1、在electron中使用el-tooltip无效解决办法:webpack.renderer.config 大约21行 let whiteListedModules = ['vue', 'element-ui']
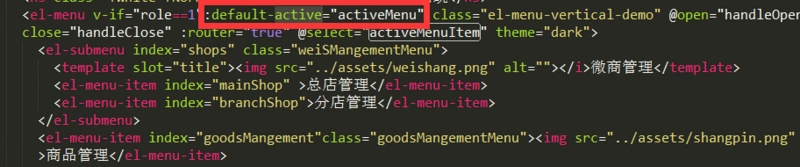
2、项目使用vue框架,随着路由的切换对应的组件要显示高亮,但是当你点击页面的其他部分做路由跳转后发现侧边栏的状态没有改变,但是内容已经切换过了,为此也是很头疼,所以翻看了一下element的文档, 设置要显示哪一个
设置要显示哪一个
然后在data里定义初始值;具看代码
<el-menu :default-active="activeIndex" mode="horizontal" @select="handleSelect">
data() {
return {
activeIndex: 0
}
},
methods: {
handleSelect(index) {
this.activeIndex = index;
}
},
watch: {
$route() {
this.handleSelect(//要高亮的菜单index)
}
}
监听可以不要,希望能帮到小伙伴们