问题背景:
使用ztree删除节点之前,询问用户是否删除,采用confirm进行询问的时候,该语句是具有阻塞性的,用户操作后,才返回结果,继续执行。但是,现在希望使用layerUI的layer.confirm的样式,因为它不具有阻塞性,其后的代码都直接执行了。
解决方法:
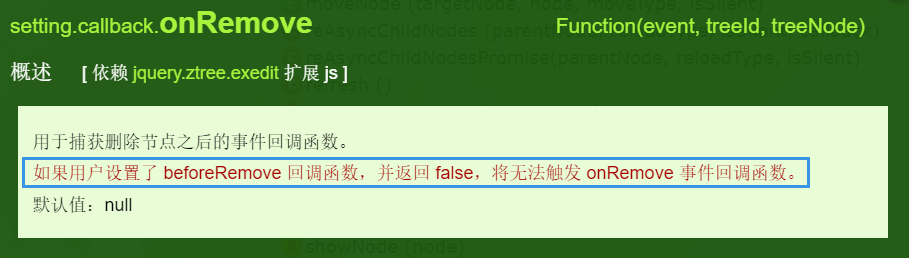
在beforeRemove函数的最后,通过return false 来禁掉onRemove删除节点的执行,而是在layer.confirm的回调中,进行手动删除

beforeRemove: function(treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj(treeId);
//return confirm("确认删除 节点 -- " + treeNode.name + " 吗?");
//采用layer的确认弹框
layer.confirm("确认删除 节点 -- " + treeNode.name + " 吗?", {
btn: ['是','否']
}, function(index){
zTree.removeNode(treeNode);
layer.close(index);
}, function(index){
layer.close(index);
});
return false;
},
参考文档:http://www.treejs.cn/v3/api.php
参考链接:https://blog.csdn.net/LYM0721/article/details/82183580