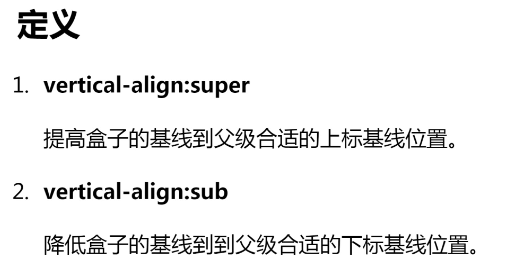
上下标类 sub, super
数值百分比类 20px, 2em, 20%....
1、数值百分比类 2大类,
共性: 1、都带数字 2、都支持负值 3、行为表现一致
2、vertical-align起作用的前提
应用于inline水平元素: inline: <img>, <span>, <strong>, <em>,.....
inline-block: <input>,<button>,...
‘table-cell’元素
二、
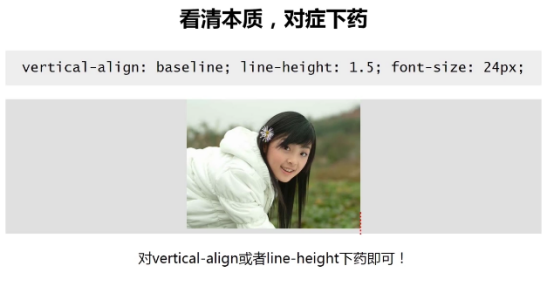
vertical-align百分比是相对于line-height值计算的


1、display: block margin: 0 auto
2、改变vertical-align bottom、middle、top
3、改变line-height line-height: 0、font-size: 0
基本现象衍射: (近似)垂直居中 高line-height 然后vertical-align: middle 利用空白文本节点
Example: <p><img src=”mm1.jpg”></p>
Vertical-align :middle 近似垂直居中,不同字体元素中心点不一样且大部分有字体下垂