使用的是vue-element
需要安装element这个组件
全局配置:
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
Login.vue页面修改:
<template> <body id="poster"> <el-form class="login-container" label-position="left" label-width="0px"> <h3 class="login_title">系统登录</h3> <el-form-item> <el-input type="text" v-model="loginForm.username" auto-complete="off" placeholder="账号"></el-input> </el-form-item> <el-form-item> <el-input type="password" v-model="loginForm.password" auto-complete="off" placeholder="密码"></el-input> </el-form-item> <el-form-item style=" 100%"> <el-button type="primary" style=" 100%;background: #505458;border: none" v-on:click="login">登录 </el-button> </el-form-item> </el-form> </body> </template> <script> export default { name: 'Login', data () { return { loginForm: { username: 'admin', password: '123' }, responseResult: [] } }, methods: { login () { this.$axios .post('/login', { username: this.loginForm.username, password: this.loginForm.password }) .then(successResponse => { if (successResponse.data.message === 'success') { this.$router.replace({path: '/index'}) } }) .catch(failResponse => { }) } } } </script> <style> #poster { background: url("../assets/svg.jpg") no-repeat; background-position: center; height: 100%; width: 100%; background-size: cover; position: fixed; } body { margin: 0px; } .login-container { border-radius: 15px; background-clip: padding-box; margin: 90px auto; width: 350px; padding: 35px 35px 15px 35px; background: #fff; border: 1px solid #eaeaea; box-shadow: 0 0 25px #cac6c6; } .login_title { margin: 0px auto 40px auto; text-align: center; color: #505458; } </style>
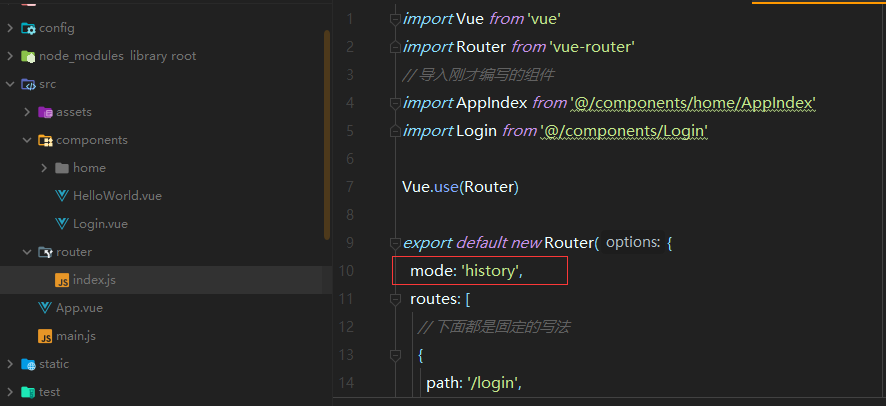
路由的优化:
由于之说访问项目时,路径上有个#,在这里给优化一下去掉
修改 routerindex.js,加入 mode: 'history 这句话。