布局模型
在网页中,元素有三种布局模型:
1、流动模型(Flow) 默认的
2、浮动模型 (Float)
3、层模型(Layer)
1、流动模型(Flow)
流动(Flow)模型是默认的网页布局模式。也就是说网页在默认状态下的 HTML 网页元素都是根据流动模型来分布网页内容的。
流动布局模型具有2个比较典型的特征:
第一点,块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,因为在默认状态下,块状元素的宽度都为100%。实际上,块状元素都会以行的形式占据位置。
(每一个便签都显示着自己本来默认的那个宽高)
第二点,在流动模型下,行内元素都会在所处的包含元素内从左到右水平分布显示。(内联元素可不像块状元素这么霸道独占一行)
2、浮动模型 (Float)
任何元素在默认情况下是不能浮动的,但可以用 CSS 定义为浮动
div{float:left;} div{float:right;}
可以为不同的div设置不同的浮动方式来布局。
3、层模型(Layer)
层模型有三种形式:
1、相对定位(position: relative)
2、绝对定位(position: absolute)
3、固定定位(position: fixed)
相对定位
如果想为元素设置层模型中的相对定位,需要设置position:relative(表示相对定位),它通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置。
相对于以前的位置移动,偏移前的位置保留不动。在使用相对定位时,就算元素被偏移了,但是他仍然占据着它没偏移前的空间。
绝对定位
如果想为元素设置层模型中的绝对定位,需要设置position:absolute(表示绝对定位),将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。如果不存在这样的包含块(就是它前面的div并没有设置定位的属性),则相对于body元素,即相对于浏览器窗口。
被设置了绝对定位的元素,在文档流中是不占据空间的,如果某元素设置了绝对定位,那么它在文档流中的位置会被删除;
我们可以通过z-index来设置它们的堆叠顺序 。
绝对定位使元素脱离文档流,因此不占据空间 ,普通文档流中元素的布局就当绝对定位的元素不存在时一样,仍然在文档流中的其他元素将忽略该元素并填补他原先的空间。因为绝对定位的框与文档流无关,所以它们可以覆盖页面上的其他元素。
浮动元素的定位还是基于正常的文档流,然后从文档流中抽出并尽可能远的移动至左侧或者右侧,文字内容会围绕在浮动元素周围。它只是改变了文档流的显示,而没有脱离文档流,理解了这一点,就很容易弄明白什么时候用定位,什么时候用浮动了。
固定定位
fixed:表示固定定位,与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响。
#div1{
position:fixed;
bottom:0;
right:0
} (始终在屏幕由下端有一个div框,会一直跟着滚动条走)
相对定位可以和绝对定位混着使用 原则是:只要父div定义了定位属性,子div就会跟着父div的位置去再定位
4.说一下z-index
4.1简单演示
利用z-index,可以改变元素相互覆盖的顺序。
z-index是针对网页显示中的一个特殊属性。因为显示器是显示的图案是一个二维平面,拥有x轴和y轴来表示位置属性。为了表示三维立体的概念如显示元素的上下层的叠加顺序引入了z-index属性来表示z轴的区别。表示一个元素在叠加顺序上的上下立体关系。
z-index值较大的元素将叠加在z-index值较小的元素之上。对于未指定此属性的定位对象,z-index 值为正数的对象会在其之上,而 z-index 值为负数的对象在其之下。
<div style="200px;height:200px;background-color:#0e0;"></div> <div style="position:relative; top:-50px; 100px;height:100px;background-color:#00e;"><div>
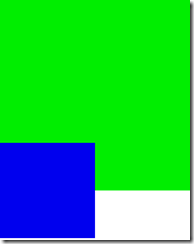
两个DIV,第二个向上移动50px,正常情况应该是这样的
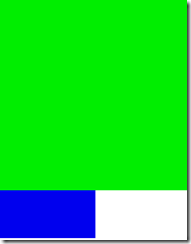
第二个div遮住了第一个div,对第二个添加z-index属性
<div style="200px;height:200px;"></div>
<div style="position:relative; top:-50px; 100px;height:100px;z-index:-5;"><div>
结果就会变成这个样子,z-index 最简单的应用就是这样
4.2只对定位元素有效
z-index属性适用于定位元素(position属性值为 relative 或 absolute 或 fixed的对象),用来确定定位元素在垂直于显示屏方向(称为Z轴)上的层叠顺序,也就是说如果元素是没有定位的,对其设置的z-index会是无效的。
<div style="200px;height:200px;z-index:30"></div>
<div style="position:relative; top:-50px; 100px;height:100px;z-index:10;"><div>
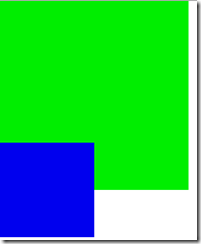
虽然第一个div的z-index比第二个div大,但是由于第一个div未定位,其z-index属性未起作用,所以仍然会被第二个div覆盖。
4.3父子关系处理
如果父元素z-index有效,那么子元素无论是否设置z-index都和父元素一致,会在父元素上方
<div style="position:relative;200px;height:200px;z-index:10;">
<div style="position:relative;100px;height:100px;z-index:-5;"><div>
</div>
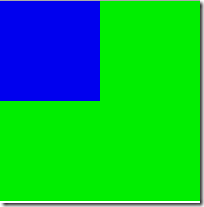
虽然子元素设置z-index比父元素小,但是子元素仍然出现在父元素上方
如果父元素z-index失效(未定位或者使用默认值),那么定位子元素的z-index设置生效
<div style="position:relative;200px;height:200px;">
<div style="position:relative;100px;height:100px;z-index:-5;"><div>
</div>
子元素z-index=-5生效,被父元素覆盖
4.4相同z-index谁上谁下
1.如果两个元素都没有设置z-index,使用默认值,一个定位一个没有定位,那么定位元素覆盖未定位元素
<div style="position:relative;top:50px;200px;height:200px;"></div> <div style=" 100px;height:100px;"><div>
2.如果两个元素都没有定位发生位置重合现象或者两个都已定位元素且z-index相同发生位置重合现象,那么按文档流顺序,后面的覆盖前面的。
<div style="position:relative;200px;height:200px;"></div> <div style="position:relative; top:-50px; 100px;height:100px;"><div>