1.开发准备HBuilder:
1.下载安装HBuilder
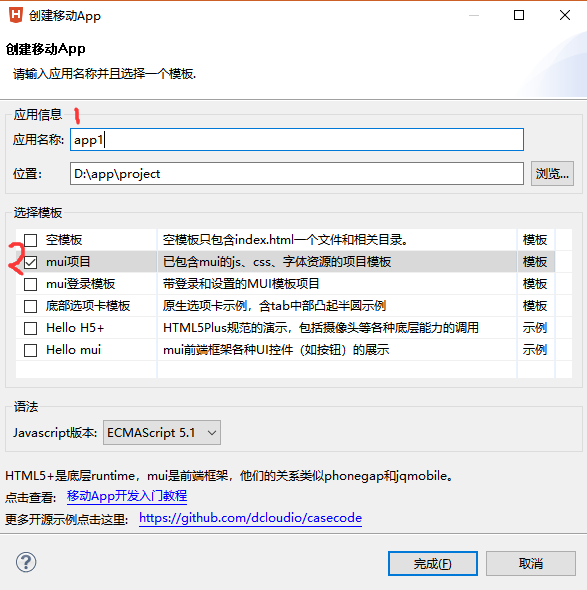
2.创建APP项目

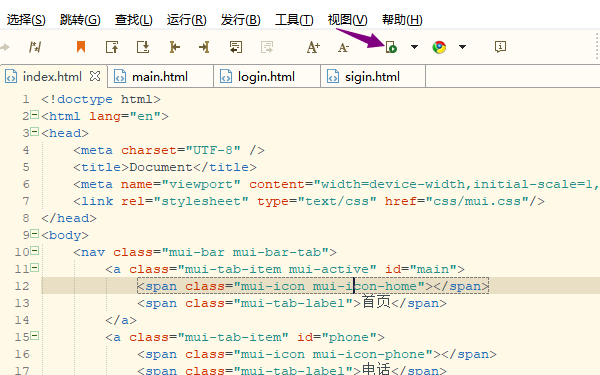
3.代码示例:

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link rel="stylesheet" type="text/css" href="css/mui.css"/> </head> <body> <nav class="mui-bar mui-bar-tab"> <a class="mui-tab-item mui-active" id="main"> <span class="mui-icon mui-icon-home"></span> <span class="mui-tab-label">首页</span> </a> <a class="mui-tab-item" id="phone"> <span class="mui-icon mui-icon-phone"></span> <span class="mui-tab-label">电话</span> </a> <a class="mui-tab-item" id="emil"> <span class="mui-icon mui-icon-email"></span> <span class="mui-tab-label">邮件</span> </a> <a class="mui-tab-item" id="setting"> <span class="mui-icon mui-icon-gear"></span> <span class="mui-tab-label" >设置</span> </a> </nav> <script src="js/mui.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> mui.init({ subpages:[{ url:'main.html', id:'main.html', styles:{ top:"0px", bottom:"50px" }, extras:{} }] }); document.getElementById('main').addEventListener('tap',function () { mui.openWindow('main.html','main',{ styles:{ top:"0px", bottom:"50px" } }); }) document.getElementById('setting').addEventListener('tap',function () { mui.openWindow({ url:"login.html", id:"login.html", styles:{ top:"0px", bottom:"50px" } }); }) </script> </body> </html>

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link rel="stylesheet" type="text/css" href="css/mui.css"/> </head> <body> <header class="mui-bar mui-bar-nav"> <h1 class="mui-title">首页</h1> </header> <div class="mui-content"> <div id="slider" class="mui-slider" > <div class="mui-slider-group mui-slider-loop"> <!-- 额外增加的一个节点(循环轮播:第一个节点是最后一张轮播) --> <div class="mui-slider-item mui-slider-item-duplicate"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 第一张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://192.168.11.181:8600/img1"> </a> </div> <!-- 第二张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://192.168.11.181:8600/img2"> </a> </div> <!-- 第三张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://192.168.11.181:8600/img3"> </a> </div> <!-- 第四张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://192.168.11.181:8600/img4"> </a> </div> <!-- 额外增加的一个节点(循环轮播:最后一个节点是第一张轮播) --> <div class="mui-slider-item mui-slider-item-duplicate"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> </div> <div class="mui-slider-indicator"> <div class="mui-indicator mui-active"></div> <div class="mui-indicator"></div> <div class="mui-indicator"></div> <div class="mui-indicator"></div> </div> </div> <ul class="mui-table-view mui-grid-view mui-grid-9"> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-home"></span> <div class="mui-media-body">Home</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-email"><span class="mui-badge mui-badge-red">5</span></span> <div class="mui-media-body">Email</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-chatbubble"></span> <div class="mui-media-body">Chat</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-location"></span> <div class="mui-media-body">Location</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-search"></span> <div class="mui-media-body">Search</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4"> <a href="#"> <span class="mui-icon mui-icon-phone"></span> <div class="mui-media-body">Phone</div> </a> </li> </ul> <ul class="mui-table-view"> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30"> <div class="mui-media-body"> 幸福 <p class="mui-ellipsis">能和心爱的人一起睡觉,是件幸福的事情;可是,打呼噜怎么办?</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30"> <div class="mui-media-body"> 木屋 <p class="mui-ellipsis">想要这样一间小木屋,夏天挫冰吃瓜,冬天围炉取暖.</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30"> <div class="mui-media-body"> CBD <p class="mui-ellipsis">烤炉模式的城,到黄昏,如同打翻的调色盘一般.</p> </div> </a> </li> </ul> </div> <script src="js/mui.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> mui.init() </script> </body> </html>

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link rel="stylesheet" type="text/css" href="css/mui.css"/> </head> <body> <header class="mui-bar mui-bar-nav"> <h1 class="mui-title">登陆</h1> </header> <div class="mui-content"> <form class="mui-input-group"> <div class="mui-input-row"> <label>用户名</label> <input type="text" id="username" placeholder="请输入用户名"> </div> <div class="mui-input-row"> <label>密码</label> <input type="password" id="pwd" class="mui-input-password" placeholder="请输入密码"> </div> <div class="mui-button-row"> <button type="button" class="mui-btn mui-btn-primary" id="login">登录</button> <button type="button" class="mui-btn mui-btn-danger" id="sigin">注册</button> </div> </form> </div> <script src="js/mui.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> mui.init() document.getElementById('login').addEventListener('tap',function () { var username = document.getElementById("username").value; var pwd = document.getElementById("pwd").value; mui.post('http://192.168.11.181:8600/login',{ username:username, pwd:pwd, },function(data){ //服务器返回响应,根据响应结果,分析是否登录成功; if (data.erromsg==null) { mui.toast(data.msg) mui.openWindow('index.html','index',{}) mui.openWindow('main.html','main',{}) } else{ mui.toast(data.erromsg) } },'json' ); }) document.getElementById('sigin').addEventListener('tap',function () { mui.openWindow('sigin.html','sigin',{ styles:{ top:"0px", bottom:"50px" } }); }) </script> </body> </html>

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link rel="stylesheet" type="text/css" href="css/mui.css"/> </head> <body> <header class="mui-bar mui-bar-nav"> <h1 class="mui-title">注册</h1> </header> <div class="mui-content"> <form class="mui-input-group"> <div class="mui-input-row"> <label>用户名</label> <input type="text" id="username" placeholder="请输入用户名"> </div> <div class="mui-input-row"> <label>密码</label> <input type="password" id="pwd" class="mui-input-password" placeholder="请输入密码"> </div> <div class="mui-input-row"> <label>确认密码</label> <input type="password" id="repwd" class="mui-input-password" placeholder="请确认密码"> </div> <div class="mui-button-row"> <button type="button" class="mui-btn mui-btn-primary" id="login">登录</button> <button type="button" class="mui-btn mui-btn-danger" id="sigin">注册</button> </div> </form> <script src="js/mui.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> mui.init() document.getElementById('sigin').addEventListener('tap',function () { var username = document.getElementById("username").value; var pwd = document.getElementById("pwd").value; var repwd = document.getElementById("repwd").value; mui.post('http://192.168.11.181:8600/sigin',{ username:username, pwd:pwd, repwd:repwd },function(data){ //服务器返回响应,根据响应结果,分析是否登录成功; if (data.erromsg==null) { mui.toast(data.msg) } else{ mui.toast(data.erromsg) } },'json' ); }) document.getElementById('login').addEventListener('tap',function () { mui.openWindow('login.html','login',{ styles:{ top:"0px", bottom:"50px" } }); }) </script> </body> </html>
写前端代码可以参考mui官网文档:http://dev.dcloud.net.cn/mui
2.后端代码:
1.MongoDB数据库准备
2.Python中配置MongoDB
示例代码

import pymongo
conn = pymongo.MongoClient('127.0.0.1',27017)
MONGODB = conn["tuling"] # tuling 是数据库的名字

from flask import Flask, request, render_template, redirect, jsonify,send_file
from db import MONGODB
app = Flask(__name__)
@app.route('/login',methods=['POST'])
def login():
username = request.form.get('username')
pwd = request.form.get('pwd')
ret = list(MONGODB.user.find({"name":username},{'_id':0}))
if pwd == ret[0].get('pwd'):
return jsonify({"msg":"登陆成功","erromsg":None})
else:
return jsonify({'msg':"登陆失败","erromsg":',密码输入错误'})
@app.route('/sigin',methods=['POST'])
def sigin():
username = request.form.get('username')
pwd = request.form.get('pwd')
re_pwd = request.form.get('repwd')
if pwd == re_pwd:
MONGODB.user.insert_one({'name':username,'pwd':re_pwd})
return jsonify({"msg":"注册成功","errormsg":None})
else:
return jsonify({"msg": "注册失败", "errormsg": '两次密码输入的不一样'})
@app.route('/img1')
def img1():
return send_file('.staticimgimg1.png')
@app.route('/img2')
def img2():
return send_file('.staticimgimg2.png')
@app.route('/img3')
def img3():
return send_file('.staticimgimg3.png')
@app.route('/img4')
def img4():
return send_file('.staticimgimg4.png')
if __name__ == '__main__':
app.run('0.0.0.0',8600)
3.在模拟器上运行:

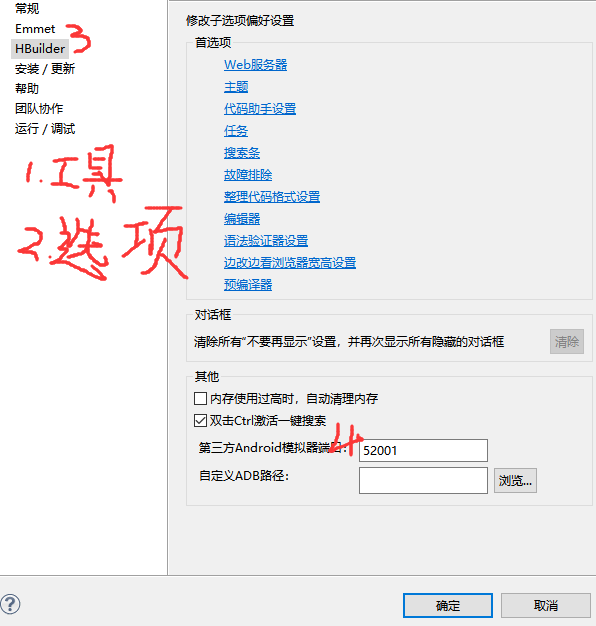
修改端口.
之后点击运行即可

4.在真机上运行,
1.确保手机USB调试打开,下载一个应用宝,能连接上手机即可 2.运行即可
3.手机和电脑需在同一个局域网内,方可连上服务器
