写原型模式时课件上有一个实现模式是利用可串行化接口实现,然后就发现那个代码(如下),串行化接口里面没有函数,这种接口被曾为标记接口,implements这个接口后就可以对其进行各种流操作了,其实就是ObjectStream,与其他流的结合,一会儿在分析一下这些流。
ObjectOutputStream实现了把对象序列化的过程,ObjectInputStream实现了字节流的反序列化即把字节再变回对象。这里面就有一个问题了,就是说一般当你为一个类implements serializable后必然会有一个warning“什么什么没有序列号”,自动补全后,一般是“private static final long serialVersionUID = 1L;”这个东西有什么用?(现在我也不是很了解,但看了一些感觉模模糊糊,有时间再看吧,说什么当对象变成字节流后,如果改变了流的内容,如果没有序列后,这时去反序列化这个字节流就会报错,而如果加入了序列号就会把这些改变的值,变为反序列后对象的初始值)
深克隆的方式举例:
//使用序列化技术实现深克隆 public WeeklyLog deepClone() throws IOException, ClassNotFoundException, OptionalDataException { //将对象写入流中 ByteArrayOutputStream bao=new ByteArrayOutputStream(); ObjectOutputStream oos=new ObjectOutputStream(bao); oos.writeObject(this); //将对象从流中取出 ByteArrayInputStream bis=new ByteArrayInputStream(bao.toByteArray()); ObjectInputStream ois=new ObjectInputStream(bis); return (WeeklyLog)ois.readObject(); } }
1 //附件类 2 class Attachment implements Serializable 3 { 4 private String name; //附件名 5 public void setName(String name) 6 { 7 this.name = name; 8 } 9 public String getName() 10 { 11 return this.name; 12 } 13 public void download() 14 { 15 System.out.println("下载附件,文件名为" + name); 16 } 17 }
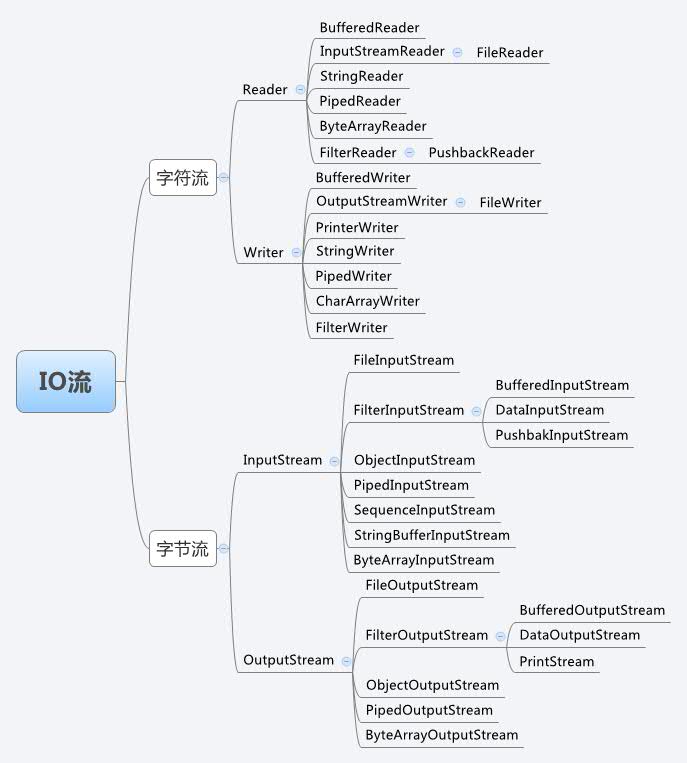
资深盗图党:

这个图就是java IO中的各种流的关系,就补充一句吧,InputStreamReader可以把字节流变成字符流,OutputStreamWriter可以把字符流变成字节流。