
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>zhishaizi</title>
</head>
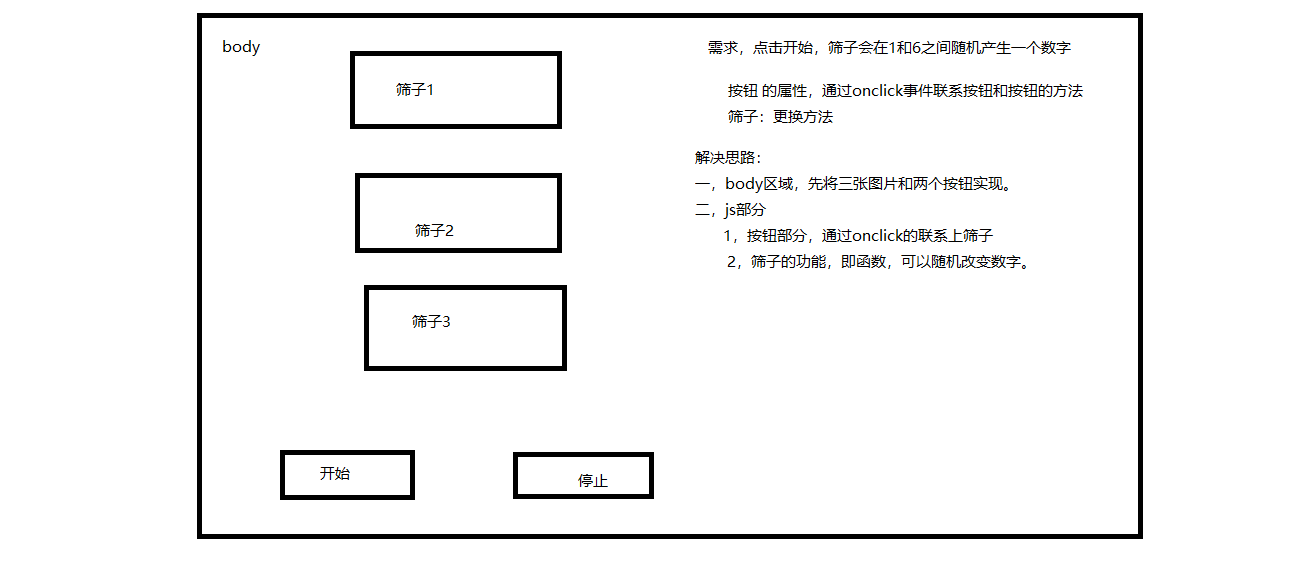
<body>
<img src="sai1.png">
<img src="sai2.png">
<img src="sai3.png">
<input type="button" value="开始" id="start" onclick="change()" >
<input type="button" value="停止"id="stop" onclick="Stop()" >
<script >
var a;
var start = document.getElementById("start");
var stop = document.getElementById("stop");
var img = document.getElementsByTagName("img");
// 筛子改变点数的函数
function change() {
for (i = 0 ;i<img.length;i++) {
n = Math.floor(Math.random()*6+1);
img[i].src = "sai"+ n +".png"
}
a = setTimeout(change,100)
// SettTimeout函数类似于装饰器的作用
starts.removeAttribute('onclick');
// 对按钮开始属性的限制和定义
}
function Stop() {
clearTimeout(a)
start.setAttribute("onclick")
}
</script>
</body>
</html>