在开发中,验证表单数据是很重要的一环,如果对用户输入的数据不加限制,那么当错误的数据提交到后台后,轻则破坏数据的有效性,重则会导致服务器瘫痪,这是很致命的。
所以进行数据有效性验证是必要的,我们一般通过js或者使用HTML标签自带的属性进行有效性限制,但在不断的演化中,也出现了一些很优秀的数据验证框架,使用它们能高效的开发,最常用的就是基于Jquery的jquery.validate.js。
下面就来讲解一下它的用法:
要使用这个框架,就要先引用框架包(注意:此包是基于Jquery开发的,所以要先引用jquery.js),由于数据验证是必要的,所以微软将其集成到了asp.net core MVC框架中,也就是说我们可以直接引用,它们的引用如下所示:
//如果你用的asp.net core MVC 你可以直接复制此代码到你需要的地方 <script src="~/lib/jquery-validation/dist/jquery.validate.js"></script> <script src="~/lib/jquery-validation-unobtrusive/jquery.validate.unobtrusive.js"></script>
它的用法就是在jquery代码块中键入以下代码:
$('#此处引用form的id').validate({ //设置验证失败时存放错误提示的标签 errorElement: 'span', //设置标签用到的样式 errorClass: 'invalid-feedback', //设置验证用的规则 rules: { 此处填写要验证的input标签的name: { required: true } }, //设置验证失败的错误提示 messages: { 此处填写要验证的input标签的name: { //验证规则以及不匹配的显示文字 required: "此项必填" } }, //验证失败触发的事件 errorPlacement: function (error, element) { element.next().remove(); //删除显示图标 element.after( '<span class="glyphicon form-control-feedback invalid-feedback" aria-hidden="true"></span>' ); element.parent().append(error); }, //设置高亮显示的事件 highlight: function (element) { $(element) .closest('.form-group') .find('input') .addClass('is-invalid'); }, //验证成功的事件 success: function (label) { var el = label.closest('.form-group').find('input'); el.next().remove(); //与errorPlacement相似 el.after('<span class="glyphicon form-control-feedback valid-feedback" aria-hidden="true"></span>'); el.removeClass('is-invalid').addClass('is-valid'); } });
这些代码中,需要关注的就是rules和messages,rules通过name定位要验证的标签,设置验证规则,messages设置验证失败显示的内容。整个代码是通过id定位应用于哪个form。其他的代码用于设置样式等信息,初学者可忽略。
设置以后,我们可以通过$('#被验证的form的id').valid()这个方法查看验证结果,也就是true和false,以此来判断是否该提交表单。
该框架默认支持的规则有:
| 规则名 | 取值 | 描述 |
| required | true|false | 必填字段 |
| true|false | 电子邮件格式 | |
| date | true|false | 日期 |
| number | true|false | 数字 |
| digits | true|false | 整数 |
| equalTo | #field | 其值必须和#filed相等 |
| maxlength | 数字 | 最大长度 |
| minlength | 数字 | 最小长度 |
| max | 数字 | 最大值 |
| min | 数字 | 最小值 |
除此之外,我们还可以自定义验证规则,代码如下:
//添加检查密码格式的自定义规则 jQuery.validator.addMethod("CheckPwd", function (value, element) { var pwd = /^w+$/; return pwd.test(value); }, "密码格式为数字字母或下划线");
通过addMethod(规则名,验证逻辑回调,验证失败的显示文字)这个方法自定义规则,该方法的第二个参数是一个callback类型的函数,在验证时被调用,value是输入的值,element是验证的元素。
以上就是该框架的大体用法,但解释此用法不是本节的主要目的,我们了解了它的用法后,接下来介绍一个更简单的用法:asp.net core的输入验证,为了简化表单验证的代码量,asp.net core 从后端出发,通过为属性标注特性的方式,在前台动态的生成jquery验证代码,具体用法如下:
using System.ComponentModel.DataAnnotations;//输入验证的命名空间 public class PersonData { [StringLength(3)]//字符串长度为3 [Required]//必填自段 public string Name { get ; set; } [Range(0,100)] [Required] public int Age { get; set; } }
在属性上标记特性(不熟悉特性的同学,请点击Attribute特性了解它的用法),在Razor页面(同上,Asp.NetCore Web开发之RazorPage)使用如下形式定位要验证的input:
@model PersonData //引用PersonData类 <div class="text-center"> <form method="post"> <div class="form-group"> <input asp-for="Name" type="text" name="Name" value="" class="form-control" /> <span asp-validation-for="Name" class="red"></span> <br /> <input asp-for="Age" type="text" name="Age" value="" class="form-control" /> <span asp-validation-for="Age" class="red"></span> <br /> </div> <button type="submit">提交</button> </form> </div>
通过asp-forTagHalper匹配验证的属性,通过asp-validation-for TagHalper显示验证错误信息。
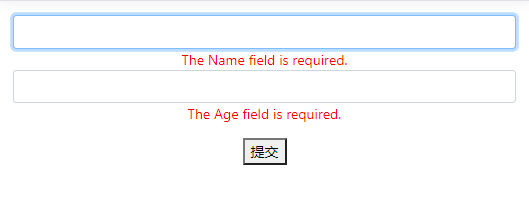
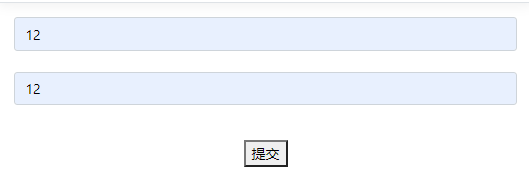
运行结果如下:

这种用法相对来说是比较方便的,默认支持的规则有(常用):
| Required | 必填 |
| StringLength | 字符串长度 |
| Range | 对于int数据,可以指定数据范围 |
| EmailAddress | 必须是电子邮件格式 |
| DateType | 输入的是格式化的时间 |
| RegularExpression | 匹配正则表达式 |
具体用法,读者自行尝试。
同样的,我们也可以自定义验证规则,但是自定义的规则,是在后台进行验证的,不会在前台直接提示:
方法一(继承ValidationAttribute类,重写IsValid())
public class MyValidationAttribute: ValidationAttribute { public string GetErrorMessage() => "您的输入有误!"; /// <summary> /// 验证 /// </summary> /// <param name="value">输入的值</param> /// <param name="validationContext">验证上下文(此处不进行深入讲解)</param> /// <returns>成功返回Success,失败返回Result对象,可以通过遍历获取错误信息</returns> protected override ValidationResult IsValid(object value, ValidationContext validationContext) { if (value == "12") { return new ValidationResult(GetErrorMessage()); } return ValidationResult.Success; } }
定义完成以后,将此标记添加在属性上:
[StringLength(3)] [MyValidation] public string Name { get; set; }
也就是说,当Name为"12"的时候,会验证出错。
在需要验证PersonData的Action中,我们就可以进行验证,代码如下:
Console.WriteLine(ModelState.IsValid); foreach (var prop in ModelState.Values) { //遍历错误 foreach (var error in prop.Errors) { //打印错误信息 Console.WriteLine(error.ErrorMessage); } }
ModelState.IsValid是一个bool类型的属性,指示是否验证成功。
ModelState.Values就是代表一个个PersonData中的属性值,这是外层循环,又因为,验证可能为多个,所以通过第二层循环遍历该属性所有的错误信息,现在来测试一下:

直接输入12,控制台打印结果如下:

方法二(模型类实现IValidatableObject接口,实现自身验证):
public class PersonData:IValidatableObject { [StringLength(3)] public string Name { get; set; } [Range(0, 100)] [Required] public int Age { get; set; } /// <summary> /// 自身验证 /// </summary> /// <param name="validationContext">验证上下文</param> /// <returns>错误列表</returns> public IEnumerable<ValidationResult> Validate(ValidationContext validationContext) { if (Age==24) { yield return new ValidationResult( $"您的输入有误 ", new []{nameof(Age}); } } }
实现Validate方法,可以直接访问属性,进行数据限定,ValidationResult方法的参数一是错误信息,参数二是属性名,接下来看看在Action中如何使用验证:
public IActionResult Test(PersonData person) { foreach (var prop in person.Validate(null)) { foreach (var name in prop.MemberNames) { Console.WriteLine(name); } Console.WriteLine(prop.ErrorMessage); } Console.WriteLine(prop.ErrorMessage); return View(); }
使用它内部的方法进行验证,这也是为什么叫自身验证,可以直接遍历返回值,MemberNames就是参数二,ErrorMessage就是参数一,在Age输入框输入24,控制台打印如下:

本节到此结束,源码文件位于:
https://github.com/Chunlei-Su/PublicDemo/tree/master/C%23/C%23Senior/CustomerValidata
这是我的公众号二维码,获取最新文章,请关注此号
