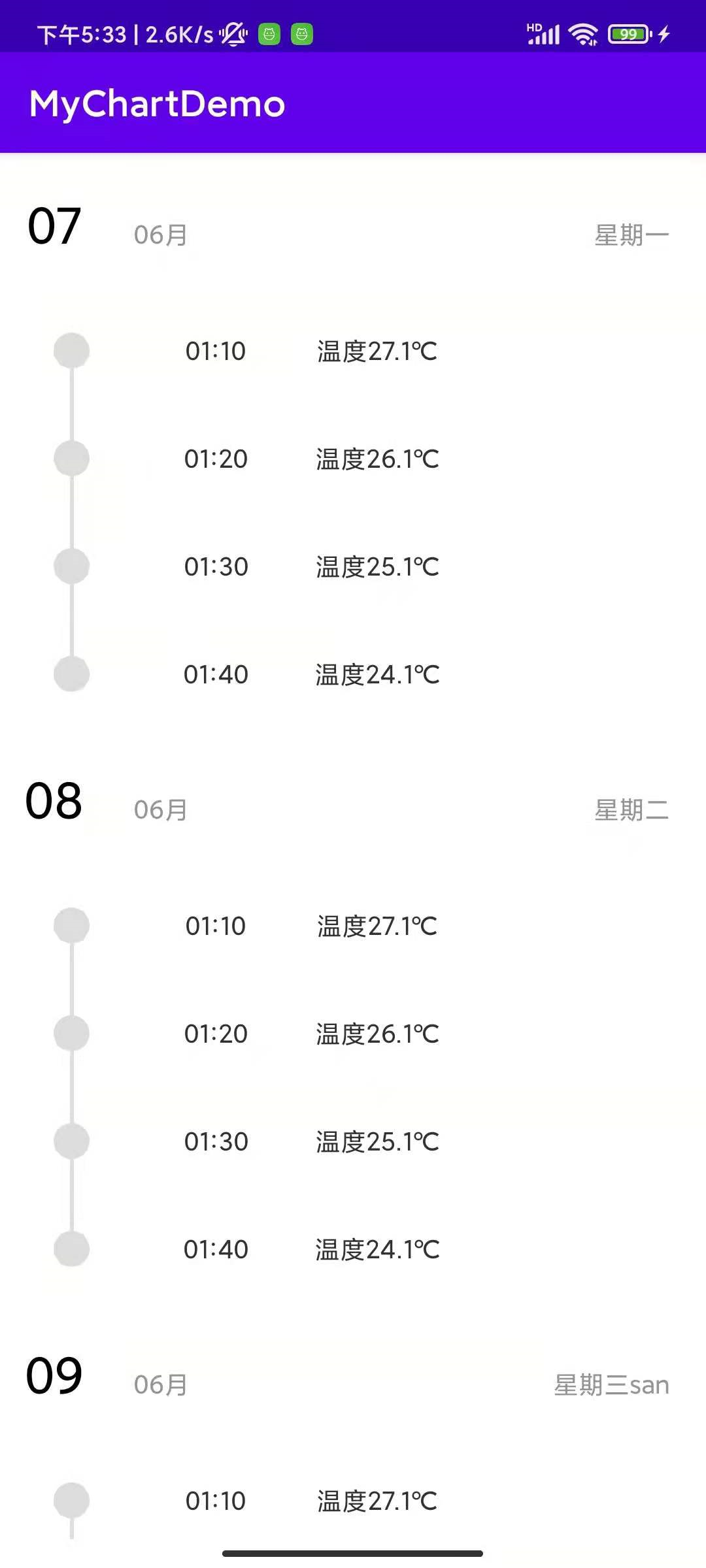
实现如图的功能:

1、添加Gson依赖
implementation 'com.google.code.gson:gson:2.8.7'
使用 viewBinding ,在build.gradle中 android 下配置如下
// Android Studio 3.6
android {
viewBinding {
enabled = true
}
}
// Android Studio 4.0
android {
buildFeatures {
viewBinding = true
}
}
2、数据
{
"listdata": [
{
"day": "07",
"mounth": "06月",
"week": "星期一",
"data": [
{
"time": "01:10",
"temp": "温度27.1℃"
},
{
"time": "01:20",
"temp": "温度26.1℃"
},
{
"time": "01:30",
"temp": "温度25.1℃"
},
{
"time": "01:40",
"temp": "温度24.1℃"
}
]
},
{
"day": "08",
"mounth": "06月",
"week": "星期二",
"data": [
{
"time": "01:10",
"temp": "温度27.1℃"
},
{
"time": "01:20",
"temp": "温度26.1℃"
},
{
"time": "01:30",
"temp": "温度25.1℃"
},
{
"time": "01:40",
"temp": "温度24.1℃"
}
]
},
{
"day": "09",
"mounth": "06月",
"week": "星期三san",
"data": [
{
"time": "01:10",
"temp": "温度27.1℃"
},
{
"time": "01:20",
"temp": "温度26.1℃"
},
{
"time": "01:30",
"temp": "温度25.1℃"
},
{
"time": "01:40",
"temp": "温度24.1℃"
}
]
},
{
"day": "四10",
"mounth": "06月",
"week": "星期si",
"data": [
{
"time": "01:10",
"temp": "温度27.1℃"
},
{
"time": "01:20",
"temp": "温度26.1℃"
},
{
"time": "01:30",
"temp": "温度25.1℃"
},
{
"time": "01:40",
"temp": "温度24.1℃"
}
]
},
{
"day": "11",
"mounth": "06月",
"week": "星期五",
"data": [
{
"time": "01:10",
"temp": "温度27.1℃"
},
{
"time": "01:20",
"temp": "温度26.1℃"
},
{
"time": "01:30",
"temp": "温度25.1℃"
},
{
"time": "01:40",
"temp": "温度24.1℃"
}
]
}
]
}
3、数据类 TempBean
data class TempBean(
val listdata: List<Listdata>
)
data class Listdata(
val `data`: List<Data>,
val day: String,
val mounth: String,
val week: String
)
data class Data(
val temp: String,
val time: String
)
4、RecycleAdaper
package com.example.mychartdemo.recycle
import android.content.Context
import android.util.Log
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.TextView
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
import com.example.mychartdemo.R
class RecycleAdaper(var mContext: Context,var textList: MutableList<Listdata>): RecyclerView.Adapter<RecycleAdaper.myViewHolder>() {
init {
Log.i("打印数据:","${textList[0].day}")
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): myViewHolder {
val view = LayoutInflater.from(parent.context).inflate(R.layout.recycle_item_view,parent,false)
return myViewHolder(view)
}
override fun onBindViewHolder(holder: myViewHolder, position: Int) {
var listdata = textList[position]
Log.i("打印数据:","${listdata.day}")
holder.day_tv.text = listdata.day
holder.month_tv.text = listdata.mounth
holder.week_tv.text = listdata.week
var dataList:MutableList<Data> = listdata.data as MutableList<Data>
val layoutManager = LinearLayoutManager(mContext)
holder.recyclerview2.layoutManager = layoutManager
var itemAdaper = ItemAdapter(dataList)
holder.recyclerview2.adapter = itemAdaper
}
override fun getItemCount(): Int {
Log.i("打印数据:","${textList.size}")
return textList?.size ?:0
}
class myViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView){
val day_tv: TextView = itemView.findViewById(R.id.day_tv)
val month_tv: TextView = itemView.findViewById(R.id.month_tv)
val week_tv: TextView = itemView.findViewById(R.id.week_tv)
val recyclerview2: RecyclerView = itemView.findViewById(R.id.recyclerview2)
}
}
5、recycle_item_view 布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="80dp"
android:orientation="horizontal">
<TextView
android:layout_width="60dp"
android:layout_height="match_parent"
android:text="07"
android:textColor="#000000"
android:textSize="28sp"
android:gravity="center"
android:id="@+id/day_tv"></TextView>
<TextView
android:layout_width="60dp"
android:layout_height="match_parent"
android:text="07"
android:textColor="#959595"
android:textSize="14sp"
android:gravity="center"
android:layout_marginTop="10dp"
android:id="@+id/month_tv"></TextView>
<TextView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent"
android:text="星期一"
android:textColor="#959595"
android:textSize="14sp"
android:gravity="center|right"
android:layout_marginTop="10dp"
android:layout_marginRight="20dp"
android:id="@+id/week_tv"></TextView>
</LinearLayout>
<androidx.recyclerview.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/recyclerview2"></androidx.recyclerview.widget.RecyclerView>
</LinearLayout>
6、内部 ItemAdapter 适配器
package com.example.mychartdemo.recycle
import android.opengl.Visibility
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.TextView
import androidx.recyclerview.widget.RecyclerView
import com.example.mychartdemo.R
class ItemAdapter(private val mutableList: MutableList<Data>) : RecyclerView.Adapter<ItemAdapter.ViewHolder>(){
class ViewHolder(itemView: View): RecyclerView.ViewHolder(itemView){
val temp_tv: TextView = itemView.findViewById(R.id.temp_tv)
val time_tv: TextView = itemView.findViewById(R.id.time_tv)
val top_view: View = itemView.findViewById(R.id.top_view)
val bottom_view: View = itemView.findViewById(R.id.bottom_view)
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder {
var view = LayoutInflater.from(parent.context).inflate(R.layout.itme_view,parent,false)
return ViewHolder(view)
}
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
var data = mutableList[position]
holder.temp_tv.text = data.temp
holder.time_tv.text = data.time
if (position == 0){
holder.top_view.visibility = View.INVISIBLE
}
if (position == (mutableList.size -1)){
holder.bottom_view.visibility = View.INVISIBLE
}
}
override fun getItemCount(): Int {
return mutableList.size
}
}
7、内部布局文件 itme_view
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="60dp"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="60dp"
android:orientation="horizontal">
<LinearLayout
android:layout_width="80dp"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center">
<View
android:layout_width="2dp"
android:layout_height="20dp"
android:background="#DEDEDE"
android:id="@+id/top_view"></View>
<View
android:layout_width="20dp"
android:layout_height="20dp"
android:background="@drawable/circle_bg"></View>
<View
android:layout_width="2dp"
android:layout_height="20dp"
android:background="#DEDEDE"
android:id="@+id/bottom_view"></View>
</LinearLayout>
<TextView
android:layout_width="80dp"
android:layout_height="match_parent"
android:text="19:51"
android:textSize="14sp"
android:textColor="#313131"
android:gravity="center"
android:id="@+id/time_tv"></TextView>
<TextView
android:layout_width="100dp"
android:layout_height="match_parent"
android:text="温度 27.1 ℃"
android:textSize="14sp"
android:textColor="#313131"
android:gravity="center"
android:id="@+id/temp_tv"></TextView>
</LinearLayout>
</LinearLayout>
8、小圆圈文件 circle_bg.xml 放在drawable文件夹下
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!--填充色-->
<!--<solid android:color="#FF409DFE"></solid>-->
<solid android:color="#DDDDDD"></solid>
<!-- 矩形的边线 -->
<!--<stroke android:color="#DDDDDD"
android:width="1dp"></stroke>-->
<!--圆角大小-->
<corners
android:bottomRightRadius="10dp"
android:topRightRadius="10dp"
android:topLeftRadius="10dp"
android:bottomLeftRadius="10dp"
></corners>
<!--android:radius="10dp"-->
<!--android:topLeftRadius="7dp"
android:bottomLeftRadius="7dp"-->
</shape>
9、MainActivity布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity7">
<androidx.recyclerview.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/recyclerview"></androidx.recyclerview.widget.RecyclerView>
</LinearLayout>
10、MainActivity文件
package com.example.mychartdemo
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.util.Log
import androidx.recyclerview.widget.LinearLayoutManager
import com.example.mychartdemo.databinding.ActivityMain7Binding
import com.example.mychartdemo.recycle.Data
import com.example.mychartdemo.recycle.Listdata
import com.example.mychartdemo.recycle.RecycleAdaper
import com.example.mychartdemo.recycle.TempBean
import com.google.gson.Gson
import com.google.gson.reflect.TypeToken as TypeToken1
class MainActivity7 : AppCompatActivity() {
private lateinit var binding: ActivityMain7Binding
private var listdatalist: MutableList<Listdata> = ArrayList()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMain7Binding.inflate(layoutInflater)
setContentView(binding.root)
initData2()
}
private fun initView() {
Log.i("打印集合2:",""+listdatalist.toString())
val layoutManager = LinearLayoutManager(this)
binding.recyclerview.layoutManager = layoutManager
var recycleAdaper = RecycleAdaper(this,listdatalist)
binding.recyclerview.adapter = recycleAdaper
}
private fun initData2(){
val string = "" //自行复制json数据
/* var gson: Gson = Gson()
val tempBean = gson.fromJson(string,TempBean::class.java)
listdatalist = tempBean.listdata as MutableList<Listdata>
initView()*/
val str = "" //自行复制json数据
var gson: Gson = Gson()
val type = object : TypeToken1<MutableList<Listdata>>(){}.type
listdatalist = gson.fromJson(str,type)
//listdatalist = tempBean.listdata as MutableList<Listdata>
initView()
}
private fun initData() {
var data1List: MutableList<Data> = ArrayList()
var data1: Data = Data("温度27.1℃","01:10")
var data2: Data = Data("温度27.2℃","01:20")
var data3: Data = Data("温度27.3℃","01:30")
var data4: Data = Data("温度27.4℃","01:40")
var data5: Data = Data("温度27.5℃","01:50")
var data6: Data = Data("温度27.5℃","01:50")
data1List.add(data1)
data1List.add(data2)
data1List.add(data3)
data1List.add(data4)
data1List.add(data5)
data1List.add(data6)
Log.i("打印:",""+data1List[0].temp)
var listdata1: Listdata = Listdata(data1List,"07","06月","星期一")
var data2List: MutableList<Data> = ArrayList()
var data21: Data = Data("温度27.1℃","02:10")
var data22: Data = Data("温度27.2℃","02:20")
var data23: Data = Data("温度27.3℃","02:30")
var data24: Data = Data("温度27.4℃","02:40")
var data25: Data = Data("温度27.5℃","02:50")
var data26: Data = Data("温度27.5℃","02:50")
data2List.add(data21)
data2List.add(data22)
data2List.add(data23)
data2List.add(data24)
data2List.add(data25)
data2List.add(data26)
var listdata2: Listdata = Listdata(data2List,"08","06月","星期二")
var data3List: MutableList<Data> = ArrayList()
var data31: Data = Data("温度27.1℃","03:10")
var data32: Data = Data("温度27.2℃","03:20")
var data33: Data = Data("温度27.3℃","03:30")
var data34: Data = Data("温度27.4℃","03:40")
var data35: Data = Data("温度27.5℃","03:50")
var data36: Data = Data("温度27.5℃","03:50")
data3List.add(data31)
data3List.add(data32)
data3List.add(data33)
data3List.add(data34)
data3List.add(data35)
data3List.add(data36)
var listdata3: Listdata = Listdata(data3List,"09","06月","星期三")
var data4List: MutableList<Data> = ArrayList()
var data41: Data = Data("温度27.1℃","04:10")
var data42: Data = Data("温度27.2℃","04:20")
var data43: Data = Data("温度27.3℃","04:30")
var data44: Data = Data("温度27.4℃","04:40")
var data45: Data = Data("温度27.5℃","04:50")
var data46: Data = Data("温度27.5℃","04:50")
data4List.add(data41)
data4List.add(data42)
data4List.add(data43)
data4List.add(data44)
data4List.add(data45)
data4List.add(data46)
var listdata4: Listdata = Listdata(data4List,"10","06月","星期四")
listdatalist.add(listdata1)
listdatalist.add(listdata2)
listdatalist.add(listdata3)
listdatalist.add(listdata4)
Log.i("打印集合:",""+listdatalist.toString())
initView()
}
}