css定宽高比,很久没做过这个需求了,记得之前都是直接用js来处理的,本例运用flex + 伪类 + padding的css的实现方法,涉及到三个点。
1:上下padding的值,相对于最近父级的宽
2:flex布局,未设置高的具体值的时候,其值等于子级内容最大的高度
3: 伪类,content为空,宽高为0,不占据位置,也不产生多余的标签

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css定宽高比 flex + 伪类 + padding</title>
<style>
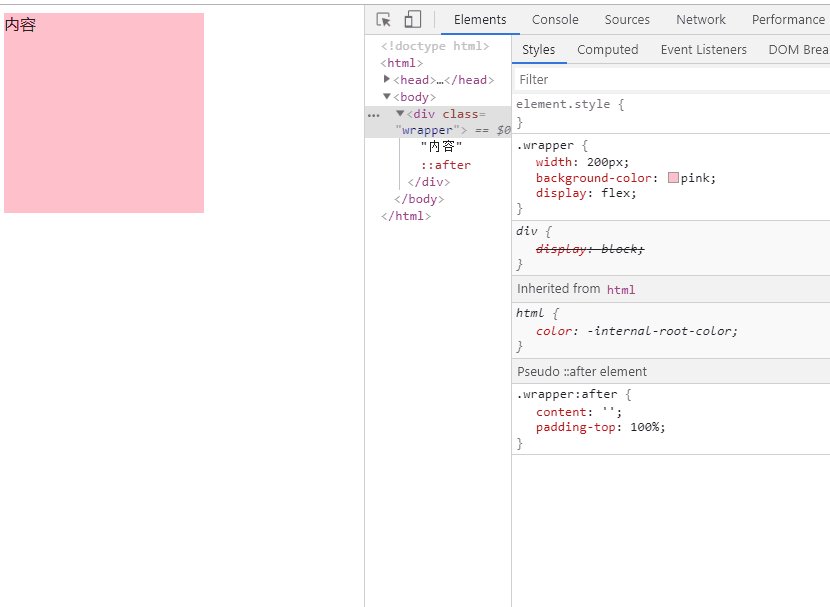
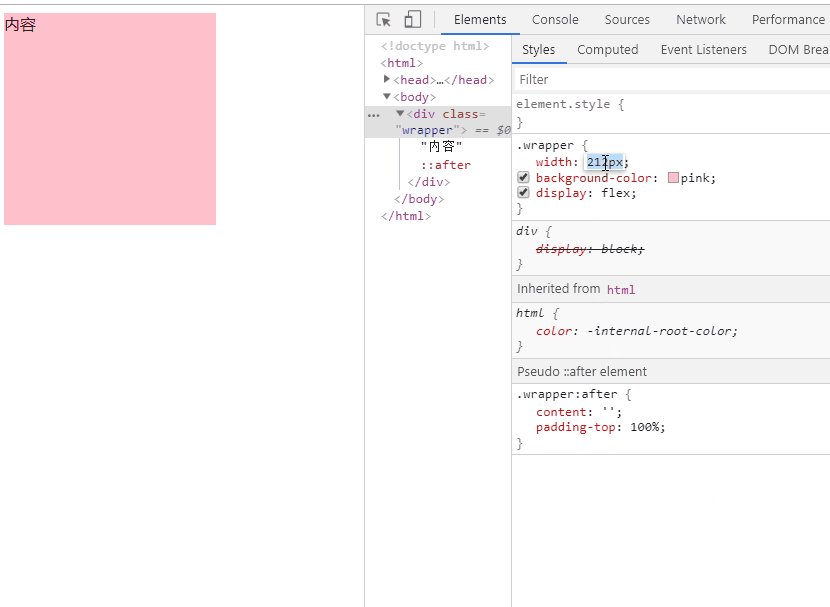
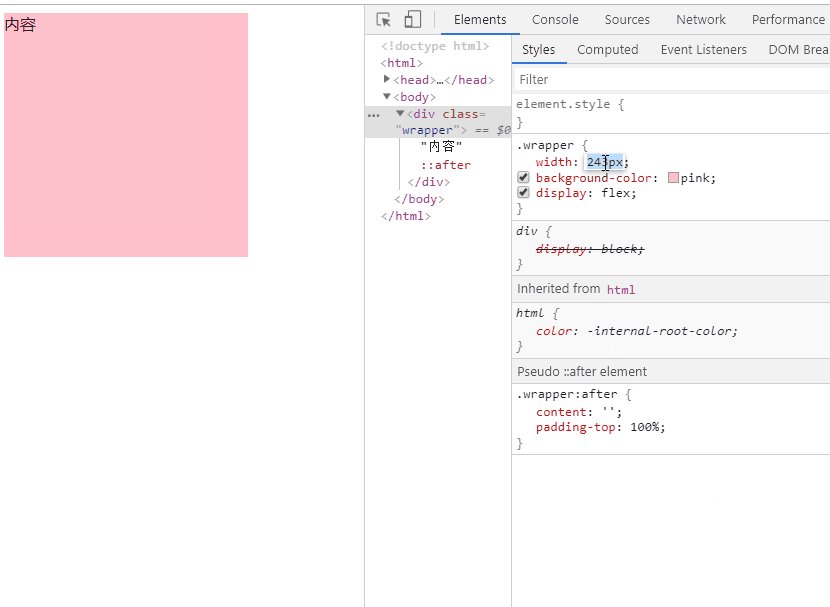
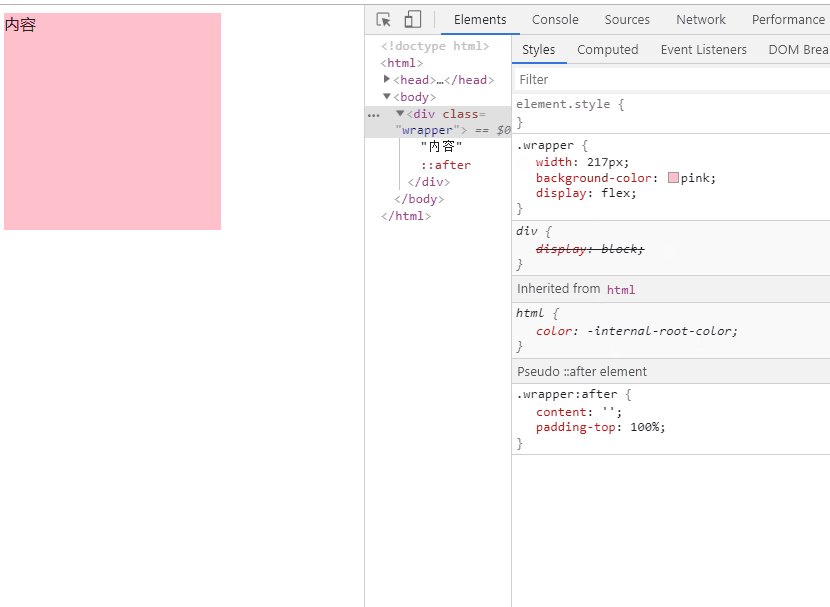
.wrapper {
200px;
background-color: pink;
display: flex;
}
.wrapper:after {
content: '';
padding-top: 100%;
}
</style>
</head>
<body>
<div class="wrapper">内容</div>
</body>
</html>
参考链接:你未必知道的49个CSS知识点