步骤一:安装依赖
安装依赖:npm install --save xlsx file-saver
步骤二:在放置需要导出功能的组件中引入相关组件
import FileSaver from 'file-saver' import XLSX from 'xlsx'
步骤三:给table设置一个id
HTML中的设置,简单来说就是给需要导出的table标签el-table上加一个id:如exportTable,对应下面的exportExcel方法中的 document.querySelector('#exportTable')
步骤四:写method
在methods中设置真正实现导出转换excel表格的方法:
exportExcel () { /* generate workbook object from table */ var xlsxParam = { raw: true } // 导出的内容只做解析,不进行格式转换 var wb = XLSX.utils.table_to_book(document.querySelector('#exportTab'), xlsxParam) /* get binary string as output */ var wbout = XLSX.write(wb, { bookType: 'xlsx', bookSST: true, type: 'array' }) try { FileSaver.saveAs(new Blob([wbout], { type: 'application/octet-stream' }), 'fileName.xlsx') } catch (e) { if (typeof console !== 'undefined') { console.log(e, wbout) } } return wbout }
注意:
- 在表格中的数字为百分比或者是其他的,在到处的时候会进行处理变成小数,或者科学计数法,这个就需要集啊让xlsxParam这个字段,让导出不做格式转换,这样就能够你的table中是什么,导出就是什么
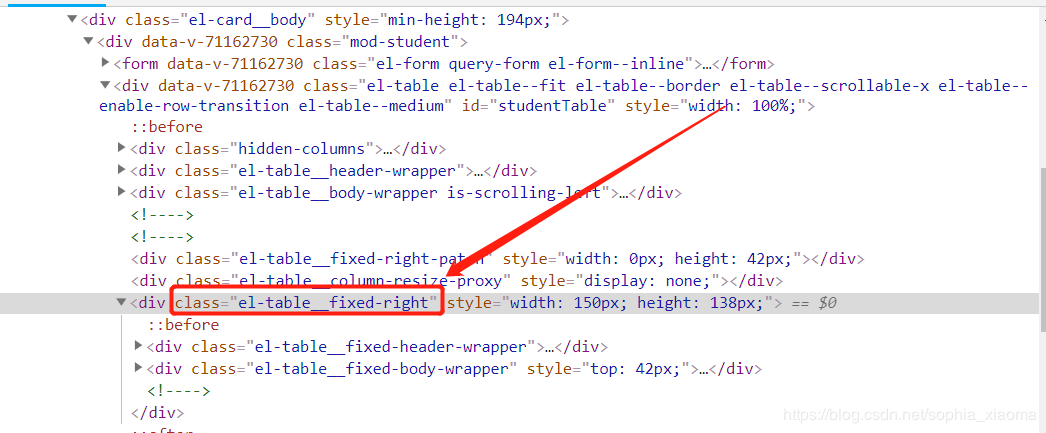
- 可以导出表格的,但有个问题是导出的数据是重复的,这个是因为你的表格有列使用了fixed属性,element-ui的table使用了fixed属性固定列,导出表格时会出现导出两次的问题,是因为在table中有两个table标签,我们可以通过代码解决这个问题,注意代码中拷贝了一个table元素,否则直接删除会删除页面中的表格

这个时候我们可以改良一下我们的代码:
exportExcel () { /* generate workbook object from table */ var xlsxParam = { raw: true } // 导出的内容只做解析,不进行格式转换 var table = document.querySelector('#exportTab').cloneNode(true) table.removeChild(table.querySelector('.el-table__fixed')) //这里是双下划线 var wb = XLSX.utils.table_to_book(table, xlsxParam) /* get binary string as output */ var wbout = XLSX.write(wb, { bookType: 'xlsx', bookSST: true, type: 'array' }) try { FileSaver.saveAs(new Blob([wbout], { type: 'application/octet-stream' }), 'fileName.xlsx') } catch (e) { if (typeof console !== 'undefined') { console.log(e, wbout) } } return wbout }
这个时候我们在点击下载,就能够正常实现功能了
抓紧试一下吧~~~~~