感慨----请略过此段
好长时间了,挣扎在报表的各种问题上,调研了各个报表,提出一种种的解决方案,最后被pass的原因都一样---贵;然后转战开源,然后碰到了传说中的汉化问题;这里参考了前辈转载的博客,没有找到原文链接,图片无法查看,一会给出自己的截图,并给出参考地址,若有侵权,删
问题现象
使用DynamicReports可以通过代码绘制报表,可以转成PDF格式,但是如果报表内容中有中文存在,中文部分为空白且不报错~
整体过程
官方网站demon下载地址:https://sourceforge.net/projects/dynamicreports/files/dynamicreports/
参考资料:http://blog.csdn.net/qiuhan/article/details/42558811
官网上在demon,导入到eclipse里面,这个例子给出了各种样式,图表,分组等等的样例,我按照参考资料的方法一调试的时候,发现整个pdf文档一片空白,但是方法二调通,所以这里详细讲解下方法二
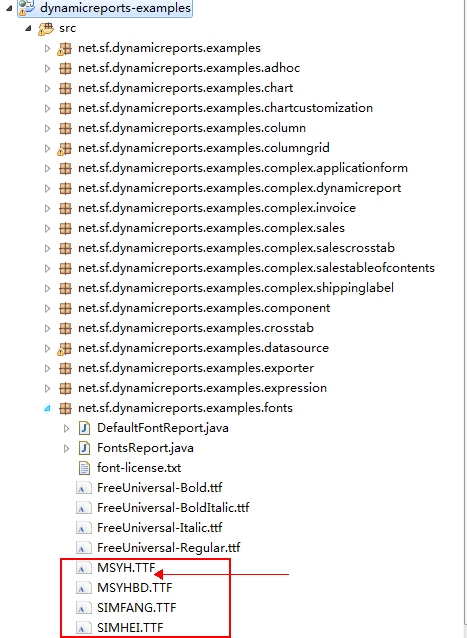
1、从电脑系统中的C:WindowsFonts目录下,复制一些你需要的字体文件(字体需要支持中文的,否则显示效果有问题),复制到位置net/sf/dynamicreports/examples/fonts/下,这里面复制了微软雅黑,仿宋和黑体三种,因为微软雅黑包含粗体,所以有四个文件。如下图所示

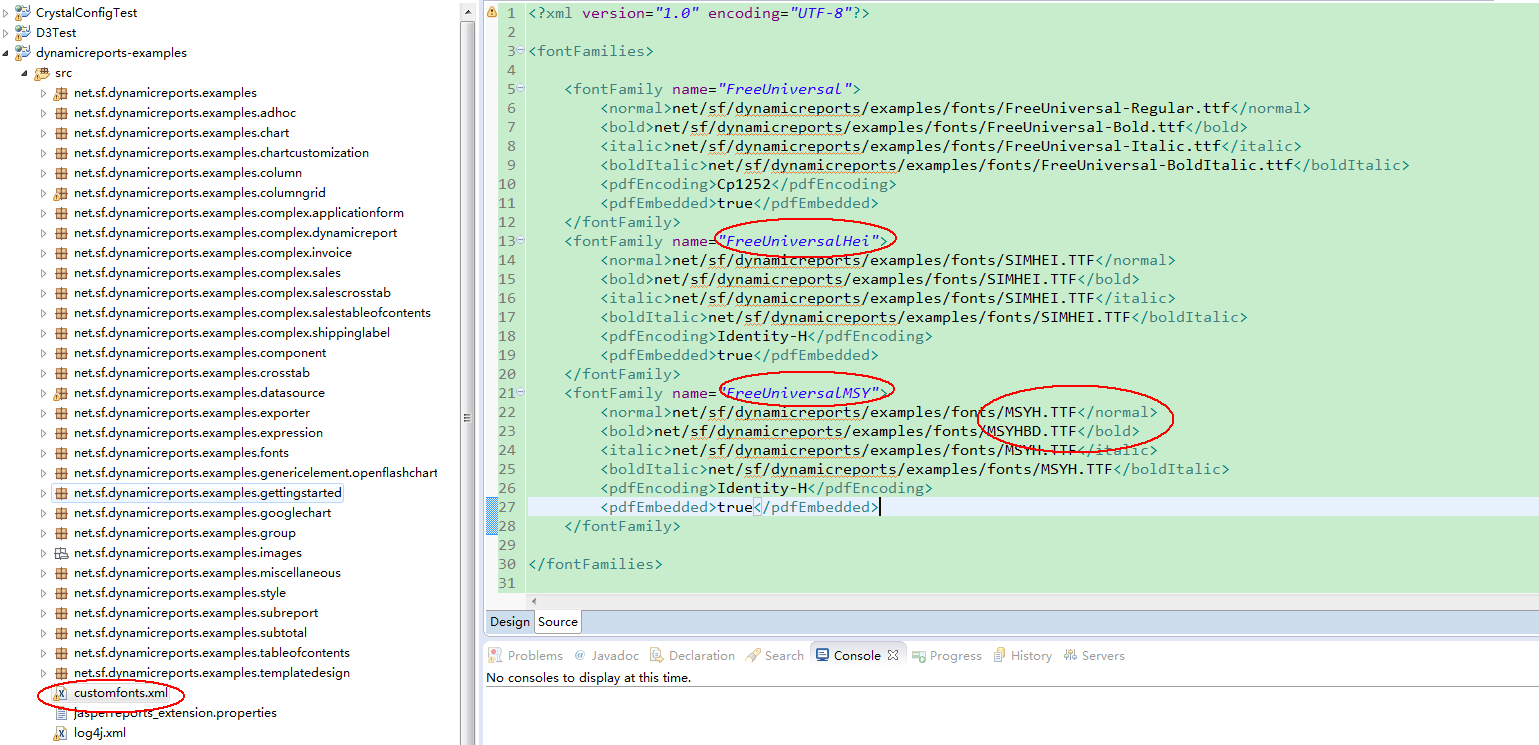
2、修改项目中的配置文件:customfonts.xml,除了微软雅黑有粗体之外,其他的都是只有正常,这里只添加了微软雅黑和黑体【这就是问题了,如果需要多种字体,那就要导入多个字体文件,支持中文的字体文件大,而且多没有斜体、加粗的】如下图所示,代码在最后

3、Templates.java文件中的样式.FreeUniversalMSY这个与配置文件中的customfonts.xml的fontFamily name="FreeUniversalMSY"对应rootStyle = stl.style().setPadding(2).setFontName("FreeUniversalMSY"),这里的rootStyle 是全局的,所以修改rootStyle 就可以满足所有的样式;再运行官方的例子,输出pdf格式,可以输出中文.如下图所示


1 <?xml version="1.0" encoding="UTF-8"?> 2 3 <fontFamilies> 4 5 <fontFamily name="FreeUniversal"> 6 <normal>net/sf/dynamicreports/examples/fonts/FreeUniversal-Regular.ttf</normal> 7 <bold>net/sf/dynamicreports/examples/fonts/FreeUniversal-Bold.ttf</bold> 8 <italic>net/sf/dynamicreports/examples/fonts/FreeUniversal-Italic.ttf</italic> 9 <boldItalic>net/sf/dynamicreports/examples/fonts/FreeUniversal-BoldItalic.ttf</boldItalic> 10 <pdfEncoding>Cp1252</pdfEncoding> 11 <pdfEmbedded>true</pdfEmbedded> 12 </fontFamily> 13 <fontFamily name="FreeUniversalHei"> 14 <normal>net/sf/dynamicreports/examples/fonts/SIMHEI.TTF</normal> 15 <bold>net/sf/dynamicreports/examples/fonts/SIMHEI.TTF</bold> 16 <italic>net/sf/dynamicreports/examples/fonts/SIMHEI.TTF</italic> 17 <boldItalic>net/sf/dynamicreports/examples/fonts/SIMHEI.TTF</boldItalic> 18 <pdfEncoding>Identity-H</pdfEncoding> 19 <pdfEmbedded>true</pdfEmbedded> 20 </fontFamily> 21 <fontFamily name="FreeUniversalMSY"> 22 <normal>net/sf/dynamicreports/examples/fonts/MSYH.TTF</normal> 23 <bold>net/sf/dynamicreports/examples/fonts/MSYHBD.TTF</bold> 24 <italic>net/sf/dynamicreports/examples/fonts/MSYH.TTF</italic> 25 <boldItalic>net/sf/dynamicreports/examples/fonts/MSYH.TTF</boldItalic> 26 <pdfEncoding>Identity-H</pdfEncoding> 27 <pdfEmbedded>true</pdfEmbedded> 28 </fontFamily> 29 30 </fontFamilies>
本文版权归__馋猫和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。
