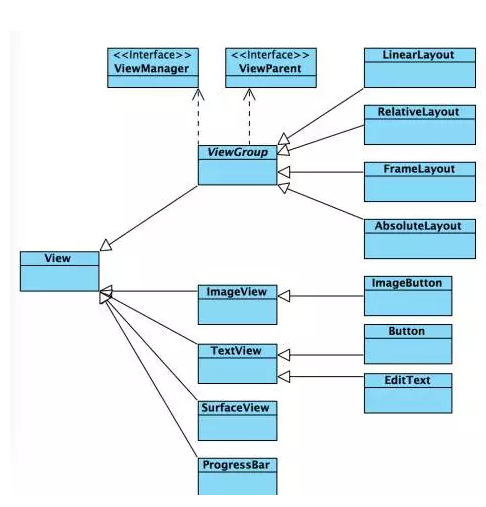
1、继承关系

2、组合关系

3、View 的绘制流程
3.1、创建R.attrs.styleable,申明需要用到的属性值,在使用时可以根据属性进行定义
3.2、extends View ,依次添加构造方法
public A (Context context){this(context,null);}
public A (Context context,AttributeSet attrs){this(context,attrs,R.attr.Styleable);}
public A (Context context,AttributeSet attrs,int defStyleAttr){
super(context,attrs,defStyleAttr);
TypeArray attrsArray=context.getTheme().obtainStyledAttributes(attrs,R.styleable.Styleable,defStyleAttr,0);
……依次获取对应的属性
int viewColor=attrsArray.getColor(R.styleable.view_color,default_color);
float viewSize=attrsArray.getDimension(R.styleable.view_size,default_size);
int viewVisible=attrArray.getInt(R.styleable.view_visible,default_visible);
……
初始一些画笔工具等
attrsArray.recycle(); //注意回收该对象
3.3、控制View的大小 测量
measure -> onMeasure();
找出控件的大小
测量工作在onMeasure方法进行
onMeasure方法里面必须调用setMeasuredDimension();
setMeasureDimension保存测量的宽高的值mMeasuredWidth,mMeasuredHeight
3.4、控制View的位置 布局(一般不需要重写)
onLayout()
l, t ,r, b 相对于父容器
layout->setFrame 完成对四个成员变量的赋值 mLeft ,mTop,mRight,mBottom
父容器发起childView的布局,调用childview.layout(),传入四个位置
3.5、View绘制
draw->onDraw()
要去实现onDraw方法绘制控件
4、ViewGroup的绘制流程
ViewGroup继承自View,绘制流程遵循View的绘制流程
ViewGroup的测量
相同点measure->onMeasure
不同点:作为一个父View,需要去测量childView(child.measure),拿到childView设置的宽高,再设置父View的宽高满足调用
ViewGroup的布局
相同点:layout(l,t,r,b)
不同点:ViewGroup要去重写onLayout,调用childView.layout(),指定childView的位置
ViewGroup的绘制
相同点:draw->onDraw()
不同点:ViewGroup一般不用重写onDraw(),ViewGroup默认实现了dispaDraw()去绘制childView()
getWidth和getMeasuredWidth的区别
getWidth = mRight - mLeft, mRight和mLeft只有layout->setFrame才有值
getMeasuredWidth 测量之后才有值