一、盒子模型
标准盒子模型
从下图可以看到标准 w3c 盒子模型的范围包括 content、padding、border、margin,并且 content 部分不包含其他部分。

怪异盒子模型
从下图可以看到 ie 盒子模型的范围也包括 margin、border、padding、content,和标准 w3c 盒子模型不同的是:ie 盒子模型的 content 部分包含了 border 和 pading。

例:一个盒子的 margin 为 20px,border 为 1px,padding 为 10px,content 的宽为 200px、高为 50px,
假如用标准 w3c 盒子模型解释,那么这个盒子需要占据的位置为:宽 20*2+1*2+10*2+200=262px、高 20*2+1*2*10*2+50=112px;盒子的实际大小为:宽 1*2+10*2+200=222px、高 1*2+10*2+50=72px;
假如用ie 盒子模型,那么这个盒子需要占据的位置为:宽 20*2+200=240px、高 20*2+50=70px,盒子的实际大小为:宽 200px、高 50px。
那应该选择哪中盒子模型呢?当然是“标准 w3c 盒子模型”了。怎么样才算是选择了“标准 w3c 盒子模型”呢?很简单,就是在网页的顶部加上 doctype 声明。假如不加 doctype 声明,那么各个浏览器会根据自己的行为去理解网页,即 ie 浏览器会采用 ie 盒子模型去解释你的盒子,而 ff 会采用标准 w3c 盒子模型解释你的盒子,所以网页在不同的浏览器中就显示的不一样了。反之,假如加上了 doctype 声明,那么所有浏览器都会采用标准 w3c 盒子模型去解释你的盒子,网页就能在各个浏览器中显示一致了。
<!doctype html>
<html>
<head>
<title>你用的盒子模型是标准w3c盒子模型</title>
<script language="javascript" src="jquery.min.js"></script>
var sbox = $.boxmodel ? "标准w3c":"ie";
document.write("您的页面目前支持:"+sbox+"盒子模型");
</script>
</head>
<body>
</body>
</html>
box-sizing属性可以为三个值之一:content-box(default),border-box,padding-box。
content-box,border和padding不计算入width之内
padding-box,padding计算入width内
border-box,border和padding计算入width之内,其实就是怪异模式了~
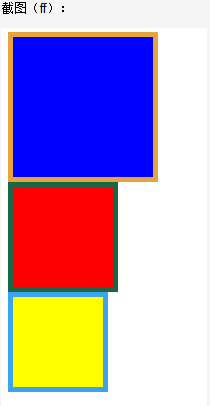
<style type="text/css"> .content-box{ box-sizing:content-box; -moz-box-sizing:content-box; width: 100px; height: 100px; padding: 20px; border: 5px solid #E6A43F; background: blue; } .padding-box{ box-sizing:padding-box; -moz-box-sizing:padding-box; width: 100px; height: 100px; padding: 20px; border: 5px solid #186645; background: red; } .border-box{ box-sizing:border-box; -moz-box-sizing:border-box; width: 100px; height: 100px; padding: 20px; border: 5px solid #3DA3EF; background: yellow; } </style>

二、组成盒子模型的标签类型
在CSS中,html中的标签元素大体被分为三种不同的类型:块级元素、行级元素和行内块元素。
常用的块级元素有:
<div>、<p>、<h1>...<h6>、<ol>、<ul> 设置display:block转换
特征:1.一个块级元素独占一行;
2.元素的高度、宽度、行高以及顶和底边距都可设置;
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
常用的行级元素有:
<a>、<span> 设置display:inline转换
特征:1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
4、内联元素之间的间距问题:当行内元素之间有“回车”、“tab”、“空格”时就会出现间隙。解决方法:写在一行,之间不要有空格之类的符号。
常用的行内块元素有:
<img>、<input> 设置display:inline-block转换
特点:1、和其他元素都在一行上;(而块状元素是另起一行)
2、元素的高度、宽度、行高以及顶和底边距都可设置。