新词汇:“Mustache”语法 (双大括号)
"truthy" 在 JavaScript 中,truthy(真值)指的是在布尔值上下文中,转换后的值为真的值。所有值都是真值,除非它们被定义为 假值(即除 false、0、""、null、undefined 和 NaN 以外皆为真值)。
1. Vue 实例自带的属性都有前缀 $,以便于区分用户定义的属性
2. 常会使用 vm (ViewModel 的缩写) 这个变量名表示 Vue 实例
3. Vue是响应式的,当属性值改变,视图会响应,当使用Object.freeze(),会阻止修改现有的属性,也意味着响应系统无法再追踪变化。
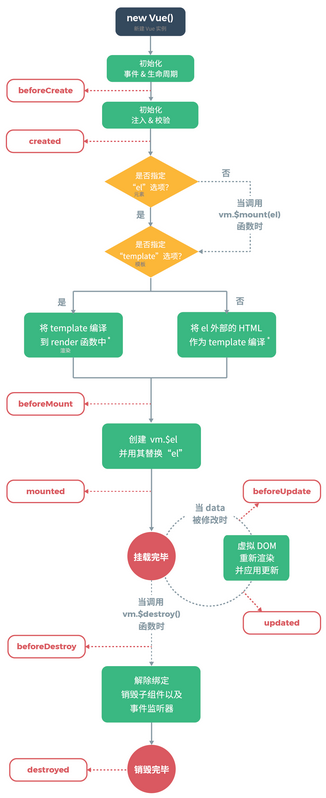
4. ☆ 生命周期(在项目中,慢慢理解其用处)


注意点:this的指向问题,生命周期钩子的this上下文指向调用它的 Vue 实例,官网参考↑:
5. v-once指令,你也能执行一次性地插值,当数据改变时,插值处的内容不会更新。但请留心这会影响到该节点上的其它数据绑定
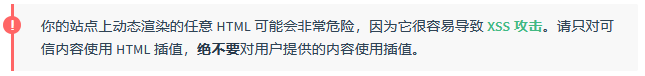
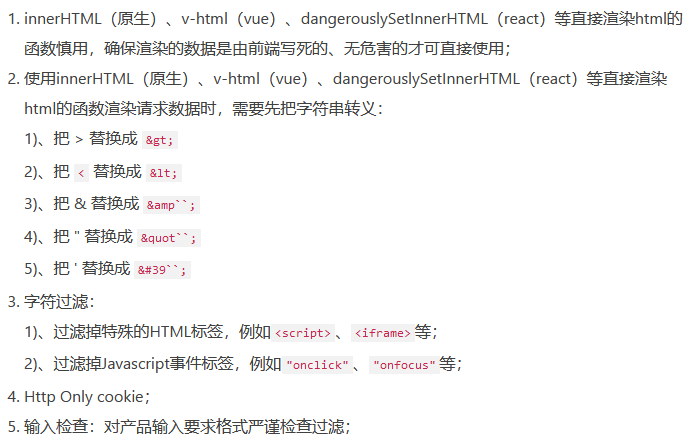
6. v-html指令,双大括号会将数据解释为普通文本,而非 HTML 代码。为了输出真正的 HTML使用v-html,但不可滥用


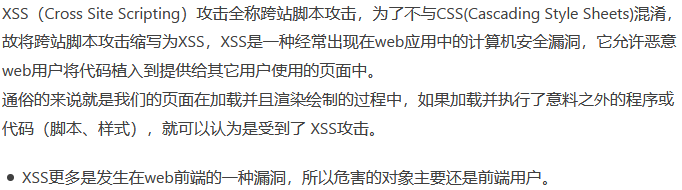
如何避免XSS攻击?

7. 计算属性 computed (不太会用!)
计算属性默认只有 getter ,不过在需要时你也可以提供一个 setter
8. 侦听器 watch
9. key 管理可复用的元素
Vue 为你提供了一种方式来表达“这两个元素是完全独立的,不要复用它们”。只需添加一个具有唯一值的
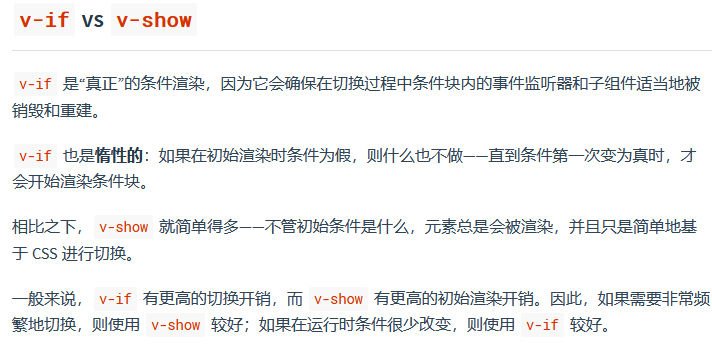
key 属性即可10. v-show
带有 v-show 的元素始终会被渲染并保留在 DOM 中。v-show 只是简单地切换元素的 CSS 属性 display。
注意,v-show 不支持 <template> 元素,也不支持 v-else。


11. v-for 里面可使用对象,可使用数组,也可使用方法
在遍历对象时,会按 Object.keys() 的结果遍历,但是不能保证它的结果在不同的 JavaScript 引擎下都一致。
遍历对象是可提供三个参数,例如:
<div v-for="(value, name, index) in object"> {{ index }}. {{ name }}: {{ value }} </div>
12. 数组变更
变异方法:会改变调用了这些方法的原始数组
非变异方法:它们不会改变原始数组,而总是返回一个新数组

由于 JavaScript 的限制,Vue 不能检测以下数组的变动:
1.当你利用索引直接设置一个数组项时,例如:vm.items[indexOfItem] = newValue
2.当你修改数组的长度时,例如:vm.items.length = newLength
解决:1. vm.$set(vm.items, indexOfItem, newValue)
2. vm.items.splice(newLength)
13. 对象变更
由于 JavaScript 的限制,Vue 不能检测对象属性的添加或删除
对于已经创建的实例,Vue 不允许动态添加根级别的响应式属性。但是,可以使用 Vue.set(object, propertyName, value) 方法向嵌套对象添加响应式属性。
例如:vm.$set(vm.userProfile, 'age', 27)
有时你可能需要为已有对象赋值多个新属性,比如使用 Object.assign() 或 _.extend()。在这种情况下,你应该用两个对象的属性创建一个新的对象。
例如:vm.userProfile = Object.assign({}, vm.userProfile, { age: 27, favoriteColor: 'Vue Green' })
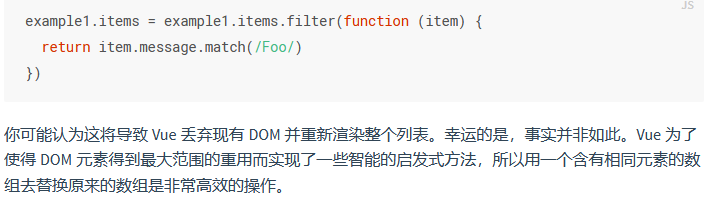
14. .filter方法(不常用),常用来过滤数组
有时,我们想要显示一个数组经过过滤或排序后的版本,而不实际改变或重置原始数据。在这种情况下,可以创建一个计算属性,来返回过滤或排序后的数组。
下面这个官网的例子,没有接触过,值得借鉴!↓

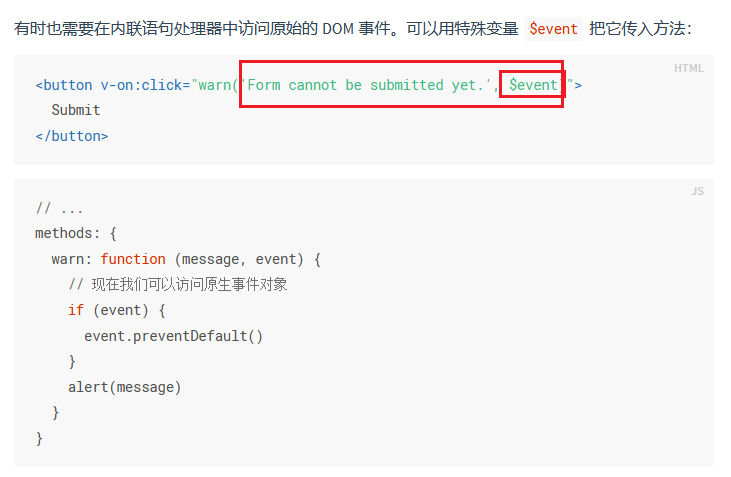
15. 方法内参数可有两个,可有$event (这个方法没怎么用过)