背景
本人iOS开发超级新手,从来没有玩过。有一些C#的开发经验。这个博文连载,是自己学习6天的过程中写的一个小程序。本人酷爱暗黑3,男蛮子,巅峰等级70+。所以要写一个在iPAD上可以用的属性查看器。可以查看自己,及其他基友的装备、基本属性、技能、追随者等信息。
先看一下玻璃渣官网的对于hero的一个截屏图片。
官方的样式

开发环境是XCode 5.0.2。在写程序过程中,学习的过程中,发现最悲催的事情是,网上搜索到的很多东西都是iOS7之前的,如@property。最郁闷的当然是objective-c的语法,太变态了。
学习的过程是边写程序,边到网络上搜索资料。前两天是按照developer center的那个Sample一步步做下来的。2天后,初步有了概念,这之后的4天,对我帮助最大的,应该是stackoverflow。
此文主要是对自己学习过程中碰到问题的一个总结,不是一个step by step的详细介绍。
建立工程
模板就选择Single View好了。

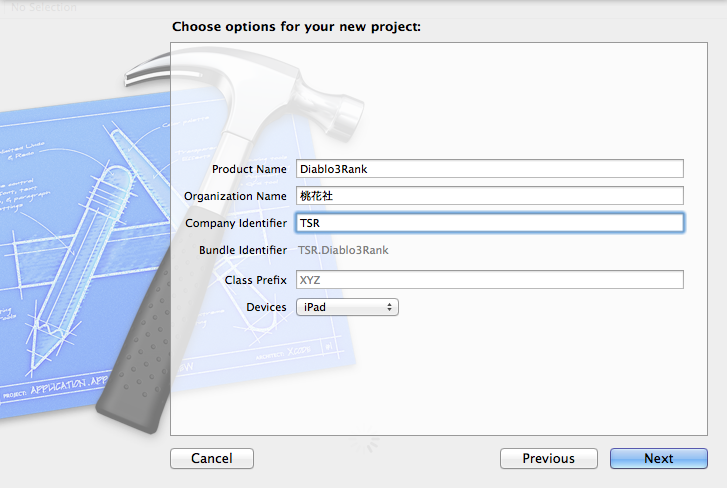
Product Name就是项目的名字,后面随便写好了。

程序放在一个新目录下,叫做Diablo3Rank,即大菠萝排行榜。我现在Finder中建立这个文件夹。

然后再在xcode中设置为该工程的目标文件夹。

点击create之后,这是部署的信息。对于方向的适配,还没搞过。所以我只选择了水平右转。

界面布置
几个视图
下面这个图,左侧是Navigator,和VS里面的Solution Explorer类似;右侧是Inspector,和VS里面的Property Explorer类似。

添加控制器
点击左侧的story board,然后再点击右下方的工具箱(Object Library)

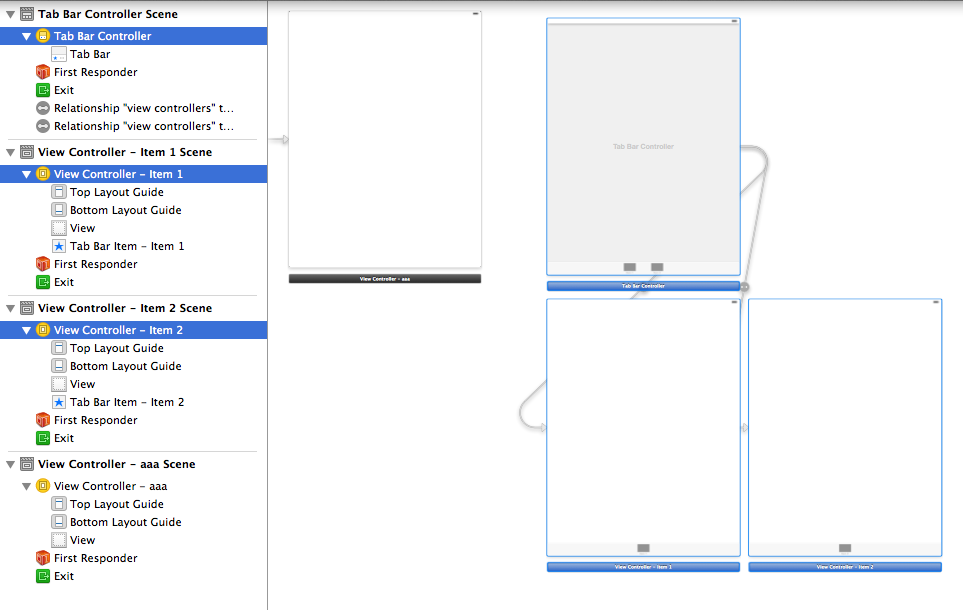
滚动到Tab Bar Controller,然后拖拽到上面打开的story board上,这时候界面是这个样子的。

菜单中,选择"Product-Run",运行后,只是一个空界面。而从上图中可以看到,默认的UIViewController,和后面添加的Tab Bar Controller是没有线条联系的。

删除默认的UIViewController之后,我们的Tab Bar Controller会自动变为rootViewController

再次运行后,注意下面的两个Item

修改Tab Item的名字
下一步,要修改下面的Item1/Item2的名称,在storyboard里面,点击右下角的放大符号,然后选择ViwController – Item 1

双击灰色方块下面的Item 1,同时右面可以看到有一个Title的属性可以设置,默认也是Item 1

右侧输入"装备"后回车,变成

同样,修改第二个tab页的item 2,为"基本属性"
运行后,可以看到名字都修改过来了

增加Tab页
加入第三个tab项,从工具栏中选择View Controller

拖到story board中,如下图,现在还没有和tab controller关联上

按住Ctrl键,按住鼠标左键,从Tab Bar Controller向我们的新加入的view controller拖,当箭头到view controller之后,松开鼠标

选择提示栏中的最下面一项,"View Controllers",此时变为:

运行后,如图

继续增加下一个view controller,同时修改名字为技能及追随者,最终如下图效果

运行后的效果

选择tab controller以及其他四个view controller,在Simulated Metrics属性分类下面,设置屏幕方向为横向(默认为Inferred)

如何调整tab item的顺序?
选择tab bar controller,鼠标单击你要移动的tab item,drag&drop到某个item左侧(右侧)即可。