表单是Web中实现交互的重要方法,用于收集用户信息并提交给服务器。

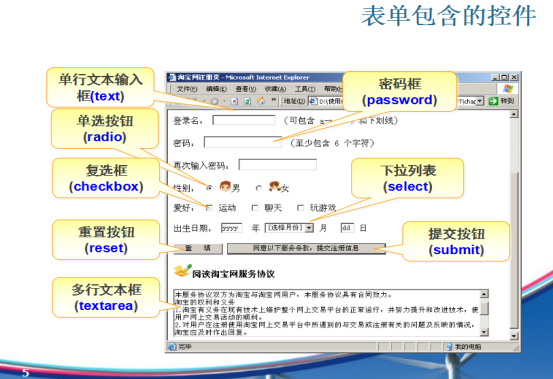
表单中的9大控件
<input type="text" name="key" value="123" readonly="readonly" disabled="disabled"/>
简写表单中的一些属性:
1.表单的name 属性用于对提交到服务器后的表单数据进行标识,是一种key-value的对应形式,看一下后端处理:string name = context.Request.Form["key"];
但现在一般都不用再写name了,都换另一种方式取值了。
2.value就是在input框里面写的值。
3.readonly只读属性。
4.disabled让按钮变灰,不可用。
<input type="password"/> <selected> <option value="1" selected>1</option> <option value="2">2</option> <option value="3">3</option> </selected> <input type="radio" name="like" value="喜欢" checked="checked"/> <input type="radio" name="like" value="不喜欢"/> <input type="checkbox" name="run" value="跑步" checked="checked"/> <input type="checkbox" name="pa" value="爬山"/>
<input type="file">
<textarea rows="5" cols="10"></textarea> <input type="submit" value="注册"/> <input type="reset" value="取消"/>
<input type="button" value="提交按钮"/> <input type="image" src="aaa.jpg">