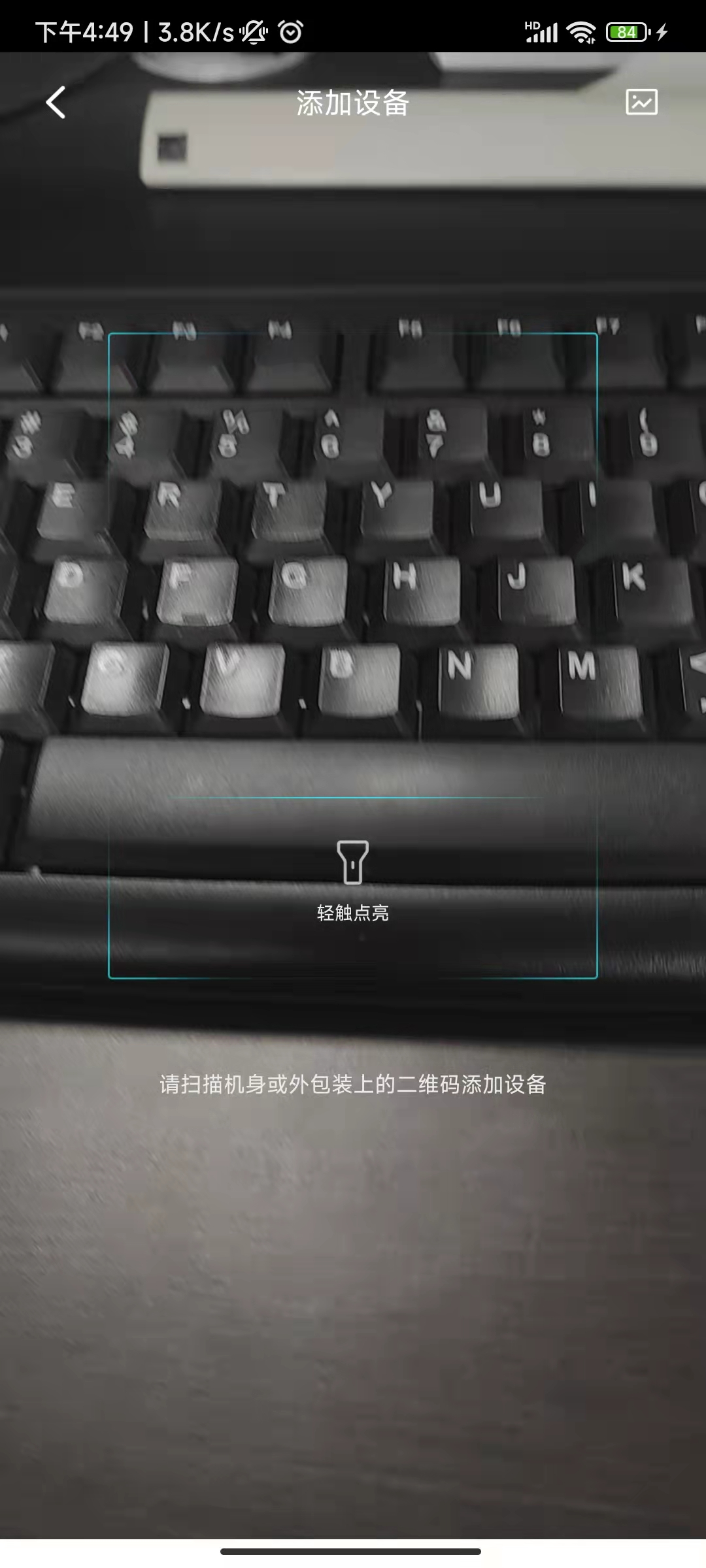
如图:

中心的线在从上到下的动画效果
代码实现:
private fun initAnimation() {
val mAnimation = TranslateAnimation(TranslateAnimation.ABSOLUTE, 0f, TranslateAnimation.ABSOLUTE,0f, TranslateAnimation.RELATIVE_TO_PARENT, 0f,
TranslateAnimation.RELATIVE_TO_PARENT, 0.9f)
mAnimation.duration = 1500
mAnimation.repeatCount = -1
mAnimation.repeatMode = Animation.RESTART
mAnimation.interpolator = LinearInterpolator()
binding.imgLine.animation = mAnimation
}
完成
参考于:https://blog.csdn.net/lindonghai/article/details/80775775