介绍
大家好,本系列从0开始学习WebGPU API,并给出相关的demo。
WebGPU介绍
WebGPU是最新的Web 3D图形API,是WebGL的升级版。
浏览器封装了现代图形API(Dx12、Vulkan、Metal),提供给Web 3D程序员WebGPU API。

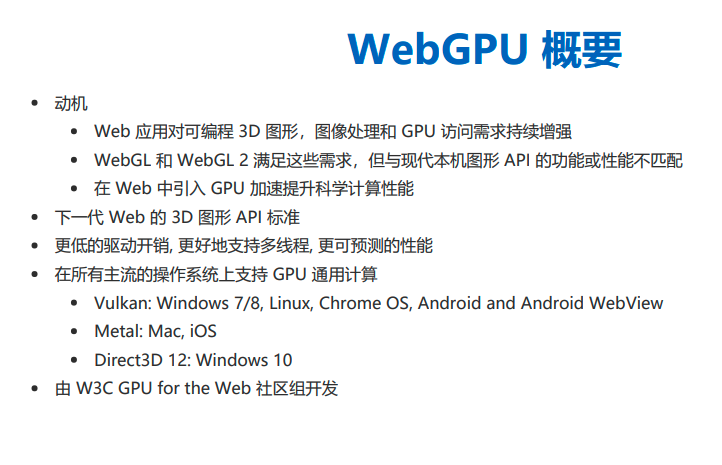
(图来自于WebGPU 开发状态与计划)
为什么要学习WebGPU
-
WebGPU更好地支持多线程
-
WebGPU支持compute shader,从而让程序员能利用GPU实现很多优化
-
WebGPU与WebGL2的区别很大,两者不容易兼容。如果要从WebGL1升级,最好直接升级到WebGPU,一劳永逸
-
WebGPU是标准,各大浏览器都会支持。不像WebGL2,苹果直接不支持。
-
目前WebGPU虽然还未正式发布,但已经比较成熟了,也有相关的Demo可供学习
目录
第一部分:
- WebGPU学习(一): 开篇
- WebGPU学习(二): 学习“绘制一个三角形”示例
- WebGPU学习(三):MSAA
- WebGPU学习(四):Alpha To Coverage
- WebGPU学习(五): 现代图形API技术要点和WebGPU支持情况调研
- WebGPU学习(六):学习“rotatingCube”示例
- WebGPU学习(七):学习“twoCubes”和“instancedCube”示例
- WebGPU学习(八):学习“texturedCube”示例
- WebGPU学习(九):学习“fractalCube”示例
- WebGPU学习(十):介绍“GPU实现粒子效果”
- WebGPU学习(十一):学习两个优化:“reuse render command buffer”和“dynamic uniform buffer offset”