有时候我们为了快速搭建一个vue的完整系统,经常会用到vue-cli,vue-cli用起来很方便而且命令简单容易上手,但缺点是在构建的时候我感觉有一些慢,因为CLI 服务 (@vue/cli-service) 是一个开发环境依赖。它是一个 npm 包,局部安装在每个 @vue/cli 创建的项目中,本质上还是用npm和webpack来进行安装,并没用用我们所常用的cnpm来安装。如果你熟悉 create-react-app 的话,@vue/cli-service 实际上大致等价于 react-scripts,虽然功能集合不一样。
cli还有一点好处是你可以自己决定需要什么和不需要什么,当然在安装初期可选包的都是一些基本的,包括bel/TypeScript 转译、ESLint 集成、单元测试和 end-to-end 测试等。当你在执行npm run serve时,会运行vue-cli-service命令,它会自动解析并加载 package.json 中列出的所有 CLI 插件。
一、安装很简单,这里只说npm安装,vue-cli全局安装,一生只装一次。 -g表示全局安装
npm install -g @vue/cli
检测是否安装成功也很简单,看一下是否可以在cmd中用vue命令。

这里用vue -V,来查看所安装的版本。
二、快速原型开发
什么意思呢,就是如果我手里有一个.vue文件来进行需要进行调试,或者是我只开发一个页面,那么我不用去启动一个很繁琐的工程,这样太浪费时间,一个页面也能马上展示。
1、npm install -g @vue/cli-service-global //首先我们需要安装一个全局扩展,-g表示全局。
2、创建一个vue文件或者是js文件。我们这里创建了一个后缀为vue的文件。
<template>
<div id="todo-list-example">
<form v-on:submit.prevent="addNewTodo">
<label for="new-todo">Add a todo</label>
<input
v-model="newTodoText"
id="new-todo"
placeholder="E.g. Feed the cat"
>
<button>Add</button>
</form>
<ul>
<li v-for="(todo, index) in todos">{{todo.title}}<button id="removeBtn" @click="remove(index)">Remove</button></li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
newTodoText: '',
nextTodoId: 1,
todos: [
{
id: 1,
title: 'Do the dishes',
}
]
}
},
methods: {
addNewTodo: function () {
this.todos.push({
id: this.nextTodoId++,
title: this.newTodoText
})
this.newTodoText = ''
},
remove(index) {
this.todos.splice(index,1);
}
}
}
</script>
<style>
#removeBtn {
margin-left: 12px;
}
</style>
然后我们就可以在这个目录下直接启动运行了,这里需要注意的是,如果把他命名为app.vue,可以直接用vue serve来启动,如果我们的名字是类似于很随意的如lzhe.vue之类,那么我们显示的指定入口vue serve lzhe.vue来启动。
当然这里启动vue也有一些配置选项如下:
Options: -o, --open 打开浏览器 -c, --copy 将本地 URL 复制到剪切板 -h, --help 输出用法信息
原型快速开发对单个vue调试感觉还是挺有用的,不用去创建一个项目去调试。
三、创建一个完整的项目
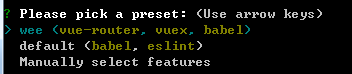
可以用 vue create lzhe 命令来创建一个名为lzhe的项目,创建期间会提示preset(预选),询问你要安装哪些特性。我这里有三个选项,一目了然每一项后面是安装的特性,最后一个选项是是一个手动选择特性,他提供了更多的选项,可自由配置。确定后回车即可。

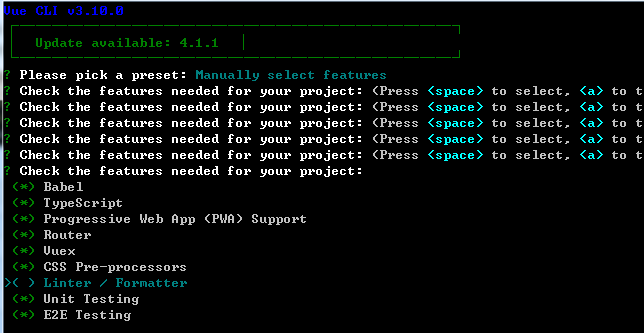
以下是一个手动选择:

其中a是全选,空格是选中或取消
四、vue ui可以使用图形化界面来创建和管理项目
如果觉得这样太麻烦了,还要按键盘,我们可以用vue ui来使用图形化来创建项目,在cmd中输入vue ui,进入配置页面看一下,很容易就能实现创建一个项目。