辅助类(工具类):
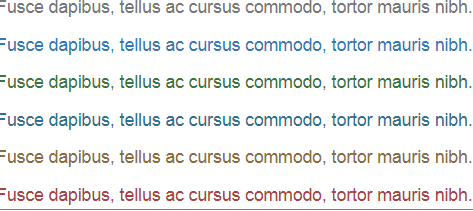
文本颜色:
<p class="text-muted">Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.</p> <p class="text-primary">Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.</p> <p class="text-success">Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.</p> <p class="text-info">Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.</p> <p class="text-warning">Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.</p> <p class="text-danger">Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.</p>

背景颜色:
<p class="bg-primary">Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.</p> <p class="bg-success">Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.</p> <p class="bg-info">Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.</p> <p class="bg-warning">Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.</p> <p class="bg-danger">Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.</p>

浮动元素以及清除浮动:
为元素添加.pull-left或.pull-right可以让元素左右浮动;为浮动元素的父元素添加.clearfix就可以清除浮动。
<div class="clearfix"> <p class="bg-primary pull-left">float left</p> <p class="bg-success pull-left">float left</p> <p class="bg-warning pull-left">float left</p> </div>
居中块元素:
为元素添加.center-block就可以让元素在其父元素中居中显示。
<div class="container"> <div class="row"> <div class="col-xs-8 col-xs-offset-2"> <div class="box center-block"></div> </div> </div> </div>
显示和隐藏:
hidden 隐藏元素内容
show 显示元素内容
invisible 隐藏元素,但是元素仍然占据文档位置。
屏幕阅读器和键盘导航:
sr-only 元素内容会被隐藏,但是屏幕阅读器仍然能够识别元素的内容。
sr-only 和 .sr-only-focusable联合使用时,原本只有屏幕阅读器可见的元素,在获取焦点时会再次显示出来(例如,点击tab键导航时)
<a class="sr-only sr-only-focusable" href="#content">Skip to main content</a>
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
响应式工具:
显示和隐藏内容:
hidden-xs 只有在超小屏幕上时隐藏
hidden-sm 只有在小屏幕上时隐藏
hidden-md 只有在中等屏幕上时隐藏
hidden-lg 只有在大屏幕上时隐藏
例:在中等屏幕上时隐藏,在其他尺寸的屏幕上显示
<div class="col-sm-4 hidden-md col-lg-4"> <div class="box">Box3</div> </div>
visible-xs-* 只有在超小屏幕上时才显示,在其他尺寸的屏幕上一律隐藏
visible-sm-* 只有在小屏幕上时才显示,在其他尺寸的屏幕上一律隐藏
visible-md-* 只有在中等屏幕上时才显示,在其他尺寸的屏幕上一律隐藏
visible-lg-* 只有在大屏幕上时才显示,在其他尺寸的屏幕上一律隐藏
星号(*)可以有3种取值,分别是: 1.block 以块元素的形式显示. 2.inline 以行内元素的形式显示 . 3.inline-block 以行内块元素的形式显示.
例:只有在大屏幕上时才显示,并以块元素的形式显示,在其他尺寸的屏幕上一律隐藏
<div class="col-lg-4 visible-lg-block"> <div class="box">Box3</div> </div>
打印机类:
.visible-print-block 在打印时,并且以块元素的形式显示
.visible-print-inline 在打印时,并且以行内元素的形式显示
.visible-print-inline-block 在打印时,并且以行内块元素的形式显示
只有在打印上打印时才会显示,并且以块元素的形式显示。例如,Ctrl + P 就能看到打印预览。
<p class="visible-print-block">只有在打印机上打印时,我才会显示。</p>
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
组件:
字体图标:
基本用法:
<span class="glyphicon glyphicon-glass" aria-hidden="true"></span> <span class="glyphicon glyphicon-remove" aria-hidden="true"></span> <i class="glyphicon glyphicon-remove" aria-hidden="true"></i>
图标按钮:
<button class="btn btn-success btn-xs"> 删除 <span class="glyphicon glyphicon-remove" aria-hidden="true"></span> </button> <button class="btn btn-success btn-xs"> <span class="glyphicon glyphicon-remove" aria-hidden="true"></span> </button>

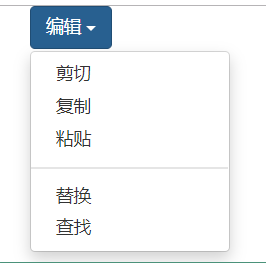
下拉菜单:
基本用法,注意需要依赖bootstrap.js文件
div class="dropdown"> <button class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> 编辑 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="">剪切</a></li> <li><a href="">复制</a></li> <li><a href="">粘贴</a></li> <li role="separator" class="divider"></li> <li><a href="">替换</a></li> <li><a href="">查找</a></li> </ul> </div>