-
步骤一:前提准备
-
步骤二:创建出版社列表
-
步骤三:增加出版社
-
步骤四:删除出版社
-
步骤五:编辑出版社
步骤一:前提准备
1.安装django: pip install -i http://pypi.douban.com/simple/ django==1.11.11
2.创建一个django项目: Django-admin startproject 项目名(mysite)
3.创建一个app: python3 manage.py startapp 名字(publisher)
4.对项目进行初始化设置:
#settings.py
INSTALLED_APPS = [
'app_publisher' #把新建app的名字加进去
]
MIDDLEWARE = [
#'django.middleware.csrf.CsrfViewMiddleware', #注释掉这一行
]
TEMPLATES = [
{
'DIRS': [os.path.join(BASE_DIR, 'templates')], #在和html相关的设置中,加入路径,base_dir是项目的根目录,templates是专门设置的放html的文档
}
]
#修改数据库的设置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'HOST': '127.0.0.1',
'PORT': 3306,
'NAME': 'mysite', #新建的数据库
'USER': 'root',
'PASSWORD': 'ren666666'
}
}
STATIC_URL = '/static/'
#在这里添加css,js等静态文件的目录
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static')
]
#app_publisher/models.py
#给数据库publisher添加表id和name
class publisher(models.Model):
id = models.AutoField(primary_key=True)
name = models.CharField(null=False, max_length=20)
#mysite/mysite/__init__.py
#启动pymysql,告诉django用pymysql来代替默认的MySQLdb
import pymysql
pymysql.install_as_MySQLdb()
5.数据库设置完成后,运行命令
python3 manage.py makemigrations #用小本本将models.py里面的改动记录下来,记录到app1/migrations文件夹下面
python3 manage.py migrate #把改动翻译成SQL语句去数据库执行
至此,准备工作完成!
步骤二:创建出版社列表
1.写入函数:
#mysite/urls.py
from app_publisher import views
urlpatterns = [
url(r'publisher_list', views.publisher_list),
]
#app_publisher/views.py
from django.shortcuts import render, HttpResponse, redirect
from app_publisher import models
def publisher_list(request):
ret = models.publisher.objects.all().order_by('id') #获取数据库中的数据,并赋值为ret
return render(request, 'publisher_list.html', {'publisher_list': ret}) 把ret(数据库中的数据)赋值给publisher_list,然后将publisher_list传到publisher_list.html中
2.这个时候就需要一个显示列表的html网页了
#templates.py
<!DOCTYPE html>
<html>
<head>
<title>出版社列表</title>
</head>
<body>
<a href="/add_publisher/">增加出版社</a>
<table border='1'>
<tr>
<th>序号</th>
<th>id</th>
<th>出版社</th>
</tr>
#固定格式,for循环来获取传入的数据库中的数据
{% for publisher in publisher_list %}
<tr>
<td>{{ forloop.counter }}</td> #获得自动的序列
<td>{{ publisher.id }}</td>
<td>{{ publisher.name }}</td>
</tr>
{% endfor %}
</table>
</body>
</html>
步骤三:设置增加出版社的功能
1.写入函数
urlpatterns = [
url(r'^add_publisher', views.add_publisher),
]
def add_publisher(request):
error_msg = ''
if request.method == 'POST':
ret = request.POST.get('add_name', None)
if ret:
models.publisher.objects.create(name=ret).save() #将增加的数据保存到数据库中
return redirect('/publisher_list/')
else:
error_msg = '出版社名字不能为空!'
return render(request, 'add_publisher.html', {'error': error_msg})
2.写入页面:
#templates/add_publisher.html
<!DOCTYPE html>
<html>
<head>
<title>增加出版社</title>
</head>
<body>
<form action="/add_publisher/" method="post">
<input type="text" name="add_name"><br>
<input type="submit" value="提交">
</form>
<p>{{ error }}</p>
</body>
</html>
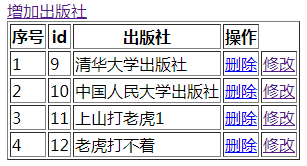
效果演示:
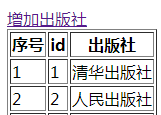
publisher_list:


add_publisher:


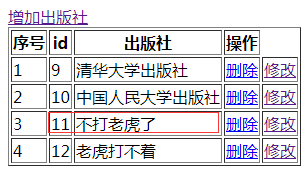
publisher_list:


步骤四:删除出版社
1.写入函数:
url(r'^delete_publisher/', views.delete_publisher),
def delete_publisher(request):
ret = request.GET.get('id', None)
if ret:
models.publisher.objects.get(id=ret).delete()
return redirect('/publisher_list/')
else:
return HttpResponse('要删除的数据不存在')
2.在publisher_list.html文件中增加删除内容:
<!DOCTYPE html>
<html>
<head>
<title>出版社列表</title>
</head>
<body>
<a href="/add_publisher/">增加出版社</a>
<table border='1'>
<tr>
<th>序号</th>
<th>id</th>
<th>出版社</th>
<th>操作</th>
</tr>
{% for publisher in publisher_list %}
<tr>
<td>{{ forloop.counter }}</td>
<td>{{ publisher.id }}</td>
<td>{{ publisher.name }}</td>
<td><a href='/delete_publisher/?id={{ publisher.id }}'>删除</a></td>
</tr>
{% endfor %}
</table>
</body>
</html>
步骤五:编辑出版社
1.写入函数:
url(r'^edit_publisher/', views.edit_publisher),
def edit_publisher(request):
ret = request.GET.get('id', None)
if ret:
edit_data = models.publisher.objects.get(id=ret)
return render(request, 'edit_publisher.html', {'publisher': edit_data})
new_name = request.POST.get('edit_name', None)
ret = request.POST.get('id', None)
if ret:
publisher = models.publisher.objects.get(id=ret)
publisher.name = new_name
publisher.save()
return redirect('/publisher_list/')
2.在publisher_list.html文件中增加修改内容:
<td><a href='/edit_publisher/?id={{ publisher.id }}'>修改</a></td>
3.写edit_publisher.html文件:
<!DOCTYPE html>
<html>
<head>
<title>修改出版社</title>
</head>
<body>
<h1>修改出版社</h1>
<form action="/edit_publisher/" method="post">
<input type="text" name='id' value="{{ publisher.id}}" style='display:none'>
<input type="text" name="edit_name" value="{{ publisher.name }}">
<input type="submit" value="提交">
</form>
<p>{{ error }}</p>
</body>
</html>
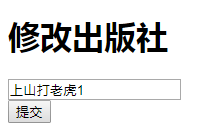
效果演示:
publisher_list:


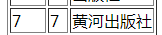
edit_publisher:


publisher_list: