1.懒加载是什么?
在ionic2中所有的组件、模块、服务、管道等都堆积在app.module.ts模块中,在页面初始化的时候会一次性加载所有的资源,导致资源过大,页面渲染缓慢,也导致app.module.ts混乱,不美观,不易维护,不适用于结构繁多、业务复杂的项目。
懒加载的出现,使得在跳转到对应页面的时候加载对应页面的js、css、html,这样每个页面都是一个模块,只有在需要的时候才会加载,大大缓解了首屏的压力。
2.懒加载的使用:
https://ionicframework.com/docs/api/navigation/IonicPage/
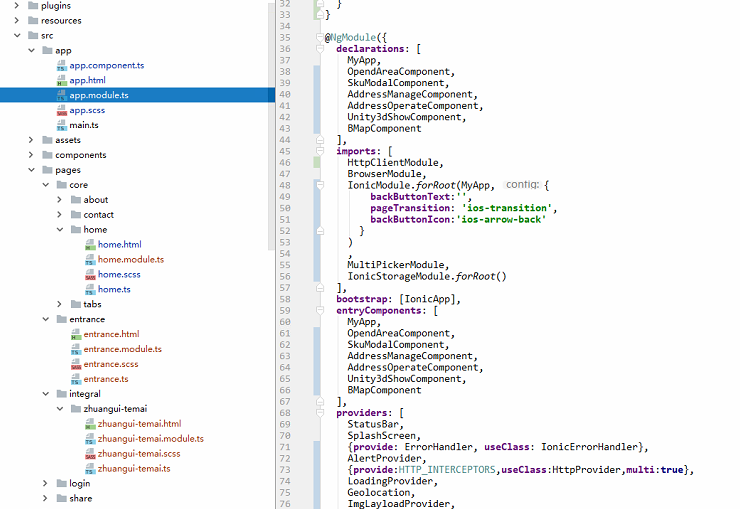
3.实战项目的结构:

app.module.ts中并没有导入任何页面模块或申明页面组件。每个页面都应用了一个懒加载模块。直接通过push导入模块就可以了。
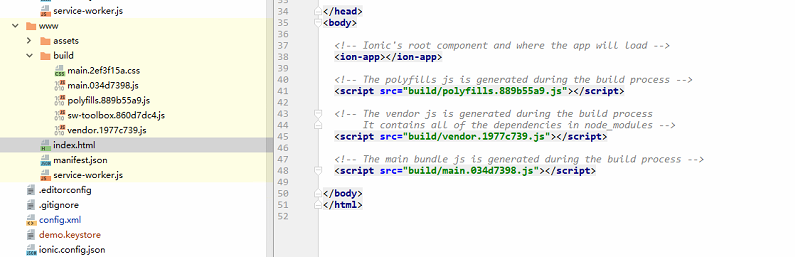
4.打包后的结构:

build文件下的js文件是每个页面懒加载编译后的js,跳转到对应页面才会引用对应的js文件,可以在控制台中network中观察。
5.问题来了!
index.html

index.html文件中引用的js加版本号可有效清除对应js 的缓存。
但因为build下的一堆数字js是系统编译后自动生成的,没法加版本号,导致被浏览器或服务器缓存。
出现一个情况:man.js、vendor.js、polyfills.js是请求最新的,build下的js从缓存中读取,所以项目在跳转对应页面,加载引用的js时,会找不到。
6.花式尝试方法
服务器不做缓存,无效。
找出页面模块编译后引用js的地方,解决了页面应用js的问题,但导致polyfills.js报错,混淆的代码,已经没有了可读性。
使用meta不做浏览器缓存,无效
7.解决办法,去掉懒加载,使用首屏全部加载,混淆代码,极致压缩。
网上很少有对应的资源,因为ionic3基本上用来做app开发,资料很少。因为已经上了正式服,无奈要赶紧解决,全部去掉了懒加载。
去掉懒加载后的打包

只剩下暴露在index.html中引用的js了,加版本号可解决缓存。
8.自动化混淆代码,每次打包修改文件名,达到清除缓存的作用
npm install map-replace -D
npm install hashmark -D
package.json scripts加:
"hashcb": "hashmark -l 8 -r --cwd www/build "*.{js,css}" {name}.{hash}{ext} | map-replace -m "<[^>]+>" www/index.html",
"dist": "npm run clean && shx rm -rf www/* && npm run build --prod && npm run hashcb && workbox injectManifest"

打包: npm run dist
取www/目录下的文件,放弃ionic cordobva build browser --prod 的方式。
9.后续跟进懒加载缓存问题的解决,问题主要还是在ios苹果端的强缓存。。。。