和大家一起先来了解一下H5之前的存储方式:
cookies的诞生:
- http请求头上带着数据
- 大小只能为4K
- 主Domain的污染
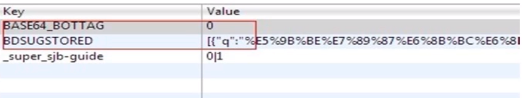
下面是百度的一些Cookies

HTTP中带√的表示,只能被服务器端修改的数据,一般用来存储身份验证等信息
cookies造成了一系列问题,安全问题,数据带在请求头里面,会被获取,如果一系列访问会导致cookies越来越臃肿。
基于这些问题,逐渐出现了新生代的产物,H5。
那H5解决了哪些问题呢
- 解决了4K的大小问题,
- 解决请求头常带存储信息的问题
- 解决了关系型存储的问题
- 跨浏览器
H5的几种存储方式
- 本地存储(localstorage && sessionstorage)
- 离线缓存(application cache)
- IndexedDB 和 Web SQL
1、API(API全称application program interface,应用编程接口。浏览器将一个具有相对完整功能的程序被封装起来供用户直接使用)
--- localstorage && sessionstorage
2、存储形式为
---key --> value形式

3、过期
--localstorage 永久存储,永不失效,除非手动删除
--sessionstorage 重新打开的title里或者关闭浏览器就会消失
4、大小
---官方给我文档为每个域名5M
H5可以存储哪些东西呢: 数组、json数据、图片、脚本、样式文件
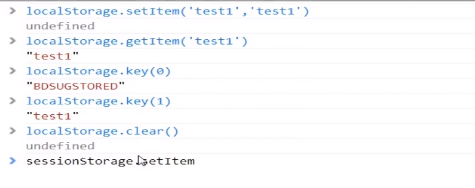
localstorage API介绍
-- getItem
-- setItem
-- removeItem
-- key
-- clear
我们为了方便直接在控制台使用这些东西; 用法都是一样的,可以在其他地方也这样使用。

还有IndexedDB 未说到,但是它是用来代替已经废弃的Web SQL Database出现的。
暂时未用到过,有发现的地方再补充
---------------------------------------------------------分割线---------------------------------------------------
希望今天的分享能对大家有所启发。大家有不同的意见或建议可以在下面的留言区跟我交流。
觉得好可以关注,后续还有继续推文噢~