第一篇 http://www.cnblogs.com/leefreeman/p/4060227.html
主要讨论基础的商品模型。介绍了商品模型的演化,从只有分类、到有品牌、到有属性,以及“规格”。
关于属性和规格的区别,还需要再看。我的理解是规格标示了从SPU到SKU的映射。不同的SKU对应了不同的规格。(下载了《淘宝十年产品事》)
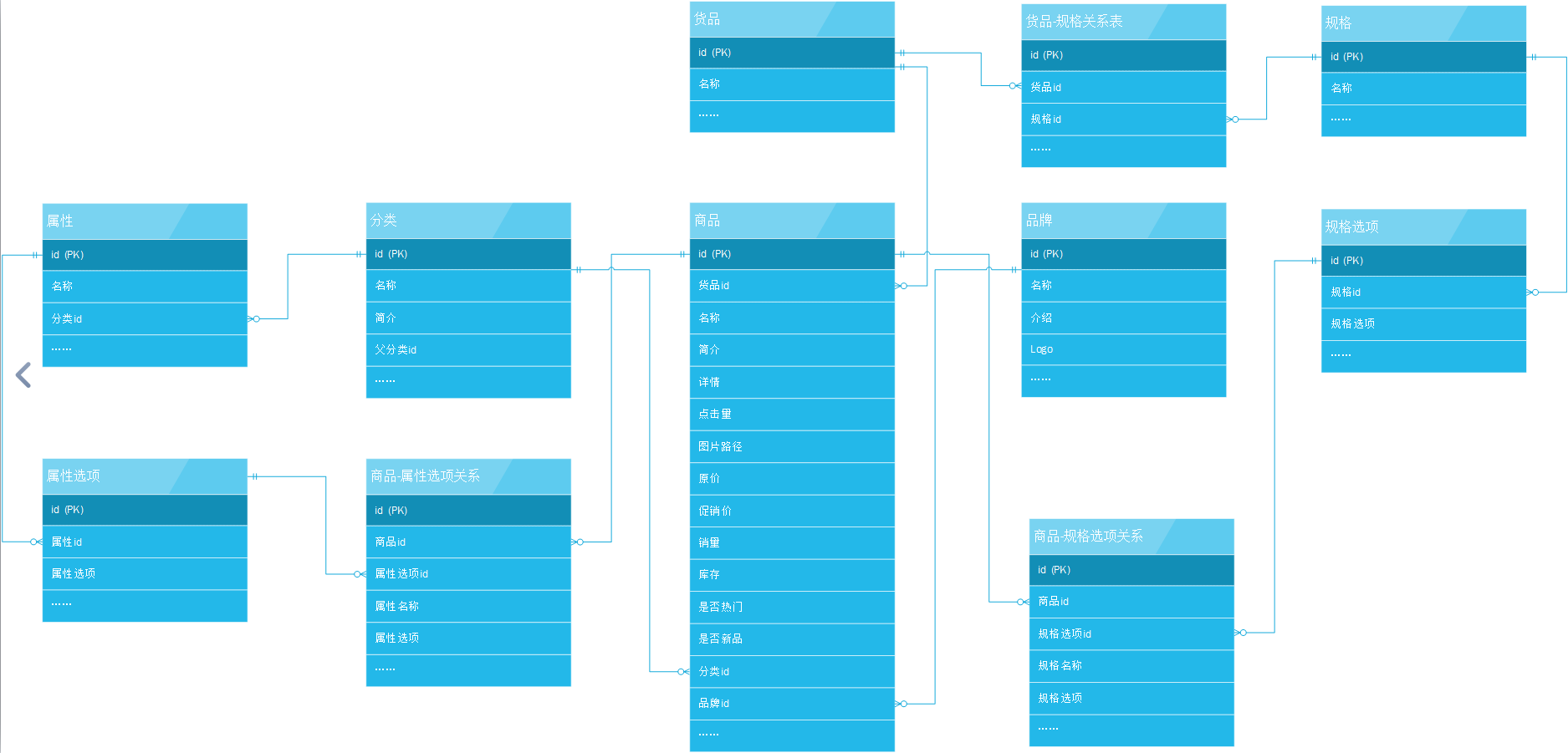
基本包括所有内容的图,如下(里面的货品就是SPU-Standard Product Unit ,商品就是SKU-Stock Keeping Unit):

到了第二篇:http://www.cnblogs.com/leefreeman/p/4564886.html
SPU, SKU各自内容:
价格字段是在SKU中,这应该好理解,不同规格的iphone6肯定价格不一样;
SPU与分类和品牌关联,如iphone6属于“手机”分类,“苹果”品牌。当然一个SPU也可能属于多个分类,可以做成多对多的关系。
我们需要加两个概念,就是“属性”和“属性选项”。“属性”正如这里的颜色、版本、容量。而“属性选项”则是金色、银色、移动4G版、16gb、64gb等。
可以看出“属性”和“属性选项”是一对多的关系,而“属性选项”和SKU则是多对多关系,一个金色-16G-移动版 iphone6,具备“金色”、“16G”,“移动版”多个选项,
而一个“金色”选项除了对应iphone6还可以对于iphone4。
接下来我们来看另外一个特性——“规格”:“规格”代表这一个SKU具体的各项参数,是一个详细的产品规格说明,用户可以通过这些参数与其他同类手机做对比。这些参数中,部分参数将参与列表页的筛选条件中。(其实讲的不太清楚,可以这么理解:规格让SKU从SPU中去分出来)
下面是更新过的图:

商户操作的时候怎么做呢? 1、建立分类 (平台设置) 2、建立分类的属性、选项(平台设置) 3、建立分类的规格、选项(平台设置) 4、商户创建一个spu, 5、商户创建一个sku 6、商户为sku选择属性,设置属性选项 7、商户为sku选择规格,设置规格内容 8、最后在设置价格和库存。 9、iPhone6 金色-16G-移动版 终于设置好了。等等,还没有上手机介绍呢。